В наше время использование мобильных устройств стало неотъемлемой частью нашей повседневной жизни. Мы привыкли пользоваться нашими телефонами для доступа к информации, общения и развлечения. Однако, иногда возникают проблемы с открытием HTML-страниц на наших мобильных устройствах. В этой статье мы рассмотрим основные причины почему HTML-страницы могут не открываться на телефоне и предложим способы их решения.
Одна из основных причин проблемы с открытием HTML на телефоне - это несовместимость формата файла или кодировки с мобильным устройством. Многие HTML-страницы могут быть созданы с использованием устаревших или несовместимых элементов и атрибутов, которые телефон не может правильно интерпретировать. Кроме того, многие мобильные устройства работают на операционных системах, которые могут иметь ограничения в поддержке определенных форматов файлов или кодировок.
Еще одной возможной причиной проблемы может быть отсутствие поддержки HTML-кода в самом браузере на мобильном устройстве. Некоторые старые или малоизвестные браузеры могут не иметь полной поддержки HTML или могут иметь ограничения в отображении определенных элементов или стилей. В этом случае, открытие HTML-страницы может быть затруднено или совсем невозможно.
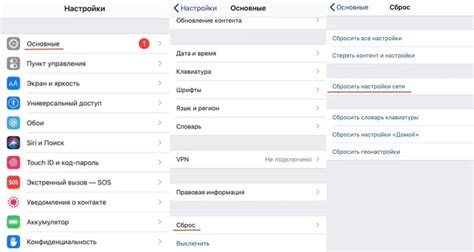
Для решения проблемы с открытием HTML-страниц на телефоне, первым шагом может быть обновление операционной системы вашего устройства и браузера до последней версии. Это позволит устранить возможные ошибки или ограничения, связанные с несовместимостью форматов файлов или кодировок. Также стоит обратить внимание на использование актуальных версий HTML и CSS при создании своих веб-страниц, чтобы быть уверенным в их корректном отображении на мобильном устройстве.
HTML на телефоне: причины неработоспособности

Еще одной возможной причиной проблемы является неправильное форматирование кода. Например, некорректно расставленные теги или отсутствие обязательных элементов HTML-структуры могут привести к неработоспособности страницы на мобильных устройствах. Использование неправильных символов, например, кириллицы вместо латиницы, может также вызвать проблемы при открытии HTML-файла на телефоне.
Еще одним фактором, мешающим открытию HTML на телефоне, может быть отсутствие подходящего программного обеспечения. В некоторых случаях мобильные браузеры могут не поддерживать определенные теги или функции, используемые в HTML-файле. Это может привести к тому, что страница не будет отображаться корректно или ее открытие будет невозможно.
Для того чтобы решить проблемы с открытием HTML на телефоне, рекомендуется следовать современным стандартам разработки и использовать актуальные версии HTML и CSS. Также стоит проверить корректность кода с помощью инструментов проверки валидности, чтобы устранить возможные ошибки форматирования. Если проблема связана с отсутствием соответствующего программного обеспечения, рекомендуется установить последнюю версию мобильного браузера или использовать другой браузер, который поддерживает необходимые функции.
Итак, множество факторов может стать причиной неработоспособности HTML-файла на телефоне. Правильная разработка и проверка кода, а также выбор подходящего программного обеспечения помогут решить эти проблемы и обеспечить правильное отображение HTML на мобильных устройствах.
Старая версия браузера

Когда HTML не открывается на телефоне, одним из возможных причин может быть старая версия браузера, установленная на вашем устройстве.
С появлением новых функций и обновлений в HTML, старые версии браузеров могут не поддерживать некоторые элементы и теги, что может привести к неправильному отображению веб-страницы.
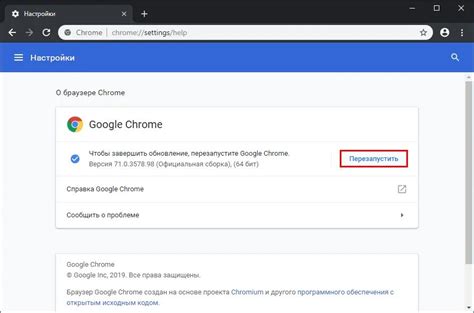
Решить эту проблему можно, обновив браузер до последней версии. В большинстве случаев, обновление браузера доступно через официальные магазины приложений, такие как App Store или Google Play. Просто найдите свой браузер и установите последнюю версию приложения.
Если обновление браузера недоступно для вашего устройства, то рекомендуется использовать более современный браузер. Например, если вы используете устаревший браузер Safari на iPhone, можно попробовать установить и использовать Google Chrome или Mozilla Firefox.
Помните, что использование старых версий браузеров может повлиять не только на отображение HTML страничек, но и на безопасность веб-серфинга. Для обеспечения надежной работы и получения лучшего веб-опыта, регулярно обновляйте свой браузер до последней версии.
Отсутствие поддержки HTML

