В настоящее время интернет-технологии стали неотъемлемой частью нашей жизни, и все больше людей стремится овладеть навыками программирования. Основой любого веб-сайта является грамотное подключение шрифтов. Одним из самых популярных шрифтов для веб-программирования является EF Ш.
EF Ш - это семейство шрифтов, которое отличается своей элегантностью и читаемостью. Он часто используется в дизайне веб-сайтов, блогов и онлайн-магазинов. Чтобы начать использовать EF Ш в своем проекте, необходимо правильно его подключить.
Для начала, необходимо загрузить шрифтовый файл с официального сайта EF Ш. Обычно шрифтовый файл имеет расширение .woff или .ttf. Затем, сохраните этот файл в папку с вашим проектом или на вашем сервере. После этого, вам необходимо добавить следующий код в раздел вашего HTML-документа:
<style>
@font-face {
font-family: 'EF Ш';
src: url('путь_к_вашему_шрифту.woff') format('woff'),
url('путь_к_вашему_шрифту.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'EF Ш', serif;
}
</style>В этом коде мы определяем новый шрифт семейства EF Ш с помощью свойства @font-face. Мы указываем путь к файлам шрифта, его форматы (woff и ttf) и его стили (нормальный). Затем мы применяем этот шрифт к элементу body с помощью свойства font-family.
Преимущества подключения ЕФ Ш

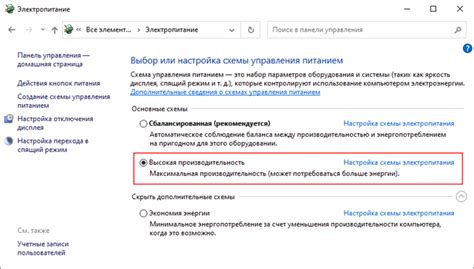
1. Улучшение производительности
ЕФ Ш (Единный Файл Шаблонов) позволяет объединить все стили и скрипты в один файл, что улучшает производительность веб-страницы. Браузеру требуется меньше запросов к серверу, чтобы загрузить один файл вместо нескольких отдельных файлов, что значительно сокращает время загрузки страницы.
2. Легкость проекта
Подключение ЕФ Ш помогает упорядочить и структурировать ваш проект. Весь код разметки, стилей и скриптов можно добавить в один файл, что делает код более читабельным и позволяет избежать дублирования кода.
3. Легкое изменение дизайна
Если вам нужно изменить дизайн вашего сайта, необходимо изменить только один файл ЕФ Ш, в котором хранятся все стили. Это экономит время и усилия, поскольку вам не придется искать и изменять каждый файл стилей отдельно.
4. Возможность переиспользования кода
Подключение ЕФ Ш позволяет переиспользовать код, так как вы можете использовать один и тот же файл стилей и скриптов на разных страницах вашего сайта. Это экономит время и позволяет поддерживать единый стиль для всего сайта.
5. Легкое обновление
Если вам нужно обновить стили или скрипты на вашем сайте, достаточно изменить только один файл ЕФ Ш. Все страницы, которые используют этот файл, автоматически получат обновленные стили и скрипты. Это упрощает процесс обновления и гарантирует единообразие дизайна на всем сайте.
6. Более легкий код
Подключение ЕФ Ш позволяет уменьшить количество кода, который нужно добавить в каждую веб-страницу. Вы можете использовать ЕФ Ш для создания глобальных стилей и скриптов, которые автоматически применяются ко всем страницам сайта. Это делает код более легким и чистым.
7. Повышение надежности
ЕФ Ш позволяет объединить все стили и скрипты в один файл, что уменьшает вероятность возникновения ошибок и конфликтов между различными стилями и скриптами. Это повышает надежность вашего сайта и улучшает его работу в различных браузерах и устройствах.
Подключение ЕФ Ш - это эффективный способ улучшить производительность, упорядочить код, упростить обновление и переиспользование кода, а также повысить надежность вашего веб-проекта. Рекомендуется использовать ЕФ Ш для максимального эффекта и лучших результатов.
Улучшение скорости загрузки

Для улучшения скорости загрузки страницы, подключенной к ЕF Ш, следуйте нескольким простым рекомендациям:
- Оптимизация изображений: сжимайте изображения без потери качества с помощью инструментов для оптимизации изображений, таких как TinyPNG или WebP.
- Подключение кеша: используйте механизм кеширования, чтобы браузер мог сохранять и загружать ресурсы с локального кеша вместо повторной загрузки с сервера.
- Минификация и объединение файлов CSS и JavaScript: объединяйте и сокращайте код CSS и JavaScript, чтобы уменьшить размер файлов и сократить время загрузки.
- Загрузка скриптов асинхронно: используйте атрибут "async" или "defer" для подключения скриптов, что позволит браузеру продолжать загрузку страницы одновременно с загрузкой скриптов.
- Удаление ненужных плагинов и скриптов: удалите все неиспользуемые плагины и скрипты, чтобы уменьшить количество запросов и улучшить скорость загрузки.
- Использование CDN: подключение крупных библиотек и ресурсов через Content Delivery Network (CDN) позволит загружать файлы из ближайшего сервера, что сократит время загрузки.
Следуя этим рекомендациям, вы сможете значительно улучшить скорость загрузки страницы, подключенной к ЕF Ш, и обеспечить лучший пользовательский опыт.
Упрощение процесса разработки

