React – это JavaScript-библиотека, которая позволяет разрабатывать пользовательские интерфейсы для веб-приложений. Простота использования, эффективность и скорость делают React популярным выбором для создания пользовательских интерфейсов. Если вы новичок в React и хотите начать использовать TypeScript в своем проекте, то эта инструкция для вас.
TypeScript – это язык программирования, разработанный для создания масштабируемых и поддерживаемых приложений JavaScript. Он предоставляет статическую типизацию, возможность использования новых возможностей JavaScript и улучшенную поддержку инструментов разработки. TypeScript интегрируется хорошо с React и помогает создавать более надежные и понятные приложения.
Чтобы подключить React TypeScript к вашему проекту, вам понадобятся следующие инструменты:
- Node.js и npm для установки зависимостей и запуска сценариев
- Среда разработки, такая как Visual Studio Code, для написания кода
После установки этих инструментов вы можете начать создание нового проекта React TypeScript. Откройте командную строку и перейдите в папку, в которой вы хотите создать свой проект. Затем выполните следующую команду:
Подключение React TypeScript к проекту

React TypeScript представляет собой современное комбинации фронтенд технологий, которая позволяет разрабатывать масштабируемые и надежные веб-приложения. Чтобы начать использовать React TypeScript в своем проекте, необходимо выполнить несколько простых шагов.
- Установите Node.js, если его у вас еще нет на компьютере. Node.js позволяет выполнять JavaScript-код на сервере и является основной зависимостью для работы с React TypeScript.
- Откройте командную строку или терминал и выполните команду
npx create-react-app my-app --template typescript. Эта команда создаст новый проект с использованием шаблона TypeScript. - Перейдите в созданную директорию командой
cd my-app. - Запустите проект, выполнив команду
npm start. После этого вы сможете увидеть веб-приложение React TypeScript, работающее на порту 3000.
Теперь вы успешно подключили React TypeScript к своему проекту. Вы можете начать разрабатывать компоненты, использовать TypeScript для типизации данных и наслаждаться всеми преимуществами, которые предлагает React TypeScript.
Преимущества использования React TypeScript

1. Статическая типизация: TypeScript предоставляет возможность явно указывать типы данных в коде, что позволяет выявлять ошибки на этапе разработки. Это упрощает поддержку и отладку кода, улучшает его качество и устраняет многие возможные проблемы.
2. Улучшенное развитие кода: TypeScript предоставляет мощные инструменты для разработки, такие как автодополнение, подсказки и быструю навигацию по коду. Это значительно повышает производительность разработчика и уменьшает время, затрачиваемое на написание и отладку кода.
3. Лучшая поддержка крупных проектов: Благодаря строгой типизации, TypeScript упрощает работу с крупными проектами, позволяя легко управлять зависимостями, разделять код на модули и отслеживать использование компонентов и функций.
4. Широкое сообщество и экосистема: React TypeScript имеет активное сообщество разработчиков, которое предоставляет множество ресурсов, инструментов и библиотек для упрощения разработки. Это означает, что вы можете легко найти поддержку и решения для своих проблем.
В целом, использование React TypeScript помогает создавать более надежные, поддерживаемые и масштабируемые приложения, ускоряет разработку и улучшает качество кода. Если вы хотите начать своё путешествие в мир React, TypeScript может быть отличным выбором для вас.
Шаги для подключения React TypeScript к проекту

Шаг 1: Установите Node.js на свой компьютер, если он еще не установлен. Вы можете загрузить его с официального сайта Node.js и запустить установщик.
Шаг 2: Откройте командную строку или терминал и перейдите в каталог вашего проекта.
Шаг 3: Создайте новое React приложение с использованием TypeScript, выполнив следующую команду:
npx create-react-app my-app --template typescriptШаг 4: Перейдите в каталог созданного приложения:
cd my-appШаг 5: Удалите файлы, которые вам не понадобятся. Например, вы можете удалить файлы logo.svg и App.css.
Шаг 6: Запустите приложение с помощью следующей команды:
npm startШаг 7: Откройте свой браузер и перейдите по адресу http://localhost:3000. Вы должны увидеть стартовую страницу вашего React приложения.
Теперь у вас есть подключенный React TypeScript проект, готовый к разработке!
Настройка TypeScript в проекте