Одной из возможных причин, по которой HTML файлы не открываются на телефоне, может быть отсутствие поддержки HTML со стороны устройства или используемого приложения. В некоторых случаях, старые или устаревшие модели телефонов или приложений могут не иметь возможности правильно интерпретировать HTML код.
Если ваш телефон или приложение не поддерживает HTML, то вы можете столкнуться с проблемами при попытке открыть или просмотреть HTML файлы. Вместо отображения содержимого HTML страницы, вы можете видеть либо пустую страницу, либо непонятные символы или код.
Чтобы решить эту проблему, вам понадобится использовать устройство или приложение, которое имеет поддержку HTML. В настоящее время большинство современных мобильных устройств и браузеров обеспечивают поддержку HTML и могут открывать HTML файлы без проблем. Если вы используете устаревшее или неподдерживаемое устройство, рекомендуется обновить его или использовать более современное альтернативное устройство.
Если вы испытываете проблемы с открытием HTML файлов на телефоне и хотите убедиться в поддержке HTML, вы также можете попробовать открыть HTML файл в другом приложении или браузере на вашем телефоне. Некоторые приложения или браузеры могут иметь более широкую поддержку HTML и могут успешно открывать файлы данного формата.
Также важно убедиться, что HTML файлы, которые вы пытаетесь открыть на телефоне, правильно созданы и не содержат ошибок или неподдерживаемых функций. Некоторые функции или элементы HTML могут не поддерживаться некоторыми старыми устройствами или приложениями, что может привести к проблемам при открытии файлов.
В целом, если вам не удалось открыть HTML файлы на телефоне, причиной может быть отсутствие поддержки HTML со стороны устройства или приложения. Рекомендуется обновить устройство или использовать другое приложение или браузер с поддержкой HTML, чтобы успешно открыть и просмотреть файлы данного формата.
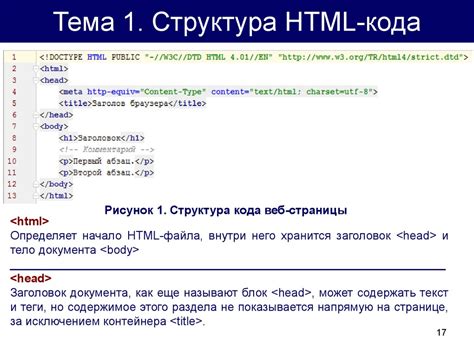
Неправильная структура HTML-кода

Для того, чтобы убедиться в правильности структуры HTML-кода, следует обратить внимание на следующие моменты:
- Весь код должен быть заключен в теги
<html>и</html>, а основное содержимое страницы должно быть помещено между открывающим и закрывающим тегами<body>и</body>. - Теги должны быть правильно вложены друг в друга. Например, каждый открывающий тег должен иметь соответствующий ему закрывающий тег.
- Все атрибуты тегов должны быть заключены в кавычки.
- Теги должны быть написаны правильно, с учетом регистра символов.
В случае обнаружения ошибок в структуре HTML-кода, необходимо их исправить, чтобы гарантировать правильную загрузку и отображение страницы на телефоне. Также следует использовать инструменты для проверки синтаксиса HTML, чтобы убедиться, что код написан корректно.
Ошибки при загрузке HTML на телефон

При попытке открыть HTML-файл на телефоне пользователя могут возникнуть некоторые ошибки, которые мешают успешной загрузке и отображению содержимого страницы. Рассмотрим наиболее распространенные проблемы и способы их решения:
| Ошибка | Причина | Решение |
|---|---|---|
| Пустая страница | Отсутствие контента в HTML-файле или его неправильное форматирование. | Убедитесь, что в HTML-файле присутствует содержимое, а также проверьте правильность использования тегов и синтаксиса. |
| Отсутствие изображений | Неправильные пути к изображениям или их отсутствие на устройстве. | Проверьте пути к изображениям в коде HTML и убедитесь, что они доступны на устройстве, либо используйте ссылки на изображения из интернета. |
| Некорректное форматирование | Неправильное использование тегов, отсутствие закрывающих тегов, неправильная структура документа и другие ошибки разметки. | Проверьте синтаксис и структуру документа, а также правильность использования тегов. Используйте валидатор HTML для проверки наличия ошибок. |
| Отсутствие поддержки HTML | Устаревший или неподдерживаемый браузер на устройстве. | Установите более современный и совместимый браузер на устройство или используйте альтернативные способы открытия HTML-файла, например, через приложение-браузер. |
Учитывая эти возможные ошибки и выполняя рекомендованные действия, можно устранить проблемы при загрузке HTML на телефон и обеспечить успешное отображение контента.
Решение проблемы с открытием HTML на телефоне

1. Проверьте наличие интернет-соединения
Первым шагом, который нужно сделать, - убедиться, что ваш телефон подключен к интернету. HTML-файлы могут содержать ссылки на другие ресурсы, такие как стили или изображения, и без доступа к интернету некоторые элементы могут не загружаться.
2. Проверьте кодировку файла
Кодировка файла может влиять на его отображение на разных устройствах. Убедитесь, что ваш HTML-файл сохранен в поддерживаемой кодировке, такой как UTF-8. Если кодировка файла неправильная, это может вызывать проблемы при открытии файла на телефоне.
3. Проверьте формат файла
HTML-файлы должны иметь расширение ".html" или ".htm" для правильного распознавания браузером на телефоне. Убедитесь, что ваш файл имеет правильное расширение и попробуйте открыть его снова.
4. Используйте поддерживаемый браузер
Не все браузеры на телефонах полностью поддерживают HTML-файлы. Убедитесь, что вы используете современный браузер с поддержкой HTML-кода. Если ваш браузер устарел, обновите его до последней версии или попробуйте другой браузер.
5. Проверьте наличие ошибок в коде
Ошибки в HTML-коде могут привести к неправильному отображению или неработоспособности страницы на телефоне. Используйте инструменты для проверки синтаксиса HTML, такие как валидатор W3C, чтобы найти и исправить ошибки в вашем коде.
Не открывающийся HTML-файл на телефоне может вызывать различные трудности, но с помощью этих решений вы сможете быстро и эффективно решить эту проблему и наслаждаться просмотром веб-страниц на вашем устройстве. Удачи!