Visual Studio Code (VSCode) - один из самых популярных текстовых редакторов, который предлагает широкие возможности для работы с различными языками программирования и разработки веб-приложений. Включая HTML.
Если вам нужно разрабатывать веб-страницы, подключение HTML в Visual Studio Code является наиболее простым и эффективным способом создания и редактирования кода. Данная интегрированная среда разработки предоставляет мощные функции для улучшения производительности и облегчения написания кода на HTML.
VSCode обладает множеством полезных функций, таких как подсветка синтаксиса, автодополнение тегов, отладка JavaScript и многое другое. Более того, вам доступны такие функции, как контроль ошибок и предупреждений, визуальное форматирование кода и сниппеты, которые значительно упрощают и ускоряют разработку. Все это делает Visual Studio Code идеальным инструментом для создания и редактирования HTML-кода.
Итак, чтобы подключить HTML в Visual Studio Code, вам необходимо всего лишь открыть папку с вашим проектом или создать новый файл, выбрав HTML в качестве языка. Редактор автоматически обнаружит ваш файл как HTML и предоставит вам все необходимые инструменты для работы с ним. Теперь вы можете с легкостью создавать, редактировать и просматривать свои веб-страницы прямо внутри Visual Studio Code.
Установка Visual Studio Code

Для начала работы с Visual Studio Code вам необходимо скачать и установить ее на свой компьютер. Следуйте этим простым шагам:
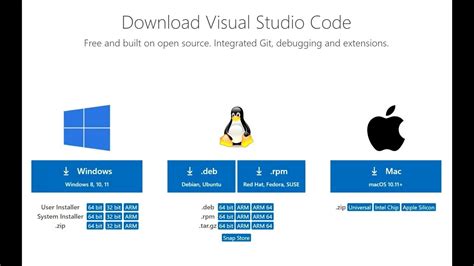
- Откройте браузер и перейдите на официальный сайт Visual Studio Code.
- На главной странице сайта вы увидите кнопку "Скачать". Нажмите на нее.
- Выберите версию Visual Studio Code для вашей операционной системы и нажмите "Скачать".
- Когда загрузка завершится, откройте установочный файл.
- Следуйте инструкциям установщика, выберите настройки по умолчанию или настройте их по своему усмотрению.
- Когда установка завершится, вы увидите значок Visual Studio Code на вашем рабочем столе.
- Дважды щелкните на значке, чтобы запустить Visual Studio Code.
Теперь вы готовы начать работу с Visual Studio Code и создавать свои HTML-файлы.
Процесс установки Visual Studio Code на компьютер

Для установки Visual Studio Code на ваш компьютер выполните следующие шаги:
- Откройте официальный веб-сайт Visual Studio Code.
- На главной странице найдите раздел загрузки и выберите версию Visual Studio Code, соответствующую вашей операционной системе (Windows, macOS или Linux).
- Щелкните на кнопке "Скачать" и дождитесь завершения загрузки файла установки.
- После завершения загрузки откройте загруженный файл установки Visual Studio Code.
- Для пользователей Windows: выполните установку, следуя инструкциям мастера установки.
- Для пользователей macOS: перетащите значок Visual Studio Code в папку "Приложения" и запустите приложение.
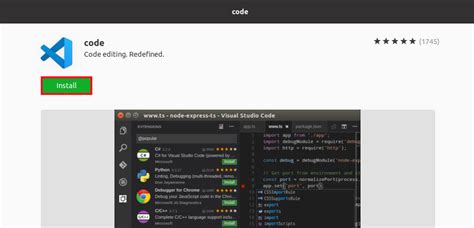
- Для пользователей Linux: выполните команду установки, соответствующую вашему дистрибутиву Linux.
- После установки запустите Visual Studio Code и наслаждайтесь его функциональностью, готовой к разработке веб-страниц!
Теперь, когда Visual Studio Code установлен на вашем компьютере, вы можете начать создавать и редактировать HTML-файлы с помощью этого мощного редактора кода.
Создание нового HTML-файла

