Выделения белого цвета и густые - это одни из наиболее популярных вариантов дизайна для веб-сайтов и печатных материалов. Но почему они столь привлекательны и часто применяются в современном мире?
Преимущества использования выделений в белом цвете и густых тонах неоспоримы. Во-первых, белый цвет ассоциируется с чистотой, светом и простором. Он создает ощущение легкости и нежности, что особенно важно, когда нужно передать впечатление элегантности и минимализма. Белый фон также помогает выделить контент, делая его более удобным и приятным для чтения.
Когда речь идет о густых выделениях, они отлично работают в качестве акцента или подчеркивают важность определенного элемента. Густые линии или обводки могут создать ощущение силы и авторитетности, а также помочь организовать информацию и повысить восприятие. Кроме того, густые выделения могут добавить графическую глубину и динамику к композиции, делая ее более привлекательной и запоминающейся.
Однако, при использовании выделений белого цвета и густых тонах веб-дизайнеры должны быть осторожны и следить за балансом. Слишком много белого пространства может вызвать скуку или нежелательный эффект недозавершенности. Также важно правильно подбирать цвет выделения, чтобы он не сливался с фоном или не вызывал затруднения в чтении текста. Густые выделения следует использовать с осторожностью, чтобы не перегрузить дизайн и не отвлекать внимание от основного содержания.
Основные причины густых выделений белого цвета

1. Повышение контрастности. Выделение текста белым цветом на фоне других цветов создает высокую контрастность и позволяет легко отделить важные информационные элементы от общего контента. Густые выделения белого цвета могут помочь сделать текст более видимым и улучшить его восприятие.
2. Усиление визуального эффекта. Густые выделения белого цвета могут использоваться для создания визуальных эффектов на веб-страницах. Они могут привлекать внимание к определенным элементам или помогать структурировать информацию, делая ее более понятной и удобной для восприятия.
3. Подчеркивание важности. Использование густых выделений белого цвета может быть полезным для выделения ключевых слов или фраз, которые необходимо подчеркнуть. Это также может помочь привлечь внимание читателей и повысить их осведомленность о важности определенных аспектов информации.
4. Создание акцентов и сокращение объема информации. Использование белого цвета для выделения определенных частей текста позволяет создать визуальные акценты и сократить объем информации, облегчая ее восприятие. Густые выделения белым цветом могут использоваться для выделения заголовков, подзаголовков или ключевых моментов информации, делая текст более удобным для просмотра.
5. Улучшение внешнего вида страницы. Выделения белым цветом могут быть использованы для придания веб-страницам эстетической привлекательности и улучшения визуального восприятия. Они могут использоваться в различных комбинациях с другими цветами, шрифтами и элементами дизайна для создания уникальных и привлекательных внешних образов страниц.
Все перечисленные причины могут быть использованы в сочетании или самостоятельно для достижения нужного эффекта, повышения читабельности текста и улучшения визуального представления контента на веб-страницах.
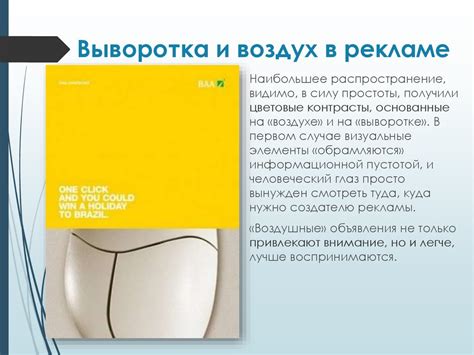
Эффект "чистоты" и "яркости"

