Flask - это легковесный фреймворк Python, который позволяет создавать веб-приложения. Одним из важных аспектов при разработке веб-сайтов является стилизация страницы с помощью CSS. CSS (Cascading Style Sheets) предоставляет множество возможностей для изменения внешнего вида веб-страницы.
В Flask есть удобный способ подключения CSS для стилизации страницы. Весь статический контент, включая CSS файлы, размещается в папке "static" внутри проекта Flask. После размещения CSS файла в папке "static", его можно подключить к HTML шаблонам Flask.
Для подключения CSS файла в Flask необходимо использовать специальный тег link с атрибутом rel="stylesheet". Атрибут href указывает путь к CSS файлу относительно папки "static". Например, если CSS файл называется "style.css" и размещен в папке "static", то тег будет выглядеть следующим образом: <link rel="stylesheet" href="/static/style.css">.
После подключения CSS файла, его стили будут применяться ко всем HTML элементам на странице. В CSS можно определить различные стили, такие как размер шрифта, цвет фона, позиционирование элементов и многое другое. Это позволяет создавать красивые и профессиональные веб-страницы.
Что такое Flask?

Flask предлагает простую и понятную структуру проекта, а также множество расширений, позволяющих добавлять дополнительные функции, такие как работа с базами данных, аутентификация пользователей, обработка форм и многое другое. Благодаря этому, Flask стал популярным выбором для разработки небольших и средних веб-приложений, а также прототипов и экспериментальных проектов.
Одной из главных причин, по которой разработчики выбирают Flask, является его простота использования. Он имеет минималистичный синтаксис, а API (Application Programming Interface) фреймворка легко понять и использовать. Документация и сообщество Flask также являются сильными сторонами: разработчики могут найти множество обучающих материалов, туториалов и полезных ресурсов для изучения и поддержки.
Описание и возможности

В Flask вы можете легко подключить CSS к своим веб-страницам. Для этого вам понадобится создать отдельный статический каталог для хранения всех ваших стилей и указать путь к нему. Flask автоматически отправит ваш CSS файл на клиентскую сторону, где он будет применяться к вашим HTML-шаблонам.
Используя CSS в Flask, вы можете легко изменять стили вашего веб-приложения. Вы можете создавать свои собственные стили или использовать готовые библиотеки, такие как Bootstrap или Materialize CSS. Стили могут быть применены ко всем страницам вашего приложения или только к определенным страницам или элементам.
Кроме того, Flask позволяет использовать CSS препроцессоры, такие как Sass или Less, которые предоставляют дополнительные возможности, такие как переменные, миксины и функции. Они позволяют вам писать более гибкий и структурированный CSS код, что облегчает его поддержку и разработку.
Использование CSS в Flask – это мощный способ добавить визуальное оформление и стили к вашим веб-страницам. Благодаря его гибкости и возможностям, вы можете создавать красивые и современные веб-приложения, привлекая пользователей и улучшая их пользовательский опыт.
Установка и настройка

Для подключения CSS в Flask и стилизации страницы необходимо выполнить несколько шагов:
1. Установите Flask с помощью следующей команды в командной строке:
pip install flask
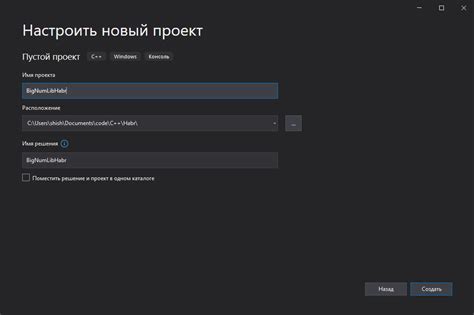
2. Создайте новый проект Flask, используя следующую структуру файлов:
├── app.py
├── static
│ └── style.css
└── templates
└── index.html
3. Внутри папки "static" создайте файл "style.css" и добавьте в него стили, которые вы хотите применить к странице.
4. Внутри папки "templates" создайте файл "index.html" и добавьте в него основную разметку страницы.
5. В файле "index.html" добавьте следующий код для подключения CSS:
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
6. Запустите приложение Flask и откройте веб-браузер с адресом "http://localhost:5000" для просмотра стилизованной страницы.
Создание шаблона проекта

