Интернет-виджеты стали неотъемлемой частью современного онлайн-опыта, обогащая веб-страницы и приложения интерактивностью и функциональностью. Однако иногда мы сталкиваемся с проблемой, когда виджет, который должен быть на экране, не отображается. Почему так происходит и что можно сделать, чтобы исправить ситуацию? В этой статье мы предлагаем вам советы и рекомендации по диагностике и устранению проблем, связанных с отображением виджетов на экране.
1. Проверьте код виджета
Первым шагом в решении проблемы отсутствия виджета на экране следует проверить код виджета, который был вставлен на веб-страницу или в приложение. Убедитесь, что код не содержит синтаксических ошибок и правильно взаимодействует с другими элементами на странице. Если вы используете сторонний виджет, убедитесь, что вы импортировали все необходимые файлы или скрипты.
Пример:
<script src="widget.js"></script>
2. Проверьте совместимость
Если виджет все еще не отображается, возможно, он не совместим с вашим текущим устройством, браузером или операционной системой. Проверьте документацию или рекомендации по использованию виджета, чтобы узнать о его совместимости. Если виджет не предназначен для вашей конкретной конфигурации, вам может понадобиться найти альтернативный виджет, который подходит для вашей системы.
Если виджет все еще не отображается на экране после выполнения этих шагов, возможно, проблема вызвана другими факторами, такими как сетевые проблемы, ошибки конфигурации или внутренние проблемы самого виджета. В таком случае, рекомендуется обратиться за помощью к разработчику виджета или специалисту по веб-разработке, чтобы получить дальнейшую поддержку и решение проблемы.
Всегда помните, что проблемы с отображением виджетов могут быть вызваны разными факторами, и каждый случай требует индивидуального подхода. Надеемся, что эти советы и рекомендации помогут вам решить проблему и получить полноценный опыт использования виджетов в ваших онлайн-проектах.
Причины невидимости виджета на экране

Если виджет не отображается на экране, это может быть вызвано несколькими причинами:
| 1. Неправильное подключение кода виджета | Убедитесь, что вы правильно скопировали и вставили код виджета на свою страницу. Проверьте, что вы не пропустили никакие символы и не вставили его в неправильном месте. |
| 2. Ошибка в коде виджета | Проверьте код виджета на наличие ошибок. Одна маленькая ошибка может привести к тому, что виджет не будет отображаться на экране. Внимательно просмотрите каждую строку кода и убедитесь, что он правильно написан. |
| 3. Конфликт с другими скриптами на странице | Проверьте, что на вашей странице не используются другие скрипты, которые могут конфликтовать с виджетом. Возможно, один из скриптов блокирует виджет или вызывает ошибку, которая приводит к его невидимости. |
| 4. Проблемы с CSS стилями | Возможно, у вас заданы CSS стили, которые перекрывают виджет или делают его невидимым. Проверьте CSS стили своей страницы и убедитесь, что нет никаких конфликтующих правил. |
| 5. Некорректные настройки виджета | Проверьте настройки виджета и убедитесь, что вы правильно сконфигурировали его отображение. Возможно, вы случайно выбрали неверные параметры, которые могут привести к невидимости виджета. |
Если после проверки всех вышеперечисленных причин виджет все еще не отображается на экране, рекомендуется обратиться к поддержке разработчика виджета или использовать альтернативные решения, чтобы решить проблему.
Некорректная установка виджета

Если виджет не отображается на экране, одной из причин может быть некорректная установка виджета. Вот несколько возможных проблем и рекомендаций для их решения:
- Убедитесь, что код установки виджета был правильно скопирован и вставлен на вашем сайте. Проверьте, нет ли опечаток или незакрытых тегов в коде.
- Проверьте, что виджет был правильно добавлен в нужное место на вашем сайте. Если виджет должен быть отображен на конкретной странице или в конкретном блоке, убедитесь, что вы правильно указали идентификатор или класс соответствующего элемента.
- Если вы используете платформу управления контентом (CMS) для своего сайта, убедитесь, что вы правильно настроили и активировали модуль или плагин, отвечающий за отображение виджетов.
- Если виджет отображается некорректно или не полностью, проверьте наличие конфликтов со стилями вашего сайта. Возможно, ваш сайт использует стили, которые перезаписывают стили виджета. В таком случае, вам может потребоваться модифицировать стили виджета или своего сайта.
- Убедитесь, что виджет совместим с вашей версией браузера. Если вы используете устаревшую версию браузера, виджет может не отображаться или работать некорректно. Обновите свой браузер до последней версии и проверьте работу виджета.
Если после проверки и исправления указанных проблем виджет по-прежнему не отображается, рекомендуется обратиться к разработчику виджета или к службе поддержки, чтобы получить дополнительную помощь.
Ошибки в коде виджета

