Интернет - неотъемлемая часть нашей жизни, и мы все стремимся, чтобы он был быстрым и эффективным. Однако, далеко не всегда загрузка в браузере происходит мгновенно, и это может вызывать раздражение и снижение производительности.
Загрузка в браузере может занимать много времени по разным причинам. Одной из основных причин является большой размер файлов, которые необходимо загрузить. Например, изображения могут иметь высокое разрешение или быть сложными анимациями, что значительно замедляет процесс их загрузки. Также, веб-страницы могут содержать большое количество скриптов и стилей, которые требуют времени для загрузки и обработки.
Еще одной причиной медленной загрузки может быть плохое качество интернет-соединения. Если скорость соединения низкая или сеть перегружена, то загрузка в браузере может замедлиться. Кроме того, проблемы сети также могут привести к потере соединения во время загрузки и повторному началу процесса с нуля.
Однако, существуют способы ускорить загрузку в браузере. Один из них - оптимизация размера файлов. Можно уменьшить размер изображений и видео, используя сжатие без потерь или удаляя ненужные метаданные. Также, можно минимизировать использование скриптов и стилей, объединяя их в один файл и удаляя избыточный код.
Другой способ - кэширование данных. Кэширование позволяет сохранить некоторые данные на локальном устройстве пользователя, что позволяет загружать страницу быстрее, так как необходимые файлы уже находятся в кэше и не требуют повторной загрузки. Кэширование может быть настроено на стороне сервера или веб-разработчика.
Используя эти методы оптимизации, можно значительно ускорить загрузку в браузере и улучшить пользовательский опыт. Конечно, каждый случай требует индивидуального подхода, но общие принципы и стратегии помогут достичь лучших результатов. Оптимизация загрузки в браузере является важной задачей для разработчиков и веб-мастеров, так как она сокращает время ожидания пользователей и повышает эффективность работы с веб-сайтами и приложениями.
Медленная загрузка страницы

Одной из причин медленной загрузки может быть большой размер страницы. Если страница содержит много контента, такого как изображения, видео или скрипты, это может значительно увеличить время загрузки. Рекомендуется оптимизировать размер и количество ресурсов на странице для ускорения загрузки.
Другой причиной может быть низкая скорость интернет-соединения. Если пользователь имеет медленное соединение с интернетом, это может вызвать задержки при загрузке страницы. Рекомендуется проверить скорость соединения и, если необходимо, обратиться к провайдеру для улучшения его качества.
Также, медленная загрузка может быть связана с сервером, на котором размещена веб-страница. Если сервер имеет низкую производительность или перегруженный, это может привести к задержкам в загрузке. Рекомендуется обратиться к хостинг-провайдеру для решения этой проблемы.
Один из способов ускорить загрузку страницы - использование кеширования. Кеширование позволяет сохранить некоторые ресурсы страницы на компьютере пользователя, что позволяет браузеру загружать страницу быстрее при повторном посещении. Рекомендуется настроить кеширование ресурсов на сервере.
Также, можно использовать сжатие ресурсов для ускорения загрузки страницы. Сжатие позволяет уменьшить размер ресурсов, таких как CSS и JavaScript файлы, что позволяет браузеру загружать страницу быстрее. Рекомендуется использовать сжатие с помощью Gzip или других подобных методов.
Причины долгой загрузки

Долгая загрузка веб-страницы может быть вызвана несколькими факторами:
- Недостаточная оптимизация изображений - использование слишком больших по размеру изображений без их сжатия может привести к длительной загрузке страницы.
- Слишком большой объем кода - наличие большого объема кода (HTML, CSS, JavaScript) на странице может замедлить загрузку, особенно при неблагоприятных условиях сети.
- Медленный сервер - если веб-сайт размещен на медленном сервере или хостинге, это может существенно повлиять на время загрузки страницы.
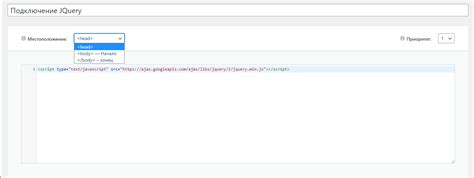
- Неправильное размещение скриптов - если скрипты (например, JavaScript) размещены в начале HTML-документа, страница может загружаться медленно из-за блокирования исполнения.
- Отсутствие кеширования - если страница не кэшируется на стороне клиента или сервера, браузер должен делать запрос к серверу каждый раз, что приводит к длительной загрузке страницы.
- Использование медленных сторонних сервисов - если веб-страница использует сторонние сервисы или скрипты, которые медленно загружаются или блокируют загрузку страницы, это может привести к долгой загрузке.
Для улучшения времени загрузки страницы можно применить следующие методы:
- Оптимизировать изображения: сжать их без потери качества, выбирать подходящие форматы (например, JPEG для фотографий, PNG для изображений с прозрачностью).
- Оптимизировать и сократить код: удалить неиспользуемый код, объединить и минифицировать файлы CSS и JavaScript.
- Использовать Content Delivery Network (CDN) для хранения и быстрой доставки статических ресурсов, таких как изображения, CSS и JavaScript.
- Размещать скрипты перед закрывающим тегом </body> или использовать атрибуты
asyncилиdefer, чтобы предотвратить блокирование загрузки страницы. - Настроить кэширование на стороне сервера и клиента, чтобы сократить количество запросов к серверу.
- Избегать использование медленных сторонних сервисов или скриптов, и, если возможно, заменять их более быстрыми альтернативами.
Влияние размера и оптимизации изображений