Если вы планируете использовать TypeScript в своем проекте React, вам потребуется выполнить некоторые настройки, чтобы включить поддержку TypeScript и настроить его взаимодействие с React. Вот пошаговая инструкция о том, как настроить TypeScript в вашем проекте:
| Шаг 1: | Установите TypeScript, выполнив команду: |
npm install --save-dev typescript | |
| Шаг 2: | Создайте файл tsconfig.json в корневой директории проекта. Этот файл будет содержать настройки компилятора TypeScript для вашего проекта. Вот примерный контент файла: |
{
"compilerOptions": {
"target": "es6",
"module": "esnext",
"jsx": "react",
"strict": true,
"esModuleInterop": true
},
"include": [
"src/**/*"
]
} | |
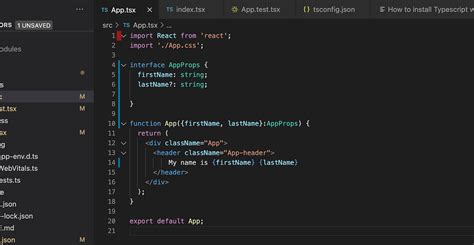
| Шаг 3: | Переименуйте файлы в вашем проекте с расширением .js в .tsx, чтобы TypeScript мог обрабатывать их как файлы с JSX кодом. Например, переименуйте файл App.js в App.tsx. |
| Шаг 4: | Запустите TypeScript компиляцию, выполнив команду: |
npx tsc | |
| Шаг 5: | Установите необходимые типы для React, выполнив команду: |
npm install --save-dev @types/react @types/react-dom | |
| Шаг 6: | Теперь вы можете начать писать код на TypeScript в своем проекте React и он будет компилироваться без ошибок, и у вас будет поддержка автодополнения типов. |
После завершения этих шагов, вы будете иметь настроенный TypeScript в своем проекте React и сможете писать типизированный код с легкостью. Удачи в вашем проекте React TypeScript!
Основные принципы разработки с использованием React TypeScript

Разработка приложений с использованием React TypeScript позволяет создавать мощные и масштабируемые веб-приложения. При работе с этими технологиями важно придерживаться нескольких основных принципов.
Во-первых, установка и настройка React TypeScript проекта – это первоначальный шаг. Необходимо убедиться, что все необходимые пакеты и зависимости установлены, чтобы проект успешно скомпилировался. Настройка TypeScript компилятора и конфигурация Webpack также должны быть выполнены правильно.
Во-вторых, при разработке с использованием React TypeScript, важно правильно организовать структуру проекта. Разделение на компоненты и контейнеры – это хорошая практика, которая позволяет легко масштабировать и поддерживать проект. Компоненты должны быть максимально изолированы и переиспользуемы.
В-третьих, при работе с React TypeScript, важно придерживаться принципа однонаправленного потока данных. React компоненты должны быть чистыми и предсказуемыми, а данные должны передаваться через пропсы и храниться в состоянии компонента. Это позволяет упростить отладку и обнаружение ошибок.
В-четвертых, при разработке с использованием React TypeScript, хорошей практикой является тестирование кода. Настройка и написание юнит-тестов позволяет убедиться в корректности работы компонентов и функций в проекте. Тестирование помогает выявить и исправить ошибки на ранних стадиях разработки.
Наконец, важно помнить о развертывании проекта. Настройка и оптимизация проекта для развертывания на сервере – это последний шаг перед запуском веб-приложения. Важно убедиться, что приложение оптимизировано и работает стабильно на продакшн-сервере.
Следуя этим основным принципам разработки с использованием React TypeScript, вы сможете создавать качественные и масштабируемые веб-приложения. Успех зависит от правильной настройки проекта, организации структуры, обеспечения предсказуемого потока данных, тестирования кода и развертывания проекта.