JavaScript – это язык программирования, который позволяет добавлять интерактивность на веб-страницы. Подключение JavaScript к HTML является неотъемлемой частью разработки веб-приложений и сайтов. С его помощью вы можете создавать динамические элементы, обрабатывать события и многое другое.
Подключение JavaScript к вашим HTML-страницам может быть выполнено несколькими способами, включая внешние файлы JavaScript, встроенный код JavaScript и использование атрибута HTML-элемента.
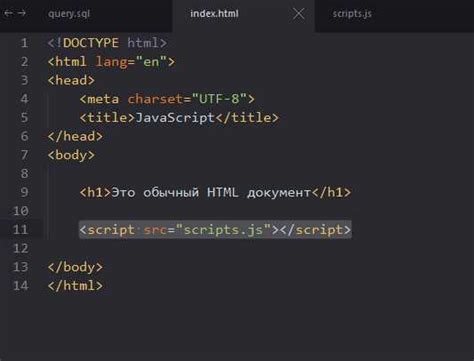
В первом случае, для внешнего подключения JavaScript к HTML-странице, вам потребуется файл JavaScript с расширением .js. Чтобы подключить этот файл к вашей HTML-странице, вы можете использовать тег <script> и указать путь к файлу JavaScript с помощью атрибута src:
<script src="путь_к_файлу.js"></script>
Второй способ подключения JavaScript - встроенный код JavaScript. В этом случае, вы можете написать код JavaScript непосредственно внутри тега <script>:
<script> // Ваш код JavaScript </script>
Третий способ подключения JavaScript - использование атрибута HTML-элемента. Вы можете назначить атрибут onclick или другие события HTML-элементу и указать в нем JavaScript-код, который будет выполняться при наступлении этого события:
<button onclick="мой_код_javascript()">Нажми меня</button>
Теперь вы знаете несколько способов подключения JavaScript к HTML-странице. Выберите подходящий способ в зависимости от ваших потребностей и предпочтений, и добавьте интерактивность к вашим веб-страницам!
Как добавить JavaScript на страницу: пошаговая инструкция

Добавление JavaScript-кода на веб-страницу позволяет сделать ее динамичной и интерактивной. В этой пошаговой инструкции будет показано, как правильно подключить JavaScript к HTML-файлу.
- Создайте новый HTML-файл или откройте существующий.
- Внутри тега
<head>добавьте следующую строку кода: - Теперь необходимо создать файл "script.js" в той же папке. В этом файле вы можете писать свой JavaScript-код.
- Сохраните оба файла - HTML-файл и JavaScript-файл.
- Откройте HTML-файл в любом веб-браузере. Вы должны увидеть диалоговое окно с сообщением "Привет, мир!"
<script src="script.js"></script>
В данном коде мы используем тег <script> для подключения внешнего JavaScript-файла с именем "script.js". Убедитесь, что ваш JavaScript-файл находится в той же папке, что и HTML-файл.
// Пример JavaScript-кода
alert("Привет, мир!");
Здесь мы использовали функцию alert(), чтобы отобразить диалоговое окно с сообщением "Привет, мир!".
Теперь вы знаете, как добавить JavaScript на страницу. Это всего лишь базовый пример, но вы можете писать гораздо более сложный код и делать вашу страницу действительно интерактивной.
Шаг 1: Создание файла JavaScript

Для создания файла JavaScript вы можете использовать любой текстовый редактор или интегрированную среду разработки (IDE). Ниже приведены шаги по созданию файла:
- Откройте редактор или IDE на вашем компьютере.
- Создайте новый файл и сохраните его с расширением .js, например, script.js.
- Убедитесь, что файл сохранен в той же папке, где находится ваш HTML-файл.
Теперь у вас есть файл JavaScript, который готов к кодированию и подключению к HTML-странице. Следующий шаг - подключение этого файла к HTML-файлу, о чем будет рассказано в следующем шаге.
Шаг 2: Подключение JavaScript к HTML странице

После того, как мы создали наш файл JavaScript, мы должны его подключить к нашей HTML странице. Это позволит браузеру загрузить и выполнять JavaScript код, который мы написали.
Для подключения JavaScript к HTML странице, мы используем тег <script>. Внутри этого тега указываем путь к нашему JavaScript файлу с помощью атрибута src:
| Пример: |
|---|
<script src="script.js"></script> |
В этом примере, мы подключаем файл JavaScript с названием "script.js", который находится в той же папке, что и наш HTML файл.
Вы также можете включить JavaScript код непосредственно внутри тега <script>, без использования атрибута src:
| Пример: |
|---|
<script>alert("Привет, мир!");</script> |
В этом примере, код JavaScript будет выполнен непосредственно на HTML странице.
Поместите тег <script> внутри тега <head> или <body> вашего HTML файла, чтобы правильно подключить JavaScript код.
Теперь, когда мы успешно подключили JavaScript к нашей HTML странице, мы можем использовать его для создания интерактивных элементов, обработки событий и многое другое.
Шаг 3: Проверка работоспособности скрипта

Чтобы убедиться, что ваш скрипт JavaScript корректно подключен к HTML странице, вам понадобится провести проверку его работоспособности. Для этого воспользуйтесь следующей инструкцией.
1. Откройте веб-браузер, в котором вы хотите проверить работу скрипта.
2. Загрузите страницу, на которой вы подключили скрипт. Если вы всё сделали правильно, то веб-браузер должен загрузить содержимое HTML файла, а затем выполнить весь код JavaScript, который вы добавили в файл.
3. Посмотрите, работает ли скрипт так, как вы ожидаете. Если у вас есть визуальные элементы на странице, которые должны изменяться или взаимодействовать с пользователем, убедитесь, что они работают как задумано.
4. Используйте консоль разработчика веб-браузера, чтобы проверить наличие ошибок или предупреждающих сообщений, связанных с вашим скриптом. Если в консоли отображается какое-либо сообщение об ошибке, уделите внимание этим сообщениям и попытайтесь исправить ошибку.
5. Перезагрузите страницу и повторите проверку, чтобы убедиться, что любые исправления были успешно внесены и скрипт работает без ошибок.
Если в ходе проверки вы заметите, что скрипт работает неправильно или не работает вообще, убедитесь, что вы правильно подключили его к HTML странице. Проверьте пути к файлу со скриптом и синтаксис вашего кода JavaScript.
После завершения проверки работоспособности скрипта и его исправления при необходимости, вы готовы использовать JavaScript на вашей HTML странице и создавать интерактивные элементы и функциональность для вашего веб-проекта.