Ошибки в коде виджета могут быть причиной его неправильной отрисовки или неработоспособности. Вот некоторые распространенные ошибки, на которые стоит обратить внимание:
- Синтаксические ошибки: неправильная структура или орфографические ошибки в коде могут привести к тому, что виджет не будет отображаться на экране. Проверьте весь код виджета на наличие опечаток или неправильных символов.
- Отсутствие или неправильное подключение CSS и JS файлов: виджеты часто требуют дополнительных стилей и скриптов для правильного отображения и функционирования. Убедитесь, что все необходимые файлы подключены и доступны.
- Некорректные значения параметров: убедитесь, что значения всех параметров виджета указаны верно и соответствуют требованиям документации или инструкции по использованию. Неправильные значения могут привести к неправильному отображению виджета или его неработоспособности.
- Конфликты с другими скриптами или стилями: если на странице уже есть другие скрипты или стили, возможно, они конфликтуют с кодом виджета. Проверьте, нет ли ошибок в консоли разработчика и убедитесь, что все скрипты и стили работают корректно вместе.
- Неправильное использование API ключей или токенов: если виджет требует использования ключей аутентификации или токенов, убедитесь, что они указаны и передаются правильно. Неправильные ключи или токены могут привести к отказу виджета от отображения или работы.
Если вы исправили все вышеуказанные ошибки и виджет все равно не отображается, рекомендуется обратиться к документации виджета или к его разработчику для получения дальнейшей поддержки и решения проблемы.
Виджет скрытый CSS-стилями

Если виджет не отображается на экране, причиной этой проблемы может быть использование CSS-стилей, которые скрывают виджет или делают его невидимым. В таком случае, необходимо внимательно проверить CSS-код и найти соответствующие стили, которые могут скрывать виджет.
Одна из возможных причин скрытия виджета - использование стиля display: none;. Этот стиль делает элемент невидимым на экране. Чтобы исправить эту проблему, необходимо удалить или изменить данный стиль в CSS-коде виджета.
Другой возможной причиной скрытия виджета может быть использование стиля visibility: hidden;. Этот стиль также делает элемент невидимым, но при этом элемент сохраняет свое место на странице. Чтобы решить эту проблему, нужно удалить или изменить стиль visibility в CSS-коде виджета.
Также стоит проверить наличие других стилей, которые могут делать виджет невидимым, например, opacity: 0; или z-index: -100;. Если обнаружены такие стили, их нужно изменить или удалить.
Необходимо отметить, что причиной скрытия виджета могут быть не только CSS-стили напрямую примененные к виджету, но и каскадные стили, примененные к родительским элементам. Поэтому при поиске причины проблемы стоит проверить также и стили родительских элементов.
Вместе с тем, возможна ситуация, когда виджет скрывается с помощью JavaScript. В таком случае, помимо проверки CSS-кода, необходимо также изучить JavaScript-код и найти возможные скрипты, которые скрывают виджет.
Если после проверки CSS-кода и JavaScript-кода вы не обнаружили никаких скрытых стилей или скриптов, возможно, проблема связана с другим фактором, например, ошибкой в коде виджета или конфликтом с другими элементами на странице. В этом случае, наилучшим решением будет обратиться за помощью к специалисту в области веб-разработки или поддержке виджета.
Виджет блокируется браузерными расширениями

Ваш виджет может не отображаться на экране из-за действия браузерных расширений. Некоторые расширения могут блокировать содержимое, которое они считают нежелательным или потенциально опасным. Чтобы решить эту проблему, вам необходимо проверить наличие установленных расширений на вашем браузере и отключить их временно или полностью.
Вот несколько шагов, которые помогут вам отключить браузерные расширения:
| Google Chrome |
|
| Mozilla Firefox |
|
| Microsoft Edge |
|
После отключения браузерных расширений, обновите страницу со встроенным виджетом. Если виджет по-прежнему не отображается на экране, проконсультируйтесь с разработчиками виджета или посмотрите в документации на предмет известных проблем совместимости с браузерами.
Неактуальная версия виджета