Для создания нового HTML-файла в Visual Studio Code необходимо выполнить несколько простых шагов:
- Откройте Visual Studio Code и создайте новый файл.
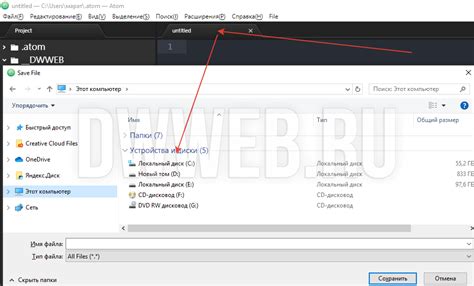
- Сохраните файл с расширением .html, например, index.html.
- Вставьте необходимый HTML-код в файл, используя различные теги и атрибуты.
- Сохраните файл.
- Откройте созданный файл в браузере для просмотра результата.
Теперь вы можете создавать новые HTML-файлы с помощью Visual Studio Code и редактировать их для создания веб-страниц.
Шаги по созданию нового HTML-файла в Visual Studio Code

Создание нового HTML-файла в Visual Studio Code очень просто и занимает всего несколько шагов. Вот пошаговая инструкция:
| 1. | Откройте Visual Studio Code на вашем компьютере. |
| 2. | Нажмите на меню "Файл" в верхнем левом углу и выберите "Создать новый файл". |
| 3. | Сохраните файл с расширением ".html", например, "index.html". Вы можете выбрать любое имя файла в соответствии с вашими потребностями. |
| 4. | Откройте созданный файл и начните писать HTML-код внутри. |
| 5. | Сохраните изменения, нажав на комбинацию клавиш "Ctrl+S" или выбрав "Сохранить" из меню "Файл". |
Теперь у вас есть новый HTML-файл, в который вы можете вносить свои изменения и разрабатывать веб-страницы в Visual Studio Code.
Редактирование HTML-кода

В Visual Studio Code вы можете легко и быстро редактировать HTML-код. Инструменты редактирования кода включают подсветку синтаксиса, автоматическое дополнение, отступы и многое другое.
Подсветка синтаксиса помогает вам легко видеть различные элементы в коде. Ключевые слова, атрибуты и значения будут выделены цветом, что позволяет легче ориентироваться в коде и находить ошибки.
Автоматическое дополнение предлагает возможные варианты завершения кода во время его набора. Когда вы начинаете набирать тег или атрибут, редактор подсказывает возможные значения и помогает вам их выбрать. Это сильно сокращает время и усилия, которые вы тратите на правильное написание кода.
Настройка отступов позволяет вам легко читать и организовывать ваш код. Вы можете изменять отступы, чтобы сделать код более структурированным и понятным. Отступы помогут вам отличать вложенные элементы и делать ваш код более читаемым для других разработчиков.
В Visual Studio Code также есть множество других полезных функций, таких как поиск и замена, комментирование кода и отмена или повтор действий. Все эти функции помогают вам легко и эффективно редактировать ваш HTML-код.
Основные инструменты редактирования HTML-кода в Visual Studio Code

| Инструмент | Описание |
|---|---|
| Автозавершение кода | Visual Studio Code предлагает автозавершение кода, которое позволяет быстро добавлять теги, атрибуты и другие элементы HTML-кода. Это удобно и экономит время, особенно при написании длинного и сложного кода. |
| Подсветка синтаксиса | Visual Studio Code автоматически подсвечивает синтаксис HTML-кода. Это помогает легко найти ошибки и улучшает читаемость кода. |
| Отображение элементов | В Visual Studio Code можно быстро просмотреть структуру HTML-страницы и найти конкретный элемент. Это удобно при работе с большими файлами и сложными макетами. |
| Форматирование кода | Visual Studio Code имеет встроенную функцию форматирования кода, которая позволяет автоматически выравнивать и структурировать ваш HTML-код. Это делает код более читабельным и улучшает согласованность. |
| Валидация кода | В Visual Studio Code можно настроить валидацию кода HTML, чтобы обнаруживать потенциальные ошибки и предупреждения. Это помогает соблюдать стандарты и улучшает качество вашего кода. |
И это только некоторые из основных инструментов редактирования HTML-кода в Visual Studio Code. Он предлагает гораздо больше возможностей, которые помогут вам создавать и обрабатывать HTML-страницы более эффективно и удобно.
Подключение стилей CSS