С использованием ЕФ Ш, можно легко создавать повторяющиеся элементы интерфейса, такие как таблицы, списки или формы, с помощью циклов и условных операторов. Это существенно экономит время разработки и повышает производительность.
Кроме того, ЕФ Ш позволяет разбить код на мелкие модули, что упрощает его читаемость и поддержку. Это особенно полезно при работе в команде, когда несколько разработчиков совместно работают над одним проектом.
Другим важным преимуществом использования ЕФ Ш является возможность использования внешних библиотек и фреймворков для создания более сложного функционала. Множество расширений и плагинов доступно для использования с ЕФ Ш, что позволяет значительно ускорить и упростить разработку.
Использование ЕФ Ш – надежный способ сделать процесс разработки более эффективным и удобным для разработчиков разного уровня.
Увеличение производительности приложения

Для увеличения производительности вашего приложения при подключении EF Core следует учитывать несколько важных аспектов.
1. Используйте правильные типы данных для моделей базы данных. Избегайте использования типов данных, которые потенциально могут замедлить работу приложения, например, строки фиксированной длины вместо переменной длины или типы данных с низкой точностью для числовых значений.
2. Оптимизируйте запросы к базе данных. Используйте методы, предоставляемые EF Core, для оптимизации запросов, такие как Include, ThenInclude, Where, OrderBy и другие. Избегайте чтения большого объема данных, если они не нужны для работы приложения. Также стоит избегать выполнения множественных запросов в цикле.
3. Использование индексов. Создание индексов на наиболее часто используемые столбцы может значительно ускорить выполнение запросов к базе данных.
4. Кэширование данных. Используйте механизмы кэширования для хранения и получения данных, которые редко изменяются. Это позволит избежать постоянного обращения к базе данных и ускорит работу приложения.
5. Оптимизация работы с памятью. Используйте средства, предоставляемые .NET Framework, для управления памятью в вашем приложении. Избегайте утечек памяти и излишнего расходования ресурсов.
6. Реализация асинхронных операций. Используйте асинхронные методы EF Core для выполнения запросов к базе данных. Это позволит освободить поток для выполнения других операций и увеличит отзывчивость вашего приложения.
Следуя этим рекомендациям, вы сможете значительно увеличить производительность своего приложения при использовании EF Core.
Повышение уровня безопасности

При подключении ЕФ Ш следует принять несколько мер для повышения уровня безопасности вашей системы. Вот некоторые из них:
1. Установите пароль для доступа к сети.
Установите сложный пароль, который состоит из комбинации букв, цифр и символов. Это поможет защитить вашу систему от несанкционированного доступа.
2. Включите двухфакторную аутентификацию.
Включение двухфакторной аутентификации добавляет дополнительный уровень безопасности. Помимо пароля, вы будете получать код на свое устройство для подтверждения входа.
3. Постоянно обновляйте программное обеспечение.
Регулярное обновление программного обеспечения позволит вам использовать последние исправления безопасности и защитить вашу систему от новых угроз.
4. Ограничьте доступ к вашей сети.
Проверьте свои настройки роутера и убедитесь, что только уполномоченные пользователи имеют доступ к вашей сети.
5. Регулярно резервируйте данные.
Регулярное создание резервных копий данных поможет вам восстановить информацию в случае ее потери или повреждения.
Следуя этим рекомендациям, вы значительно повысите уровень безопасности вашей системы при подключении ЕФ Ш. Будьте бдительны и не забывайте следить за обновлениями и новыми угрозами.
Оптимизация для мобильных устройств

В настоящее время все больше пользователей посещают веб-сайты с мобильных устройств, поэтому важно учесть оптимизацию для таких устройств. В этом разделе мы рассмотрим несколько важных моментов, которые помогут улучшить пользовательский опыт для мобильных устройств.
1. Адаптивный дизайн
Один из основных аспектов оптимизации для мобильных устройств - использование адаптивного дизайна. Адаптивный дизайн позволяет вашему веб-сайту адаптироваться к различным разрешениям экрана, что позволяет пользователям с мобильных устройств просматривать ваш сайт без неудобств. Для создания адаптивного дизайна можно использовать медиа-запросы CSS.
2. Контент
Оптимизируйте контент для мобильных устройств. Избегайте использования большого количества изображений с высоким разрешением и сложных анимаций, так как это может снизить скорость загрузки вашего сайта на мобильных устройствах. Также пройдитесь по контенту и удалите или сократите всю ненужную информацию.
3. Упрощенная навигация
Мобильные устройства имеют меньшие экраны, поэтому важно упростить навигацию на вашем сайте для обеспечения лучшего пользовательского опыта. Рассмотрите возможность использования выпадающих меню и скрытия больших элементов навигации, чтобы освободить пространство на экране.
4. Сжатие изображений
Сжатие изображений - важный шаг при оптимизации для мобильных устройств. Используйте специальные инструменты для сжатия изображений, чтобы уменьшить их размер без потери качества. Это поможет сократить время загрузки изображений и улучшить производительность вашего сайта на мобильных устройствах.
| Преимущества оптимизации для мобильных устройств: | Рекомендации для оптимизации: |
|---|---|
| - Улучшение пользовательского опыта | - Использование адаптивного дизайна |
| - Увеличение скорости загрузки | - Оптимизация контента |
| - Больше потенциальных клиентов | - Упрощенная навигация |
| - Сжатие изображений |
Внедрение этих рекомендаций поможет вам создать оптимизированный для мобильных устройств веб-сайт, который будет привлекать больше пользователей и обеспечивать хороший пользовательский опыт.
Легкость использования