Если виджет не отображается на экране, одной из возможных причин может быть использование неактуальной версии виджета. Время от времени разработчики выпускают обновления виджетов, исправляющие ошибки, улучшающие функциональность или обеспечивающие совместимость со свежими версиями операционных систем.
Перед тем, как начать искать другие причины отсутствия виджета на экране, убедитесь, что у вас установлена самая последняя доступная версия виджета. Для этого вы можете посетить официальный сайт разработчика или проверить наличие обновлений в вашем мобильном приложении.
Если вы обнаружили, что у вас установлена устаревшая версия виджета, следуйте инструкциям для обновления. Некоторые виджеты автоматически обновляются, когда вы подключены к интернету, но в других случаях вам может потребоваться загрузить и установить обновление вручную.
Не забывайте регулярно проверять наличие обновлений для всех установленных виджетов, чтобы быть уверенными, что вы используете последнюю версию и избежать возможных проблем связанных с устаревшими версиями.
Конфликты с другими скриптами на странице

Возможной причиной, по которой виджет не отображается на экране, может быть конфликт с другими скриптами на странице. Когда на странице уже присутствуют другие скрипты, могут возникать проблемы связанные с их взаимодействием.
Данный конфликт может быть вызван разными причинами:
- Несовместимость версий: Если на странице используются разные версии той же библиотеки, то одна из них может перезаписывать или изменять функционал другой.
- Именование конфликтующих переменных: Если в коде виджета или других скриптах на странице используются одинаковые имена переменных, могут возникать конфликты при их использовании.
- Порядок загрузки скриптов: Если виджет подключается до других скриптов, он может не иметь доступа к некоторым функциям или переменным, которые были объявлены позже.
Для решения данной проблемы, рекомендуется проверить и исправить возможные конфликты:
- Убедиться в совместимости версий используемых библиотек.
- Изменить имена переменных в виджете или других скриптах, чтобы избежать пересечения.
- Проверить порядок загрузки скриптов на странице и изменить его, если необходимо.
Если после выполнения этих действий виджет по-прежнему не отображается на экране, рекомендуется обратиться к разработчику виджета для получения дополнительной помощи.
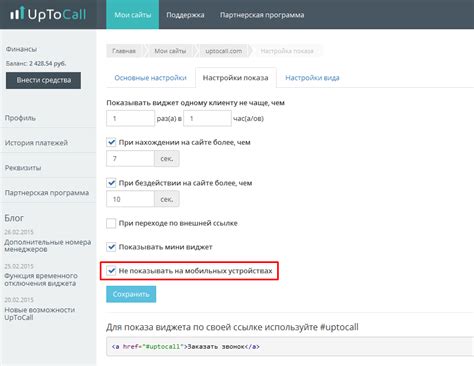
Ограничение виджета при отображении на мобильных устройствах

При размещении виджетов на веб-странице, необходимо учитывать, что они могут иметь ограничение по отображению на мобильных устройствах.
Дизайн и размеры виджета могут быть созданы для наилучшего отображения на десктопных устройствах с большими экранами, что может привести к проблемам при отображении на мобильных телефонах и планшетах.
Одним из основных ограничений виджета на мобильных устройствах является ограниченное пространство экрана. Виджеты, которые занимают много места или имеют сложный дизайн с большим количеством элементов, могут быть слишком нагружены для мобильного устройства и весьма затруднять его работу при загрузке страницы.
Для решения проблемы с ограниченным пространством экрана мобильного устройства можно использовать адаптивный дизайн. Виджеты, созданные с использованием адаптивного дизайна, могут менять свою ширину или высоту в зависимости от доступного пространства и устройства, на котором они отображаются. Такой подход позволяет сохранить функциональность виджета и обеспечить его адекватное отображение на любом устройстве.
Еще одним важным аспектом при отображении виджета на мобильных устройствах является оптимизация для работы с сенсорным экраном. Важно убедиться, что виджет можно легко использовать с помощью касания на мобильном устройстве, без необходимости вводить текст или использовать мышь.
В конечном итоге, чтобы гарантировать, что виджеты отображаются на мобильных устройствах правильно, рекомендуется провести тестирование на различных устройствах с разными размерами экрана, чтобы убедиться, что виджеты работают и выглядят должным образом на всех типах устройств.



