Гугл Шрифты представляют собой коллекцию бесплатных шрифтов, которые можно использовать на веб-сайтах. Шрифты от Google - это прекрасный способ придать своему проекту индивидуальность и стиль. Они помогут вашему сайту выделиться среди других и создать особую атмосферу.
Для того чтобы использовать Гугл Шрифты на своем сайте, необходимо подключить их к HTML-файлу. Это делается с использованием тега <link>. В атрибуте href указывается ссылка на шрифт, а в атрибуте rel - тип связи между HTML-файлом и файлом шрифта. Например, для подключения шрифта Roboto нам нужно добавить в раздел head следующий код:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
После подключения шрифта, вы можете использовать его в CSS-правилах. Чтобы применить шрифт к элементу, укажите его название в свойстве font-family. Например:
body {
font-family: 'Roboto', sans-serif;
}
Теперь все элементы внутри body будут отображаться шрифтом Roboto.
Важность правильного выбора шрифта

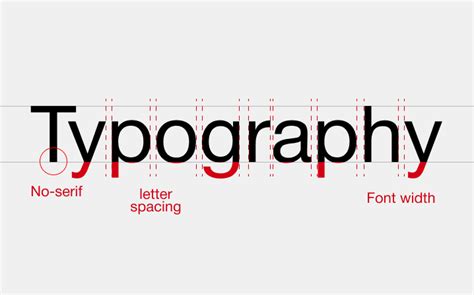
Выбор неподходящего шрифта может привести к тому, что текст будет трудно читаемым или не будет соответствовать тематике сайта. Например, использование слишком фантазийных или узких шрифтов может затруднить чтение и понимание содержимого текста.
Шрифт также способен передать определенное настроение и стиль вашего сайта или бренда. Некоторые шрифты, такие как серьезные и классические, подходят для корпоративных сайтов или формальных документов, тогда как другие, более игривые и неформальные, подходят для создания легкой и непринужденной атмосферы.
При выборе шрифта также следует учитывать его читабельность на разных устройствах и размерах экрана. Шрифт должен хорошо смотреться как на компьютерах, так и на мобильных устройствах.
Выбор подходящего Гугл Шрифта

При выборе шрифта для вашего веб-сайта важно учесть не только его внешний вид, но и его читаемость, совместимость с разными браузерами и доступность для всех пользователей. Гугл Шрифты предлагают огромный выбор шрифтов, что позволяет подобрать подходящий именно для ваших нужд.
Перед выбором шрифта, оцените, как он будет сочетаться с дизайном вашего веб-сайта. Подумайте о стиле вашего контента - хотите ли вы, чтобы шрифт был классическим и формальным, или может быть, вы предпочитаете более современный и необычный стиль.
Также важно учесть читаемость шрифта на разных устройствах и экранах. Выберите шрифт, который хорошо смотрится и легко читается как на настольных компьютерах, так и на мобильных устройствах. Учтите, что некоторые шрифты могут выглядеть неразборчиво на маленьких экранах или в неблагоприятных условиях освещения.
Для проверки совместимости с разными браузерами и операционными системами, обратите внимание на доступность выбранного шрифта. Гугл Шрифты предлагают информацию о поддержке шрифта различными браузерами и операционными системами, что поможет вам выбрать наиболее совместимый вариант.
И наконец, проверьте, доступен ли выбранный вами шрифт для всех пользователей. Убедитесь, что он подходит для людей с ограниченными возможностями и настроен для правильного отображения на разных устройствах и с разными настройками пользователей.
Подводя итог, выбор подходящего Гугл Шрифта для вашего веб-сайта требует внимательного анализа различных факторов, таких как внешний вид, читаемость, совместимость и доступность. Используйте доступные инструменты Гугл Шрифтов, чтобы выбрать и настроить шрифт, который подойдет именно вам.
Шаг 1: Поиск Гугл Шрифтов

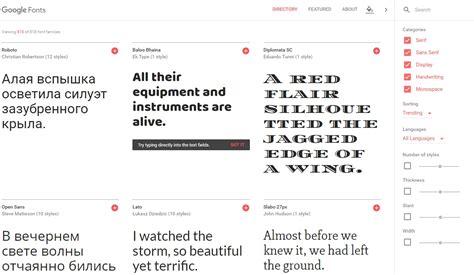
Вы можете получить доступ к более 800 бесплатным шрифтам, предоставляемым Google Fonts. Вам будут доступны различные санс-серифы, смешанные шрифты, скрипты, моноширинные шрифты и многие другие.
Чтобы найти нужный вам шрифт, вы можете воспользоваться поиском на сайте Google Fonts или просмотреть различные категории и фильтры, чтобы увидеть все доступные шрифты.
Для лучшей эстетической совместимости, рекомендуется выбирать шрифты, которые будут хорошо сочетаться с остальными элементами вашего дизайна.
Когда вы нашли подходящий шрифт, вы можете нажать на него, чтобы увидеть больше информации о нем и просмотреть примеры текста в различных стилях и весах шрифта.
Когда вы сделали выбор, продолжайте со следующим шагом - подключением выбранного шрифта к вашему HTML-документу.
Шаг 2: Выбор стиля и настройка шрифта