Прежде чем приступить к стилизации веб-страницы, необходимо создать базовый шаблон проекта во Flask. Для этого мы будем использовать мощные возможности шаблонизатора Jinja2, встроенного в Flask. Шаблон проекта будет содержать общий HTML-код для всех страниц, а также ссылку на внешний файл CSS, который будет содержать стилизацию.
Создадим новый файл с именем base.html. Откроем его и введем следующий код:
| base.html |
|---|
<!DOCTYPE html>
<html>
<head>
<title>Название проекта</title>
<link rel="stylesheet" href="{{url_for('static', filename='styles.css')}}">
</head>
<body>
{% block content %}{% endblock %}
</body>
</html> |
В этом шаблоне мы используем блок Jinja2 {% block content %}{% endblock %}, чтобы определить место для контента каждой отдельной страницы. Каждая страница, которую мы создадим в будущем, будет расширять этот базовый шаблон и помещать свой уникальный контент внутри этого блока.
Важно отметить, что мы используем функцию url_for('static', filename='styles.css'), чтобы создать правильную ссылку на внешний файл CSS. Путь к файлу будет соответствовать пути к директории static в нашем приложении Flask.
Теперь, когда мы создали базовый шаблон проекта, можем приступить к созданию стилей CSS и их подключению к веб-страницам.
Как подключить CSS в Flask?

Для стилизации веб-страниц в Flask можно использовать CSS. Для этого необходимо произвести несколько простых шагов:
- Создайте папку
staticв корневой директории вашего проекта. - Внутри папки
staticсоздайте еще одну папку с названиемcss. - В папке
cssсоздайте CSS-файл, например,style.css. - Откройте файл
template.htmlвашего шаблона и подключите CSS-файл с помощью тега<link>.
Пример подключения CSS-файла в шаблоне Flask:
<!DOCTYPE html>
<html>
<head>
<title>Мой сайт</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это мой первый сайт на Flask.</p>
</body>
</html>В данном примере CSS-файл style.css будет подключен к шаблону template.html и применится ко всем элементам страницы.
Теперь вы можете создавать правила стилей в CSS-файле и применять их к вашим веб-страницам в Flask.
Создание статической папки

Чтобы добавить стили к веб-странице в Flask, необходимо создать статическую папку, в которой хранятся файлы CSS.
Шаги по созданию статической папки в проекте Flask:
- Создайте папку с именем "static" в корневой директории вашего проекта Flask.
- Внутри папки "static" создайте подпапку с именем "css" для хранения файлов CSS.
- Поместите файлы CSS в папку "css". Например, файл со стилями может называться "styles.css".
После создания статической папки вы можете подключить файлы CSS к вашей веб-странице в Flask.
Подключение стилей к шаблону

Чтобы добавить стилизацию к вашему шаблону Flask, вы можете подключить CSS-файл. Во-первых, создайте отдельный файл со стилями в папке static вашего проекта. Назовите его style.css, чтобы было легко отличить его от других файлов стилей.
Затем, чтобы подключить CSS-файл к шаблону, добавьте ссылку на него в раздел
вашего HTML-файла. Например:
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
Этот код создаст ссылку на ваш CSS-файл в папке static, и Flask автоматически разрешит путь к нему.
Теперь все, что вы добавите в файл style.css, будет применяться ко всем страницам, которые используют этот шаблон Flask.
При создании стилей обязательно используйте классы и идентификаторы, чтобы выборочно применять стили к определенным элементам HTML. Например, вы можете создать класс "header" для стилизации заголовков:
.header {
font-size: 24px;
color: blue;
}
Затем вы можете добавить класс "header" к своему элементу заголовка:
<h1 class="header">Привет, мир!</h1>
Это пример, как вы можете добавить стили к шаблону в Flask с помощью CSS-файла. Помните, что CSS позволяет много различных возможностей для стилизации веб-страниц, поэтому экспериментируйте и создавайте уникальный дизайн для своего проекта!
| Продолжение статьи |
|---|
| Подключение CSS в Flask для стилизации страницы |
Использование стилей на странице