Размер и оптимизация изображений имеют значительное влияние на скорость загрузки в браузере. Крупные изображения занимают больше места на сервере и требуют больше времени на загрузку через сеть. Это может привести к задержкам и увеличению времени отклика веб-страницы.
Оптимизация изображений, с другой стороны, позволяет уменьшить размер файлов, не снижая качество их отображения. Сжатие изображений позволяет избавиться от избыточной информации, такой как ненужные метаданные или повторяющиеся пиксели. Это позволяет существенно снизить размер изображений и ускорить их загрузку в браузере.
Существует несколько способов оптимизации изображений. Один из них - выбор правильного формата файла. Некоторые форматы, такие как JPEG, лучше подходят для фотографий с высокой детализацией, в то время как другие форматы, такие как PNG, подходят лучше для изображений с прозрачностью или текстом.
Второй способ - использование инструментов для сжатия изображений. Существуют различные онлайн-сервисы и программы, которые позволяют сжать изображения без потери качества. Они могут удалять ненужные метаданные, оптимизировать цветовую гамму или изменять степень сжатия, чтобы найти оптимальный баланс между качеством и размером файла.
Третий способ - использование тега "srcset" для адаптивной загрузки изображений. Этот тег позволяет указывать разные варианты изображений для разных разрешений экрана или устройств. Браузер загружает только тот вариант изображения, который наиболее подходит для текущих условий, что может сократить время загрузки.
Итак, размер и оптимизация изображений имеют большое значение для скорости загрузки в браузере. Правильный выбор формата файла и использование инструментов для сжатия позволяют значительно уменьшить размер изображений, а использование тега "srcset" - адаптировать загрузку к различным условиям. Это позволяет ускорить загрузку веб-страницы и улучшить пользовательский опыт.
Недостаточная оптимизация HTML и CSS кода

Другой важной причиной медленной загрузки страницы может быть недостаточная оптимизация HTML и CSS кода. Каждый элемент HTML и каждая стилизация CSS, которые используются на странице, добавляют дополнительный вес к загрузке, особенно при большом объеме контента.
Неправильное использование HTML и CSS может привести к лишним запросам на сервер или увеличению размера файлов. Например, использование множества ненужных или избыточных тегов, неправильное форматирование кода или дублирование стилей могут привести к замедлению загрузки страницы.
Чтобы ускорить загрузку страницы, необходимо оптимизировать HTML и CSS код. Это можно сделать путем минимизации использования лишних тегов и стилей, объединения и сжатия файлов CSS, а также использования семантического HTML и эффективных CSS-селекторов.
Кроме того, важно обратить внимание на размер изображений, используемых на странице. Несжатые или неправильно оптимизированные изображения могут значительно замедлять загрузку. Рекомендуется использовать сжатие изображений, а также выбирать оптимальный формат изображения (например, JPEG для фотографий и PNG для иконок или логотипов).
Проблемы с сервером и хостингом

Одной из причин медленной загрузки в браузере может быть неполадка на сервере, на котором размещен сайт. Если сервер перегружен или испытывает технические проблемы, время отклика может существенно увеличиться, что приводит к задержкам при загрузке страницы. Также соединение между сервером и клиентом может быть нестабильным, что также может привести к замедлению загрузки сайта.
Проблемы с хостингом могут также оказывать негативное влияние на скорость загрузки. Некачественный или неоптимизированный хостинг может ограничивать пропускную способность и ресурсы сервера, что приводит к длительным временам загрузки. Кроме того, хостинг, расположенный далеко от пользователей, может вызывать задержки в передаче данных.
Для решения таких проблем рекомендуется обратиться к провайдеру хостинга и уточнить, возможно ли изменение тарифного плана или перенос сайта на другой сервер с лучшими характеристиками. Также может быть полезным оптимизировать код и ресурсы сайта, чтобы снизить нагрузку на сервер и ускорить время загрузки страницы.
- Проверьте состояние сервера и связи с провайдером хостинга;
- Оптимизируйте код и ресурсы сайта для улучшения производительности;
- Рассмотрите возможность переноса на другой хостинг или сервер с лучшими характеристиками.
Вредоносные программы и нежелательный контент

