Создание собственной страницы на сайте ВКонтакте – это уже стандарт для многих пользователей. Однако, насколько эффективным может оказаться использование функции ВКонтакте на вашем собственном сайте? Ответ прост: довольно!
ВКонтакте предлагает различные инструменты для осуществления тесного взаимодействия с посетителями сайта: комментарии, лайки, шаринг и т.д. Такие функции могут значительно облегчить процесс продвижения вашего сайта и привлечения новых посетителей.
В данной статье мы рассмотрим, как подключить несколько основных функций ВКонтакте на ваш сайт. И самое главное - мы сделаем это максимально просто, даже для начинающих веб-разработчиков.
Почему важно подключить функцию ВКонтакте на сайт

Подключение функции ВКонтакте на вашем сайте позволяет установить прямую связь с вашей целевой аудиторией. Вы можете предоставить пользователям возможность лайкать и комментировать контент на вашем сайте, делиться им в своих профилях ВКонтакте, а также подписываться на обновления вашей страницы в социальной сети.
Кроме того, подключение ВКонтакте на сайт позволяет использовать функции авторизации через социальную сеть. Это упрощает регистрацию и вход для пользователей, что может повысить удобство использования вашего сайта и привлечь новых посетителей.
Если у вас есть группа или сообщество ВКонтакте, подключение функции ВКонтакте на сайт позволяет привлечь новых участников и подписчиков. Вы можете отображать виджет с последними новостями и записями из вашей группы на вашем сайте, что позволит пользователям быть в курсе последних событий и активно участвовать в жизни вашего сообщества.
Кратко говоря, подключение функции ВКонтакте на сайт - это отличный способ установить прямую связь с вашей аудиторией, повысить удобство использования вашего сайта, привлечь новых посетителей и увеличить активность пользователей. Не упускайте возможность использовать одну из самых популярных социальных сетей в вашей стране и сделайте свой сайт еще более привлекательным для пользователей.
Как создать приложение ВКонтакте для сайта

Для того чтобы интегрировать функцию ВКонтакте на свой сайт и дать пользователям возможность взаимодействовать с социальной платформой прямо на вашем сайте, вам понадобится создать приложение ВКонтакте.
Для начала зайдите в свой аккаунт ВКонтакте и перейдите на страницу разработчика (https://vk.com/dev). Далее вам понадобится зарегистрировать новое приложение, для этого нажмите на кнопку "Создать приложение".
При создании приложения укажите его название и выберите типы доступа, которые позволено предоставить вашему приложению. Например, если вы хотите чтобы пользователи могли авторизоваться на вашем сайте через ВКонтакте или публиковать комментарии, выберите соответствующие доступы.
Когда приложение создано, вам будет предоставлен код для подключения. Скопируйте его и вставьте на свой сайт в нужное место.
Теперь у вас есть приложение ВКонтакте для вашего сайта! Пользователи смогут войти на ваш сайт через ВКонтакте и использовать функции социальной платформы непосредственно на вашем сайте.
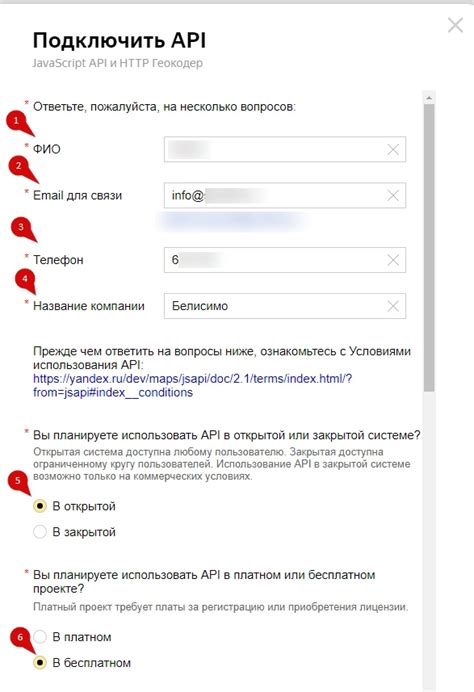
Где получить API-ключ для подключения ВКонтакте

Чтобы получить API-ключ, необходимо создать приложение ВКонтакте. Для этого нужно зайти на сайт ВКонтакте и зайти в настройки разработчика. После этого нужно выбрать раздел "Мои приложения" и нажать на кнопку "Создать приложение".
В процессе создания приложения нужно указать название приложения, выбрать его тип (веб-сайт) и указать адрес сайта. Заполнив все необходимые поля, нужно нажать кнопку "Подключить приложение".
После этого на странице настроек разработчика будет доступен API-ключ. Он будет выглядеть как набор букв и цифр. Необходимо скопировать этот ключ и сохранить его в безопасном месте.
Теперь, когда у вас есть API-ключ, вы можете подключить функцию ВКонтакте на свой сайт и использовать возможности ВКонтакте для взаимодействия с пользователями.
Как добавить блок с возможностью авторизации через ВКонтакте

