Голосовой бот – это инновационное решение, позволяющее автоматически обрабатывать голосовые команды и отвечать на них без участия оператора. Такой функционал находит широкое применение в самых разных сферах, от технической поддержки клиентов до управления домашней автоматизацией.
Подключение голосового бота может показаться сложной задачей, но на самом деле процесс весьма прост. В данной статье мы предлагаем вам пошаговую инструкцию по интеграции голосового бота в ваш проект.
Перед тем как приступить к интеграции, убедитесь, что вы располагаете всей необходимой информацией и компонентами, такими как доступ к голосовому API, программное обеспечение для обработки звука и т.д.
Подключение голосового бота

Для того чтобы подключить голосового бота к вашему проекту, следуйте инструкциям ниже:
1. Создайте аккаунт разработчика на платформе голосового бота.
2. Получите токен доступа API и сохраните его в безопасном месте.
3. Внедрите код бота на страницу вашего сайта или приложения:
<script src="https://bot.example.com/bot.js"></script>
<div id="bot-container"></div>
<script>
var bot = new Bot('YOUR_API_TOKEN');
bot.render('bot-container');
</script>
4. Укажите токен доступа API в коде, заменив 'YOUR_API_TOKEN' на полученный токен.
5. Разместите контейнер с id "bot-container" на странице, где должен отображаться бот.
6. Готово! Теперь голосовой бот будет работать на вашем сайте или в вашем приложении.
Примечание: Не забудьте настроить и настроить бота для оптимальной работы в соответствии с требованиями вашего проекта.
Инструкция по интеграции

Для того, чтобы подключить голосового бота на свой сайт, следуйте следующим инструкциям:
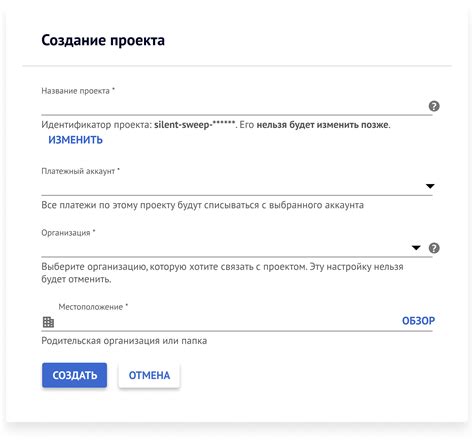
Шаг 1: Зарегистрируйтесь на платформе голосового бота и создайте новый проект. Получите API-ключ, который потребуется для интеграции.
Шаг 2: Определите место для размещения голосового бота на своем сайте. Можно выбрать угол страницы или любое другое место, которое считаете удобным для ваших пользователей.
Шаг 3: Вставьте на своем сайте код скрипта для подключения голосового бота. Для этого используйте код из документации платформы или создайте свой собственный скрипт.
Шаг 4: Настройте внешний вид и поведение голосового бота. Можно выбрать цвета, кнопки, текст и другие параметры, чтобы голосовой бот соответствовал дизайну вашего сайта и лучше взаимодействовал с пользователем.
Шаг 5: Протестируйте работу голосового бота на своем сайте. Проверьте, как он отвечает на команды и вопросы пользователей, а также его удобство использования.
Шаг 6: Оптимизируйте работу голосового бота. Используйте аналитику и отзывы пользователей, чтобы улучшить функционал и эффективность голосового бота. Внесите необходимые изменения и улучшения.
Следуя этой инструкции, вы сможете легко и быстро интегрировать голосового бота на свой сайт и предоставить пользователям удобный и интерактивный пользовательский опыт.
Выбор голосового бота

При выборе голосового бота для вашего проекта важно учитывать ряд факторов. Во-первых, необходимо определиться с функциональными возможностями, которые вам необходимы. Какие команды и задачи должен выполнять голосовой помощник? Некоторые боты специализируются на конкретных областях, например, ведение расписания, напоминания о важных событиях или оказание помощи в определенной сфере.
Во-вторых, необходимо принять во внимание возможности интеграции. Некоторые голосовые боты имеют готовые API, которые позволяют легко интегрировать их в ваше приложение или веб-сайт. Другие боты могут быть более закрытыми, ограничивая возможности интеграции.
Третий важный фактор - это качество голосового синтеза. При выборе голосового бота следует обратить внимание на качество звучания голоса, его естественность и выразительность. Некоторые боты предлагают использование разных голосов, что позволяет выбрать наиболее подходящий вариант.
Не менее важным является цена использования голосового бота. Определитесь с бюджетом, который вы готовы потратить на эту услугу. Некоторые боты работают по абонентской модели, другие - по принципу оплаты за использование.
В-пятых, обратите внимание на доступность поддержки со стороны команды разработчиков. Возможно, у вас возникнут вопросы или проблемы в процессе интеграции или использования. Будьте уверены, что сможете обратиться за помощью и получить качественную поддержку.
Критерии выбора голосового бота