Белый цвет ассоциируется с чистотой и свежестью, поэтому его использование в дизайне помогает создать впечатление аккуратности и безупречности. Выделенные элементы белым цветом выглядят особенно чистыми и ухоженными.
Густые выделения также придают образу "яркости" и особой выразительности. Использование большого количества белого цвета или густых выделений помогает привлечь внимание читателя и сделать информацию более запоминающейся.
Кроме того, использование выделений белым цветом и густых позволяет легко структурировать информацию и создать понятную иерархию элементов страницы. С их помощью можно выделить важные фразы, заголовки или ключевые слова, делая текст более удобным для восприятия.
Однако, важно помнить о мере и не злоупотреблять данными эффектами. Слишком много выделений белым цветом или густыми может создать эффект беспорядка и "шумности". Поэтому, рекомендуется использовать их с умом и соблюдать баланс с остальными цветами и элементами дизайна.
Улучшение восприятия контента

Белый цвет фона создает светлую и чистую обстановку, что делает текст более приятным для чтения. Кроме того, белый цвет создает контраст с черным цветом шрифта, что делает текст более четким и разборчивым.
Если вы хотите привлечь внимание читателей к основному содержанию вашего сайта или статьи, выделение белого цвета поможет вам сделать это. Густые шрифты также играют важную роль в улучшении восприятия контента.
Густые шрифты имеют больший шрифтовой размер и толщину, что делает текст более заметным и выделенным. Они также обеспечивают лучшую читаемость даже на маленьких экранах или в условиях плохого освещения.
Также следует помнить о правильном использовании промежутков между строками и отступов. Размещение текста на чистом белом фоне с отсутствием ненужных элементов или декораций позволит сделать контент более акцентированным и привлекательным.
В конечном счете, использование выделений белого цвета и густых шрифтов способствует улучшению восприятия контента и делает его более привлекательным для читателей.
Подчеркивание важной информации

Существует несколько способов подчеркивания важной информации:
- Использование жирного шрифта: выделение ключевых слов или фраз с помощью жирного шрифта помогает им выделяться на странице и сразу привлекать внимание читателя.
- Использование курсива: курсивный шрифт может быть полезен для выделения цитат, важных идей или частей текста, требующих особого внимания.
- Использование подчеркивания: хотя этот прием теперь редко применяется, он все еще может быть полезен для выделения особо важной информации.
- Использование цвета: изменение цвета текста или фона также может помочь подчеркнуть важные элементы. Например, выделение желтым цветом может привлечь внимание пользователя к важной информации.
При использовании подчеркивания важно не злоупотреблять этим приемом и не переусердствовать. Слишком частое выделение текста может привести к потере его эффективности и отвлечь внимание читателя от действительно важных элементов. Кроме того, убедитесь, что подчеркнутая информация действительно является значимой для аудитории и нуждается в уделяемой ей особой вниманию.
Важно помнить, что подчеркивание важной информации должно использоваться со здравым смыслом и в меру. Четкость и удобочитаемость текста - ключевые показатели успешного использования выделения на странице.
Создание контраста и удобства чтения

Один из способов создания контраста - использование белого цвета для выделения текста на фоне. Белый цвет обладает высоким уровнем контрастности и отлично контрастирует с различными цветами фона. Такой выбор цветовой схемы позволяет легко читать текст, разделять информацию и делать акценты. Белый цвет также светлый и нейтральный, что делает его универсальным и приятным для восприятия.
Еще одним способом создания контраста и обеспечения удобства чтения является использование густых выделений текста. Густые выделения выделяются на фоне и привлекают внимание читателя. Они позволяют установить главные и важные моменты в тексте, сделать его более структурированным и легким для восприятия. Густые выделения могут быть выполнены с помощью жирного шрифта или использованием других стилей и форматирования текста.
Для создания контраста и удобства чтения рекомендуется использовать не только белый цвет и густые выделения текста, но и другие стратегии. Например, можно использовать яркие цвета фона в сочетании с белым цветом, чтобы создать контрастное сочетание. Кроме того, необходимо учитывать цветовую слепоту пользователей и выбирать цвета, которые будут наглядными и различимыми для всех.
Важно помнить о том, что создание контраста и удобства чтения - это важный аспект веб-дизайна, который может повлиять на восприятие и понимание информации пользователями. Правильное использование белого цвета и густых выделений текста поможет улучшить пользовательский опыт и сделать контент более доступным.