Шаг 1. Зарегистрируйтесь на ВКонтакте и получите доступ к API
Первым шагом необходимо зарегистрироваться на ВКонтакте и создать приложение, чтобы получить доступ к API. Для этого перейдите на страницу разработчиков ВКонтакте и создайте новое приложение. В настройках приложения вам будет выдан Client ID, которое нужно будет использовать для подключения функций ВКонтакте на ваш сайт.
Шаг 2. Включите настройку "Вход через ВКонтакте" на вашем сайте
Для того чтобы добавить блок с возможностью авторизации через ВКонтакте, вам необходимо включить настройку "Вход через ВКонтакте" на вашем сайте. Для этого вам понадобится код, который вы получите на странице настроек вашего приложения на ВКонтакте.
Шаг 3. Добавьте блок с кнопкой "Вход через ВКонтакте" на ваш сайт
После получения кода для подключения "Входа через ВКонтакте" вы можете добавить этот блок на ваш сайт. Для этого нужно создать соответствующий элемент HTML и вставить полученный код.
Пример кода для создания блока:
<div id="vk-auth-block">
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script>
<script type="text/javascript">
VK.init({
apiId: ВАШ_CLIENT_ID
});
function authCallback(response) {
if (response.session) {
// Авторизация прошла успешно, выполняем необходимые действия
} else {
// Вход через ВКонтакте отменен
}
}
VK.Widgets.Auth("vk-auth-block", {onAuth: authCallback});
</script>
</div>
В этом примере вам необходимо заменить "ВАШ_CLIENT_ID" на ваш реальный Client ID, полученный на шаге 1.
Шаг 4. Проверьте работу блока и обработайте полученные данные
После добавления блока с кнопкой "Вход через ВКонтакте" на ваш сайт, вы можете протестировать его работу. При успешной авторизации пользователь будет перенаправлен на страницу, указанную в настройках вашего приложения на ВКонтакте. Вы можете обработать полученные данные и выполнить необходимые действия с помощью JavaScript или серверных скриптов.
Теперь у вас есть блок с возможностью авторизации через ВКонтакте на вашем сайте. Пользователи смогут войти на ваш сайт с помощью своего аккаунта ВКонтакте, что позволит упростить процесс авторизации и улучшить пользовательский опыт.
Как добавить кнопку 'Поделиться' ВКонтакте на сайт

Кнопка "Поделиться" ВКонтакте может быть отличным инструментом для продвижения вашего сайта и увеличения его популярности. Пользователи могут одним кликом поделиться вашим контентом на своей странице ВКонтакте, что поможет привлечь новых посетителей.
Чтобы добавить кнопку "Поделиться" ВКонтакте на ваш сайт, вам потребуется выполнить несколько простых шагов:
- Перейдите на официальный сайт ВКонтакте по адресу https://vk.com и войдите в свой аккаунт.
- Откройте страницу, на которой хотите разместить кнопку "Поделиться".
- Скопируйте следующий HTML-код и вставьте его на странице в нужном месте:
<div id="vk_share"></div>
<script type="text/javascript">
VK.Widgets.Share("vk_share", {type: "round", text: "Поделиться"});
</script>Обратите внимание, что вы можете настроить внешний вид кнопки "Поделиться", изменяя значения параметров в JavaScript-коде. Например, вы можете использовать другую форму кнопки, добавить текст или изменить текст кнопки.
После того, как вы вставили код на страницу, кнопка "Поделиться" ВКонтакте должна появиться в заданном вами месте. Пользователи смогут ее видеть и использовать для беспрепятственного распространения вашего контента по социальной сети ВКонтакте.
Не забудьте также убедиться, что ваш сайт поддерживает работу сценариев JavaScript. В противном случае, кнопка "Поделиться" ВКонтакте не будет отображаться на вашей странице.
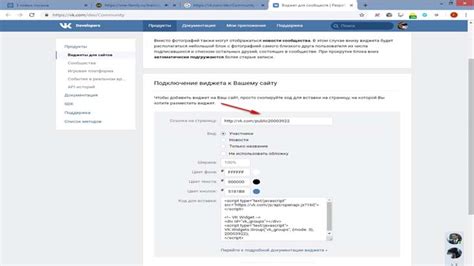
Как добавить виджет ВКонтакте на сайт

