В наше время использование мобильного интернета стало неотъемлемой частью нашей повседневной жизни. Однако, с ростом потребности в доступе к информации и сервисам, возникает проблема ограниченности трафика. К счастью, существуют различные способы оптимизации использования трафика, которые могут помочь вам сэкономить драгоценные мегабайты вашего интернет-трафика.
Первый метод - это отключение автоматического обновления приложений на мобильных устройствах. Часто приложения обновляются без вашего ведома, что может приводить к излишнему использованию трафика. Лучше настроить обновление приложений вручную и выбирать время, когда вы будете подключены к Wi-Fi.
Второй метод - использование сжатия данных. В некоторых мобильных браузерах и приложениях существуют функции сжатия данных, которые могут значительно сократить объем передаваемой информации. Это особенно полезно, когда вы находитесь в зоне слабого сигнала или находитесь в роуминге.
Третий метод - это отключение автовоспроизведения видео в социальных сетях и других приложениях. Автовоспроизведение видео потребляет большое количество трафика, поэтому лучше настроить приложения таким образом, чтобы видео не воспроизводились автоматически.
Четвертый метод - удаление неиспользуемых или редко использованных приложений. Некоторые приложения могут использовать трафик для обновления или передачи данных в фоновом режиме, даже если вы их не запускаете. Поэтому рекомендуется регулярно проверять список приложений и удалять те, которые уже не нужны или редко используются.
Пятый метод - использование Wi-Fi вместо мобильного интернета, когда это возможно. Wi-Fi соединение обычно более стабильное и может предоставить более высокую скорость передачи данных. Это особенно полезно для загрузки больших файлов или потокового просмотра видео.
Оптимизация изображений для уменьшения объема передаваемых данных

1. Формат изображения:
Выбор правильного формата изображения может существенно повлиять на его размер. Для фотографий лучше использовать формат JPEG, так как он обеспечивает хорошее сжатие без значительной потери качества. Для изображений с меньшим количеством цветов и градиентов, таких как иллюстрации и логотипы, лучше использовать формат PNG. Также есть специализированные форматы, такие как WebP, которые обеспечивают еще большую эффективность сжатия.
2. Размер изображения:
Изображение можно уменьшить до необходимого размера на сервере или с помощью графического редактора перед загрузкой на веб-страницу. Это позволит сократить объем передаваемых данных и ускорить загрузку страницы.
3. Компрессия изображения:
Существуют различные инструменты и программы, которые позволяют сжимать изображения без потери качества. Это поможет уменьшить размер файла при сохранении достаточного уровня детализации и четкости изображения.
4. Ленивая загрузка изображений:
Ленивая загрузка или lazy loading - это техника, которая позволяет загружать изображения только при прокрутке страницы пользователем. Это снижает начальный объем передаваемых данных и улучшает время загрузки страницы.
5. Кэширование изображений:
Использование кэширования позволяет сохранить изображения на стороне клиента, что позволяет уменьшить количество запросов к серверу и ускорить загрузку страницы для повторных посещений.
Оптимизация изображений является важной частью улучшения производительности веб-страниц и снижения объема передаваемых данных. Следование описанным выше методам поможет ускорить загрузку страницы и улучшить пользовательский опыт.
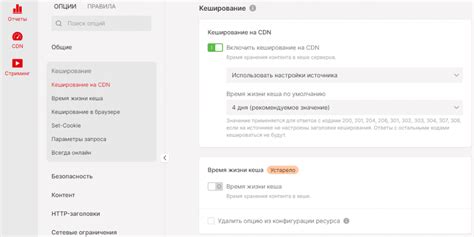
Использование кэширования для увеличения скорости загрузки страниц

Кэширование может быть реализовано на двух уровнях: на стороне сервера и на стороне клиента. На сервере можно настроить кэширование, чтобы ресурсы сохранялись на определенное время и при повторных запросах выдавались сразу, без повторной загрузки. Клиентские кэши, которые хранятся на компьютере пользователя, также могут значительно ускорить загрузку страниц, если они настроены правильно.
Для настройки кэширования на стороне сервера необходимо включить заголовки кэширования, такие как "Cache-Control" и "Expires". "Cache-Control" указывает, какие действия должны быть предприняты при кэшировании ресурса, например, "max-age" указывает на время, на которое ресурс должен быть сохранен в кэше. "Expires" указывает точную дату и время, когда ресурс станет недействительным и должен быть повторно загружен.
Для настройки клиентского кэширования можно использовать заголовок "Cache-Control" с указанием параметров, таких как "public" для разрешения кэширования ресурса на общедоступных компьютерах или "private" для разрешения кэширования только на компьютере пользователя. Дополнительно можно указать время кэширования с помощью параметра "max-age".
Кэширование позволяет значительно увеличить скорость загрузки страниц, особенно при повторных запросах или при наличии общих ресурсов на страницах. Но необходимо учитывать, что при внесении изменений в ресурс, например, обновлении стилей или изображений, необходимо также обновить заголовки кэширования, чтобы браузеры и прокси-серверы знали о наличии новой версии ресурса и загружали ее снова.
| Преимущества кэширования | Недостатки кэширования |
|---|---|
| Ускорение загрузки страницы | Необходимость обновления кэшированных ресурсов при изменениях |
| Уменьшение нагрузки на сервер | Возможность устаревания ресурсов в кэше |
| Снижение расходов на передачу данных | Потенциальные проблемы с кэшированием разных версий ресурсов на разных клиентах |
Использование кэширования является эффективным методом оптимизации скорости загрузки страниц. Правильно настроенное кэширование позволяет уменьшить время загрузки ресурсов и снизить нагрузку на сервер, что обеспечивает лучший пользовательский опыт.