Каскадные таблицы стилей (CSS) позволяют управлять внешним видом элементов на веб-странице. Это включает изменение шрифтов, цветов, отступов, размеров и других атрибутов элементов.
Для использования стилей на странице в Flask, необходимо создать файл CSS и подключить его в шаблоне HTML. Для этого можно использовать тег {% block styles %} в шаблоне base.html, чтобы подключать стили во всех страницах проекта. А тег {% block content %} позволяет добавить контент в подключенные стили.
Например, чтобы добавить стиль к заголовку на странице, можно использовать тег <h1> и дать ему класс или id в CSS файле:
<h1 class="title">Заголовок страницы</h1>
Затем в CSS файле нужно определить, какие свойства применять к элементу с классом "title":
.title {
color: red;
font-size: 24px;
text-align: center;
}
Таким образом, на странице заголовок будет отображаться красным цветом, с размером шрифта 24 пикселя и выравниванием по центру.
Кроме классов, можно также использовать атрибуты id для задания стилей элементов с уникальными идентификаторами. Например:
<p id="important-text">Важный текст</p>
Затем в CSS файле определить стили для элемента с id "important-text":
#important-text {
font-weight: bold;
}
Таким образом, на странице текст будет выделен жирным шрифтом.
Пример стилизации страницы в Flask

Для стилизации страницы в Flask используются CSS-файлы, которые подключаются к HTML-шаблонам.
Примерно так можно подключить CSS-файл в Flask:
{% raw %}<!DOCTYPE html>
<html>
<head>
<title>Пример стилизации страницы</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<h1>Добро пожаловать на сайт!</h1>
<p>Это пример стилизации страницы с использованием CSS.</p>
<p>CSS-код находится в файле style.css, который подключается через ссылку в теге <link>.</p>
</body>
</html>{% endraw %}В приведенном примере файл style.css находится в папке static внутри проекта Flask. Он содержит CSS-правила, которые будут применены к HTML-элементам на странице. Например, можно задать цвет фона или шрифта, размеры и расположение элементов и т.д.
Вместо файла style.css можно использовать любое другое имя CSS-файла.
Теперь страница будет стилизована согласно CSS-коду из файла style.css, что позволяет создавать красивый и привлекательный внешний вид для сайта.
Изменение цветов и шрифтов

Для изменения цветов и шрифтов на веб-странице в Flask можно использовать стили CSS. Для этого нужно подключить файл со стилями к HTML-шаблону страницы.
Ниже приведен пример кода, который позволяет изменять цвет текста и фона, а также задавать размер и шрифт:
| Свойство | Значение |
|---|---|
| color | Задает цвет текста, например: black, red, blue |
| background-color | Задает цвет фона, например: white, yellow, #ff0000 |
| font-size | Задает размер шрифта, например: 12px, 1em, 150% |
| font-family | Задает шрифт, например: Arial, Verdana, sans-serif |
Пример кода CSS:
p {
color: blue;
background-color: yellow;
font-size: 20px;
font-family: Arial, sans-serif;
}
В данном примере все теги <p> на странице будут иметь синий цвет текста, желтый фон, шрифт размером 20 пикселей и шрифт Arial.
Чтобы подключить CSS-файл к HTML-шаблону в Flask, следует использовать тег <link> внутри блока <head>:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='styles.css') }}">
</head>
В приведенном примере используется функция url_for, которая формирует корректный URL для доступа к файлу со стилями в папке /static.
Поместите файл со стилями в папку /static внутри проекта Flask и назовите его styles.css.