Первым шагом является выбор нужного шрифта среди предложенных в коллекции ЕФ Ш. Она включает в себя огромное разнообразие различных стилей и вариантов шрифтов, что позволяет найти идеальное сочетание для любого дизайна.
После выбора нужного шрифта, просто скопируйте предложенный HTML-код и вставьте его в свой веб-проект или на страницу, где вы хотите использовать этот шрифт. Это может быть любой файл HTML, даже просто блог или сайт визитка.
Затем, обратите внимание на то, что код содержит ссылку на веб-шрифт в формате CSS. Это означает, что необходимо убедиться, что ваш веб-сервер позволяет загружать шрифты из внешних источников. Если вы не уверены, просто проверьте это с помощью разработчика сайта или администратора сервера.
После вставки кода и убедившись, что шрифт доступен для загрузки, перезагрузите свою страницу в браузере. Вы должны увидеть новый шрифт примененным к тексту, который вы указали. И это всё! Теперь вы можете наслаждаться оригинальным и запоминающимся внешним видом своего веб-проекта с помощью шрифтов ЕФ Ш.
Поддержка различных браузеров

ЕФ Ш предлагает поддержку различных браузеров, чтобы обеспечить максимальное покрытие для пользователей. В таблице ниже представлены наиболее популярные браузеры, которые поддерживаются ЕФ Ш:
| Браузер | Версия |
|---|---|
| Google Chrome | последняя версия |
| Mozilla Firefox | последняя версия |
| Safari | последняя версия |
| Opera | последняя версия |
| Microsoft Edge | последняя версия |
| Internet Explorer | 11 и выше |
Рекомендуется всегда использовать последние версии браузеров, чтобы получить наилучший опыт использования ЕФ Ш. Однако, если вам необходима поддержка устаревших версий браузеров, ЕФ Ш также предоставляет совместимость с Internet Explorer 11 и выше.
Расширенные возможности стилизации

EF Core предлагает множество возможностей для стилизации элементов веб-страницы. Вместе с обычными CSS-свойствами, такими как цвета, шрифты и отступы, вы также можете использовать дополнительные функции и анимации для создания более интерактивных и привлекательных визуальных эффектов. Ниже приведены некоторые из расширенных возможностей стилизации, которые вы можете использовать с EF Core:
1. Градиентные фоны: Вы можете задать фон элемента с использованием градиента, что создаст плавный переход от одного цвета к другому.
2. Теневые эффекты: Вы можете добавить теневые эффекты к элементам, чтобы создать эффект объемности и глубины.
3. Псевдоэлементы: Вы можете использовать псевдоэлементы, такие как :before и :after, чтобы добавить дополнительные элементы или контент к существующим элементам.
4. Анимации: Вы можете добавить анимацию к элементам, чтобы они двигались, искрились или менялись в размере и цвете.
Это лишь некоторые из возможностей, которые вы можете использовать для стилизации элементов с помощью EF Core. Используйте их, чтобы создать уникальный и интересный дизайн вашей веб-страницы!
Общие рекомендации и советы для начинающих

Подключение EF Ш может показаться сложным процессом для новичков. Однако с соблюдением нескольких рекомендаций и советов этот процесс можно выполнить без проблем.
- Перед началом подключения убедитесь, что вы имеете все необходимые материалы и инструменты, указанные в инструкции. Не забывайте о правильной защите глаз и рук.
- Ознакомьтесь с документацией и инструкцией по подключению EF Ш. Внимательно изучите каждый шаг и предостережения, чтобы избежать ошибок.
- При подключении EF Ш следуйте последовательности указанных действий. Не пропускайте шаги и не меняйте порядок подключения. Это поможет избежать проблем с работой и обеспечит стабильную работу услуги.
- Проверьте качество и надежность вашего интернет-соединения перед подключением EF Ш. Ненадежное соединение может привести к нестабильной работе EF Ш и низкому качеству услуги.
- После подключения EF Ш проведите тестирование и проверку работоспособности. Убедитесь, что все функции работают должным образом.
Следуя этим общим рекомендациям и советам, вы сможете успешно подключить EF Ш без трудностей. Если вы столкнетесь с проблемами, не стесняйтесь обратиться за помощью к специалистам или на форумы, где опытные пользователи могут поделиться своими знаниями.