1. Зарегистрируйтесь в ВКонтакте и создайте свою страницу или сообщество.
2. Перейдите на страницу настроек виджета ВКонтакте по адресу: https://vk.com/dev/widget_like
3. В поле "Адрес страницы" введите адрес своего сайта.
4. Выберите тип виджета, который вы хотите добавить на свой сайт.
5. Настройте внешний вид виджета с помощью доступных опций: цветов, размеров, текстов.
6. Скопируйте полученный код виджета.
7. Вставьте скопированный код на свой сайт на нужную вам страницу либо в нужный блок сайта.
8. Сохраните изменения и обновите страницу сайта, чтобы увидеть добавленный виджет ВКонтакте.
Теперь ваш сайт будет обогащен виджетом ВКонтакте, который позволит пользователям лайкать ваш контент и делиться им в социальных сетях, что поможет повысить его популярность.
Как добавить комментарии ВКонтакте на сайт

ВКонтакте предоставляет возможность добавить комментарии из своей социальной сети на веб-сайт. Это может быть полезно для общения пользователей и обмена мнениями. Для того чтобы добавить комментарии ВКонтакте на свой сайт, следуйте инструкции:
1. Зарегистрируйтесь в ВКонтакте и создайте свою группу, если у вас еще нету.
2. Зайдите в настройки группы и выберите раздел "Управление".
3. Нажмите на "Дополнительные настройки" и перейдите на вкладку "Виджеты".
4. Найдите раздел "Встраиваемый комментарий" и нажмите на кнопку "Настроить".
5. В появившемся окне выберите опции комментариев, которые хотите видеть на своем сайте, например, счетчик комментариев, кнопку "Нравится" и т.д. Не забудьте сохранить изменения.
6. Скопируйте полученный код вставки и вставьте его на свой веб-сайт в том месте, где хотите видеть комментарии ВКонтакте.
Теперь пользователи смогут оставлять комментарии на вашем сайте с использованием своих аккаунтов ВКонтакте. Вы также сможете управлять комментариями и следить за обсуждениями в своей группе ВКонтакте. Это простой способ включить интерактивность и улучшить взаимодействие с аудиторией.
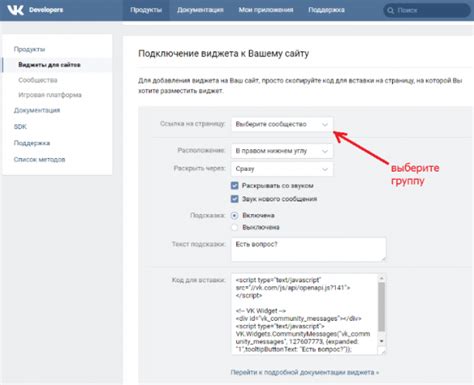
Как добавить возможность отправки сообщений через ВКонтакте на сайт

ВКонтакте представляет разные способы интеграции своих функций на веб-сайты, в том числе возможность отправки сообщений через ВКонтакте. Это отличный способ облегчить коммуникацию с посетителями вашего сайта. В этом разделе мы рассмотрим пошаговую инструкцию, как добавить возможность отправки сообщений через ВКонтакте на ваш сайт.
Шаг 1: Зарегистрируйтесь в разработческом разделе ВКонтакте
Перейдите на официальный сайт разработческого раздела ВКонтакте и создайте свое приложение. При создании приложения выберите тип "Веб-сайт" и укажите адрес вашего сайта. Получите ключ доступа приложения (API ключ).
Шаг 2: Подключите библиотеку ВКонтакте на ваш сайт
Скачайте библиотеку ВКонтакте, которая содержит необходимые инструменты для работы с функциями ВКонтакте. Подключите эту библиотеку на вашем сайте с помощью тега <script>. Не забудьте указать ссылку на скачанную библиотеку.
Шаг 3: Добавьте кнопку отправки сообщений на ваш сайт
Создайте кнопку на вашем сайте, которая будет открывать окно отправки сообщений через ВКонтакте. Для этого добавьте на вашу страницу элемент <a> с классом vkontakte-msg-button. В атрибуте href ссылки укажите следующий код: javascript:VK.Widgets.MessageButton("vk_button", {buttonType: "blue", text: "Напишите нам"});
Теперь, когда пользователь нажмет на кнопку, откроется окно, где он сможет написать сообщение и отправить его через ВКонтакте.
Шаг 4: Обработайте отправку сообщения на вашем сервере
Когда пользователь отправит сообщение через ВКонтакте, вы можете обработать это сообщение на вашем сервере. Для этого используйте методы из библиотеки ВКонтакте.
Теперь у вас есть возможность отправки сообщений через ВКонтакте на ваш сайт! Это поможет улучшить коммуникацию с вашими посетителями и сделает ваш сайт более удобным для пользователей.