Когда дело доходит до выбора голосового бота для вашего проекта, несколько ключевых критериев можно принять во внимание, чтобы сделать оптимальный выбор. Ниже приведены некоторые из таких критериев, которые вам может быть полезно учесть:
- Натуральность голоса: Важно выбрать голосового бота, который звучит естественно и понятно. Он должен быть приятным для слушателей и легко воспринимаемым.
- Языковая поддержка: Удостоверьтесь, что голосовой бот поддерживает нужные вам языки. В зависимости от вашей целевой аудитории, это может быть критическим фактором при выборе бота.
- Настройка и гибкость: Хороший голосовой бот должен предоставлять возможность настройки его функций и поведения в соответствии с вашими потребностями. Гибкость в настройке поможет адаптировать бота под специфические требования вашего проекта.
- Интеграция и совместимость: Проверьте, как легко можно интегрировать голосового бота в вашу существующую инфраструктуру. Он должен быть совместим с популярными платформами и инструментами.
- Безопасность и конфиденциальность: Удостоверьтесь, что голосовой бот обеспечивает достаточную безопасность и защиту данных. Он должен быть согласован с требованиями правил и политик конфиденциальности.
- Поддержка и документация: Важно, чтобы выбранный голосовой бот предоставлял надежную поддержку и обширную документацию. Это поможет вам справиться с возникающими вопросами и проблемами.
Учитывая эти критерии и вашу конкретную ситуацию, вы сможете принять информированное и обоснованное решение при выборе голосового бота.
Получение API-ключа

Для успешной интеграции голосового бота вам потребуется получить API-ключ. Этот ключ будет использоваться для аутентификации вашего приложения и обеспечения безопасности.
Чтобы получить API-ключ:
- Перейдите на официальный сайт голосового бота.
- Пройдите процесс регистрации и создайте аккаунт.
- Войдите в свой аккаунт и перейдите в настройки разработчика.
- В разделе "API-ключи" нажмите на кнопку "Создать новый ключ".
- Задайте название ключа и выберите необходимые разрешения.
- Сохраните ключ. Обратите внимание, что некоторые сервисы могут выдавать ключи только один раз, поэтому важно сохранить его в надежном месте.
Полученный API-ключ будет использоваться в процессе интеграции голосового бота с вашим приложением. Убедитесь, что ключ хранится в безопасности и не передается третьим лицам, чтобы избежать несанкционированного доступа.
Создание аккаунта и получение API-ключа

Для подключения голосового бота вам необходимо создать аккаунт и получить API-ключ. Следуйте этой инструкции для успешной интеграции:
- Перейдите на официальный веб-сайт сервиса голосового бота.
- Нажмите на кнопку "Зарегистрироваться" или "Создать аккаунт".
- Заполните необходимые поля регистрационной формы, указав свое имя, электронную почту и пароль.
- Подтвердите свою учетную запись, следуя инструкциям, которые вы получите на свою электронную почту.
- Войдите в свой аккаунт, используя указанные при регистрации данные.
- На главной странице аккаунта найдите раздел API или настройки API.
- Сгенерируйте новый API-ключ, выбрав соответствующую опцию.
- Скопируйте полученный API-ключ в безопасное место.
Поздравляю! Вы успешно создали аккаунт и получили API-ключ для интеграции голосового бота. Теперь вы готовы перейти к следующему шагу инструкции.
Установка и настройка

Для подключения голосового бота к вашему проекту вам потребуются следующие шаги:
- Скачайте и установите библиотеку для работы с голосовыми ботами.
- Создайте учетную запись голосового бота на платформе.
- Получите API-ключ для вашего бота.
- Импортируйте библиотеку в свой проект и настройте подключение к платформе.
- Настройте параметры голосового бота в соответствии с требованиями вашего проекта.
- Протестируйте работу голосового бота и отладьте его поведение при необходимости.
- Запустите голосового бота и внедрите его функционал в ваш проект.
При выполнении указанных шагов обратите внимание на документацию к библиотеке и платформе, а также следуйте инструкциям и рекомендациям разработчиков для успешной интеграции голосового бота в ваш проект.
Установка и настройка голосового бота на вашем сайте

Шаг 1: Получение API-ключа
Первым шагом необходимо получить API-ключ для голосового бота. Для этого вам потребуется зарегистрироваться на сайте разработчика или в сервисе, предоставляющем голосового бота. После регистрации вы получите уникальный ключ доступа, который будет использоваться для взаимодействия с ботом.
Шаг 2: Подключение скрипта на вашем сайте
После получения API-ключа вам необходимо подключить скрипт в HTML-код вашего сайта. Для этого вставьте следующий код в секцию <head> вашей страницы:
<script src="https://path-to-bot-script.js"></script>
Замените "https://path-to-bot-script.js" на путь к скрипту, который вы получили от разработчика голосового бота.
Шаг 3: Настройка параметров бота
Далее вам необходимо сконфигурировать параметры голосового бота на вашем сайте. Для этого может потребоваться внесение некоторых изменений в исходный код скрипта. Настройки могут включать в себя выбор языка, настройку голоса, тональности и других параметров.
Шаг 4: Размещение кнопки или иконки на вашем сайте
После настройки бота можно разместить кнопку или иконку на вашем сайте для удобного доступа пользователей к голосовому боту. Размещение может быть выполнено в нужном вам месте страницы с помощью HTML-кода или CSS-стилей.
Шаг 5: Тестирование и доработка
После завершения всех этапов установки и настройки голосового бота, рекомендуется провести тестирование и, при необходимости, произвести доработки. Убедитесь, что бот работает корректно и отвечает на запросы пользователей в соответствии с заданными параметрами.
Поздравляю! Теперь вы успешно установили и настроили голосового бота на вашем сайте. Он готов общаться с пользователями и предоставлять полезную информацию.