Одной из причин медленной загрузки в браузере может быть наличие вредоносных программ или нежелательного контента на посещаемых сайтах. Вирусы, трояны, рекламный и вредоносный софт могут замедлить работу браузера, так как загружаются не только нужные элементы страницы, но и ненужные, а иногда даже опасные.
Вредоносные программы могут внедряться на компьютер пользователя через уязвимости в браузере или операционной системе. Они могут менять стартовую страницу, перенаправлять на рекламные сайты, подгружать нежелательные расширения и плагины, а также отслеживать и передавать пользовательскую активность. Все эти действия могут значительно замедлить работу браузера и увеличить время загрузки страниц.
Нежелательный контент, такой как рекламные баннеры, всплывающие окна или видеоролики, может также снижать скорость загрузки страницы. Даже если сама страница загружается быстро, большое количество нежелательного контента может увеличить время до ее отображения, так как требуется время на загрузку и отображение каждого элемента.
Для борьбы с вредоносными программами и нежелательным контентом рекомендуется использовать антивирусное программное обеспечение и блокировщики рекламы. Антивирус поможет защитить компьютер от вирусов и других вредоносных программ, а блокировщик рекламы поможет уменьшить количество нежелательного контента, загружаемого при просмотре веб-страниц.
Также стоит обратить внимание на доверенность сайтов, на которые вы заходите. Не следует открывать подозрительные ссылки или скачивать файлы с ненадежных источников. Это поможет избежать заражения компьютера вредоносными программами и снизит вероятность загрузки нежелательного контента.
Зависимость от сторонних скриптов и ресурсов

Загрузка в браузере может занимать долгое время из-за зависимости от сторонних скриптов и ресурсов. Когда веб-страница содержит скрипты или ресурсы, которые не находятся на сервере, где размещается сайт, браузер должен выполнить дополнительные запросы к другим серверам.
Если сторонний скрипт или ресурс загружается медленно или недоступен, это может замедлить загрузку всей страницы. Браузер должен подождать, пока запрос к стороннему серверу завершится или вернется ошибка, прежде чем продолжить загрузку страницы.
Кроме того, большое количество сторонних скриптов и ресурсов также может замедлить загрузку страницы. Браузер должен загружать каждый скрипт и ресурс по отдельности, а это занимает время. Если на странице присутствуют множество скриптов и ресурсов, это может существенно увеличить время загрузки.
Чтобы ускорить загрузку страницы, рекомендуется следующее:
- Минимизировать количество сторонних скриптов и ресурсов, используемых на странице. Удалить все ненужные скрипты и ресурсы, чтобы сократить количество запросов и ускорить загрузку.
- Оптимизировать скрипты и ресурсы для быстрой загрузки. Сжать и объединить скрипты, минимизировать размер и оптимизировать картинки.
- Разместить сторонние скрипты и ресурсы на своем сервере, чтобы избежать дополнительных запросов к другим серверам и сократить время загрузки.
- Использовать асинхронную загрузку сторонних скриптов, чтобы они не блокировали загрузку других элементов страницы. Это позволяет браузеру одновременно загружать и отображать другие элементы, даже если скрипты еще не загружены.
Помните, что зависимость от сторонних скриптов и ресурсов может быть причиной медленной загрузки страницы. Поэтому важно учитывать этот фактор при разработке и оптимизации веб-страниц.
Способы ускорения загрузки страницы

| Способ | Описание |
|---|---|
| Оптимизация изображений | Использование сжатия изображений и форматов, таких как JPEG или WebP, может сократить размер файлов и, соответственно, время загрузки страницы. |
| Компрессия ресурсов | Использование методов сжатия, таких как Gzip, позволяет сократить объем передаваемых данных, что уменьшает время загрузки страницы. |
| Асинхронная загрузка скриптов | Загрузка скриптов асинхронно позволяет продолжать загрузку страницы без блокировки ее выполнения, что ускоряет время загрузки. |
| Кэширование ресурсов | Установка правильных заголовков кэширования позволяет браузеру хранить ресурсы в кэше, что позволяет повторно использовать их без необходимости повторной загрузки. |
| Удаление лишних запросов | Минимизирование количества запросов к серверу, например, путем объединения файлов или использования спрайтов, позволяет уменьшить время загрузки страницы. |
Это лишь несколько способов ускорения загрузки страницы, и каждая ситуация может требовать индивидуального подхода. Однако, применение этих техник может значительно повысить производительность и улучшить пользовательский опыт.