После успешного подключения Гугл Шрифтов на вашем веб-сайте, необходимо выбрать стиль шрифта, который вы хотите использовать. Гугл Шрифты предлагает широкий выбор стилей, включая различные вариации начертания и толщины.
Чтобы выбрать стиль шрифта, вам потребуется знать его название. Вы можете найти все доступные стили для каждого шрифта на странице каждого шрифта в каталоге Гугл Шрифтов.
Если вы не знаете, какой стиль выбрать, вам стоит попробовать различные варианты, чтобы найти наиболее подходящий для вашего веб-сайта. Вы можете сделать это, добавив несколько разных стилей к своему CSS-коду и просматривая, как они выглядят на вашем веб-сайте.
Когда вы уже выбрали стиль шрифта, вы можете настроить его дополнительные параметры, такие как размер шрифта, цвет или выравнивание. Для этого вам понадобится использовать CSS-свойства для текста.
Например, чтобы задать размер шрифта, вы можете использовать свойство font-size. Чтобы задать цвет текста, вы можете использовать свойство color. А чтобы выровнять текст по центру, вы можете использовать свойство text-align со значением center.
Все эти настройки можно применить к определенным элементам текста, добавив соответствующий CSS-код внутрь тега стиля или в отдельный файл CSS.
Шаг 3: Получение кода для подключения

- На странице выбранных шрифтов щелкните на кнопку "Выбранные варианты" в верхнем правом углу экрана.
- В появившемся окне выберите вкладку "Стандартные", чтобы получить стандартный код для подключения.
- Скопируйте предоставленный код и вставьте его в секцию <head> своего HTML-документа.
- Сохраните изменения и обновите страницу, чтобы увидеть изменения в шрифтах.
Не забудьте заменить комментарий в коде на имя шрифта, которое вы выбрали, чтобы иметь возможность определить, какой шрифт был подключен.
Шаг 4: Вставка кода в HTML-документ

Теперь, когда вы выбрали нужные шрифты и получили код подключения, осталось только вставить его в ваш HTML-документ.
Откройте файл HTML в текстовом редакторе или в любом другом редакторе кода. Найдите в документе тег <head>, который обычно находится между открывающим и закрывающим тегами <html>. Внутри тега <head> вставьте следующий код:
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=НАЗВАНИЕ_ШРИФТА:wght@400;700&display=swap">
Примечание: Замените НАЗВАНИЕ_ШРИФТА на фактическое имя шрифта, которое вы выбрали на предыдущем шаге. Если вы выбрали несколько шрифтов, разделите их имена запятыми.
Сохраните изменения и откройте HTML-документ в веб-браузере. Теперь вы должны увидеть, что выбранные шрифты успешно подключены и применены к тексту на странице.
Шаг 5: Проверка подключения Шрифта

После того, как вы добавили правильный код для подключения шрифта в ваши HTML-файлы, вам нужно проверить, что шрифт действительно загружается и отображается на вашем веб-сайте.
Для проверки вы можете запустить ваш веб-браузер и открыть веб-страницу, содержащую текст, отформатированный с помощью подключенного шрифта. Если все сделано правильно, вы должны увидеть, что текст отображается шрифтом, который вы выбрали.
Вы также можете использовать инструменты разработчика вашего веб-браузера для проверки подключенного шрифта. Как правило, вам нужно найти раздел "Elements" или "Elements Inspector" в разделе "Developer Tools" браузера. В этом разделе вы можете просмотреть код HTML вашей веб-страницы и увидеть, какой шрифт используется для каждого элемента текста.
Если при проверке вы обнаружите, что шрифт не отображается или отображается не так, как ожидалось, вам может потребоваться проверить:
- Правильно ли вы вставили код для подключения шрифта в ваши HTML-файлы.
- Есть ли опечатки или другие ошибки в коде подключения шрифта.
- Если вы используете локальное подключение шрифта, убедитесь, что файлы шрифта находятся в нужном месте и с правильными путями.
- Если вы используете удаленное подключение шрифта, убедитесь, что ваш веб-сайт имеет доступ к нужным серверам для загрузки шрифтов.
После тщательной проверки и исправления всех ошибок, вы должны увидеть, что шрифт правильно отображается на вашем веб-сайте. Помните, что разные браузеры могут отображать шрифты по-разному, поэтому всегда полезно проверить ваш веб-сайт на разных веб-браузерах и устройствах для убедиться, что шрифт выглядит хорошо на всех платформах.