Развернуть приложение на весь экран - это одно из основных требований пользователей в нашем современном мире. Однако, часто мы сталкиваемся с проблемой, когда приложения или интернет-страницы не разворачиваются на весь экран, оставляя неприятные черные полосы по бокам. В этой статье мы рассмотрим причины, по которым это происходит, и предоставим некоторые решения этой проблемы.
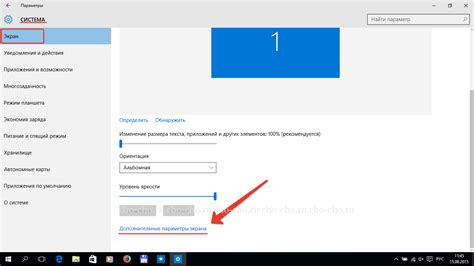
Одной из самых распространенных причин неразворачивания на весь экран является неправильная конфигурация или настройка экрана. В таких случаях, вам необходимо проверить настройки вашего монитора и видеокарты, чтобы убедиться, что они правильно настроены. Если настройки экрана были изменены, вам нужно вернуть их в исходное состояние или настроить так, чтобы ваше приложение или страница автоматически разворачивалась на весь экран.
Еще одной причиной может быть некорректная работа браузера или отсутствие поддержки приложения или страницы разворачивания на полный экран. В этом случае, мы рекомендуем вам обновить ваш браузер до последней версии или попробовать использовать другой браузер. При этом, обратите внимание на то, что некоторые старые версии браузеров или определенные популярные браузеры могут иметь ограничения в поддержке необходимой функциональности. В таких случаях, вам придется поговорить с разработчиками этого приложения или страницы, чтобы узнать, есть ли какие-либо альтернативные решения или плагины, которые помогут вам развернуть их на весь экран.
Кроме того, стоит отметить, что некоторые веб-страницы или приложения могут иметь фиксированный размер и не разворачиваться на весь экран по дизайну. В таком случае, вам могут помочь специальные расширения или настройки браузера, которые позволяют вам изменять размеры страницы. Однако, будьте осторожны, ведь изменение размеров экрана может привести к искажению дизайна или переполнению контента.
Почему не разворачивается на весь экран: причины и решения

1. Некорректные CSS стили:
Одной из причин, по которой страница не может развернуться на весь экран, является неправильное использование или отсутствие необходимых CSS стилей. Проверьте, не содержит ли ваш код ошибок, и убедитесь, что установлены правильные значения для ширины и высоты элементов, например, установите ширину и высоту 100% для основного блока страницы.
2. Ограниченный контейнер:
Если ваша страница содержит контейнер или родительский элемент, которому задана фиксированная ширина или высота, это может привести к тому, что страница не будет разворачиваться на весь экран. Убедитесь, что у родительского элемента нет заданных фиксированных размеров или установите значения ширины и высоты на 100% для контейнера, чтобы развернуть страницу на весь экран.
3. Использование браузерных инструментов:
Некоторые браузеры имеют функцию "полноэкранного режима", которая позволяет развернуть страницу на весь экран. Если функциональность полноэкранного режима отключена, это может быть причиной, по которой страница не разворачивается на весь экран. Попробуйте использовать специальные клавиши или меню браузера, чтобы переключиться в полноэкранный режим.
4. Неправильная настройка разрешения экрана:
Если ваше устройство имеет неправильно настроенное разрешение экрана, это может привести к тому, что страница не будет разворачиваться на весь экран. Убедитесь, что у вас установлено правильное разрешение экрана для вашего устройства и в случае необходимости отрегулируйте его в настройках операционной системы.
5. Проблемы с браузером или операционной системой:
Если ни одно из вышеперечисленных решений не помогло, возможно, проблема заключается в самом браузере или операционной системе. В таких случаях обновление браузера или операционной системы до последней версии или попытка использования другого браузера может решить проблему.
Не разворачивающаяся на весь экран страница может быть вызвана различными причинами, связанными с CSS стилями, ограничениями контейнера, браузерными инструментами, настройками разрешения экрана или проблемами с браузером или операционной системой. Внимательно проверьте каждую из этих причин и примените соответствующее решение, чтобы ваша страница могла полностью разворачиваться на весь экран.
Ограничения на разрешение экрана

Разрешение экрана определяет количество пикселей, которые могут быть отображены на экране в горизонтальном и вертикальном направлении. Обычно разрешение экрана указывается в виде числа пикселей в ширину и высоту.
Если страница имеет фиксированную ширину или использует абсолютные значения ширины элементов, то она может не полностью разворачиваться на экране устройства с меньшим разрешением. В результате часть контента может обрезаться и пользователи не смогут прокрутить страницу, чтобы увидеть его.
Один из способов решить эту проблему - сделать адаптивный дизайн, который позволяет странице реагировать на изменение размеров экрана и обеспечивает оптимальное отображение контента на любом устройстве. Адаптивный дизайн может включать в себя использование относительных значений ширины, медиа-запросов и других техник, которые позволяют контролировать внешний вид страницы в зависимости от размеров экрана.
Также стоит учитывать рекомендации по разрешению экрана при создании веб-страницы. Например, маленькие мобильные устройства имеют более низкое разрешение экрана, поэтому рекомендуется использовать относительные значения ширины и меньше количество контента на странице, чтобы обеспечить удобное отображение на таких устройствах.
Таким образом, ограничения на разрешение экрана могут быть причиной того, что страница не разворачивается на весь экран. Чтобы решить эту проблему, рекомендуется использовать адаптивный дизайн и учитывать различные размеры и разрешения экранов при разработке веб-страницы.
Проблемы с драйверами видеокарты

Для решения проблемы с драйверами видеокарты следует обновить их до последней версии. Для этого необходимо перейти на официальный сайт производителя видеокарты и найти раздел поддержки или загрузок. В этом разделе нужно найти соответствующую модель вашей видеокарты и скачать последнюю версию драйвера. После скачивания установите драйвер, следуя инструкциям на экране. После перезагрузки компьютера проверьте, устранены ли проблемы с окном на полный экран.
Важно отметить, что некоторые видеокарты требуют наличия дополнительных программного обеспечения, чтобы работать вместе с драйверами. Поэтому при обновлении драйверов видеокарты также рекомендуется обновить и другие связанные программы или драйверы для оптимальной работы и расширенных функций видеокарты.
| Симптомы проблемы | Возможные причины |
|---|---|
| Окно не разворачивается на полный экран | Неправильно установленный или устаревший драйвер видеокарты |
| Артефакты на экране | Конфликт между драйвером видеокарты и другими программами или драйверами |
| Медленная работа видеокарты | Отсутствие оптимальных настроек драйвера или недостаточные ресурсы компьютера |
Если после обновления драйверов видеокарты проблема с окном на полный экран не устраняется, возможно, причина в других компонентах компьютера или операционной системы. В таком случае рекомендуется обратиться к специалисту для дальнейшей диагностики и решения данной проблемы.