Для того чтобы добавить стили к вашей веб-странице, вам необходимо подключить файл со стилями CSS. Это можно сделать с помощью тега <link>. В атрибуте href вы указываете путь к файлу со стилями, а в атрибуте rel указываете тип отношения между файлом и текущей веб-страницей. Для подключения стилей CSS используется значение stylesheet для атрибута rel.
Пример подключения стилей CSS:
<link href="styles.css" rel="stylesheet">В данном примере файл со стилями назван styles.css и он должен находиться в той же директории, что и текущая веб-страница. Если файл со стилями находится в другой директории, вы должны указать полный путь к нему.
После подключения стилей CSS, все элементы на веб-странице будут иметь стили, указанные в файле styles.css.
Как добавить стили CSS к HTML-файлу в Visual Studio Code

Чтобы добавить стили CSS к HTML-файлу в Visual Studio Code, следуйте этим простым шагам:
Шаг 1: Откройте HTML-файл в Visual Studio Code. Вы можете сделать это, щелкнув правой кнопкой мыши на файле в проводнике и выбрав "Открыть с помощью Visual Studio Code" или открыв его в самом приложении Visual Studio Code.
Шаг 2: Создайте новый элемент <style> внутри секции <head> вашего HTML-файла. Например:
<style>
p {
color: blue;
font-size: 20px;
}
strong {
font-weight: bold;
}
em {
font-style: italic;
}
</style>Шаг 3: Внутри элемента <style> определите нужные стили CSS. В приведенном выше примере мы определяем стиль для элементов <p>, <strong> и <em>.
Шаг 4: Сохраните изменения в HTML-файле, чтобы применить добавленные стили.
Поздравляю! Вы только что добавили стили CSS к вашему HTML-файлу в Visual Studio Code. Теперь ваше веб-приложение будет выглядеть более привлекательно и структурированно благодаря примененным стилям.
Работа с JavaScript

Встроенная поддержка JavaScript в Visual Studio Code включает автозаполнение кода, функциональные подсказки, отладку и многое другое. Вы можете создавать и редактировать файлы JavaScript прямо в редакторе и увидеть результаты своей работы в режиме реального времени.
Кроме того, Visual Studio Code предлагает множество расширений для работы с JavaScript, которые помогают улучшить производительность и эффективность вашей разработки. Некоторые из популярных расширений для JavaScript включают в себя ESLint, Prettier и IntelliSense.
Для работы с JavaScript в Visual Studio Code вам необходимо создать новый файл с расширением .js или открыть существующий файл JavaScript из папки проекта. После этого вы можете начать писать код JavaScript, используя все возможности редактора.
Одним из полезных инструментов для работы с JavaScript в Visual Studio Code является отладчик. С его помощью вы можете проверять и исправлять ошибки в своем коде в процессе выполнения программы.
Компиляция и запуск JavaScript-кода в Visual Studio Code также очень просты. Просто нажмите сочетание клавиш Ctrl + Shift + B, чтобы выполнить сценарий сборки или использовать расширение, специально разработанное для работы с JavaScript.
Еще одной полезной функцией Visual Studio Code для работы с JavaScript является возможность быстрого поиска и замены текста в файле. Вы можете использовать сочетание клавиш Ctrl + F, чтобы найти определенный фрагмент кода, или Ctrl + H для замены текста.
В целом, работа с JavaScript в Visual Studio Code проста и эффективна. Редактор предлагает множество инструментов и функций, которые помогают улучшить вашу продуктивность и упростить разработку веб-приложений.