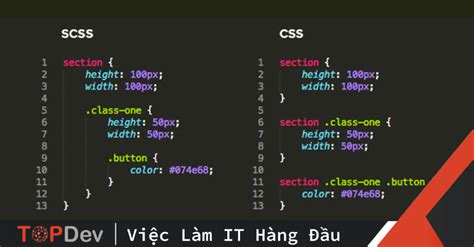
Sass – это мощный препроцессор CSS, который позволяет разработчикам писать более структурированный и модульный код стилей. Он предоставляет различные инструменты и функции, такие как переменные, вложенность, миксины и многое другое, что значительно упрощает процесс создания и поддержки стилей.
Если вы используете Visual Studio Code (VSCode) как основной редактор кода, то есть несколько способов подключить Sass к CSS и настроить его окружение для удобной работы. Давайте рассмотрим некоторые из этих способов и пошаговую инструкцию по их настройке.
Способ 1: Использование встроенного в VSCode расширения для Sass
Наиболее простой и удобный способ подключить Sass к CSS в VSCode – это использовать встроенное расширение для Sass, которое доступно в маркетплейсе VSCode. Для его установки вам необходимо открыть панель Extensions (Расширения), найти расширение "Live Sass Compiler" и нажать на кнопку "Install" (Установить).
Способ 2: Использование пакетного менеджера npm
Если вы предпочитаете использовать пакетный менеджер npm для установки и управления зависимостями в проекте, то второй способ будет для вас. Сначала убедитесь, что у вас установлен Node.js и npm. Затем создайте новую папку для вашего проекта и откройте ее в терминале. Выполните команду "npm init" для инициализации нового проекта и последуйте инструкциям.
После этого вы сможете установить пакеты sass и node-sass с помощью команды "npm install sass node-sass". После установки пакетов вы сможете создать файлы Sass, компилировать их в CSS и подключать их к HTML-страницам.
Почему стоит использовать Sass в своих проектах?

- Параметризация стилей: Sass позволяет определить переменные, которые можно использовать в CSS-правилах. Это позволяет легко изменять стили всего проекта, изменив только значение переменной, что делает поддержку и разработку проекта более гибкой.
- Вложенные правила: Sass позволяет вкладывать CSS-правила. Это позволяет логически группировать стили и упрощает чтение и понимание кода. Например, можно вкладывать стили для дочерних элементов внутри родительского элемента.
- Миксины: Sass позволяет создавать миксины, которые являются многоразовыми фрагментами CSS-кода. Это удобно для создания повторяющихся стилей, таких как анимации или градиенты. Миксины могут принимать аргументы и быть настраиваемыми.
- Вложенные селекторы: С помощью Sass можно создавать вложенные селекторы, что делает код более читаемым и удобным для работы с глубокой иерархией HTML-разметки.
- Функции: Sass предлагает множество встроенных функций для обработки значений CSS, таких как осветление или затемнение цветов, вычисление процентного значения или конвертация единиц измерения.
- Импорт: Sass позволяет импортировать стили из других файлов, что упрощает организацию кода и повторное использование стилей.
Все эти функции и возможности делают Sass мощным инструментом для разработки стилей, упрощают поддержку проекта, повышают его гибкость и ускоряют процесс разработки.
Преимущества и возможности Sass для CSS

- Переменные и вложенность: Sass позволяет объявлять переменные, что упрощает поддержку кода и повторное использование стилей. Также, можно вкладывать один селектор в другой, что делает код более читабельным и легким для понимания.
- Миксины: Миксины в Sass позволяют создавать группы стилей, которые могут быть повторно использованы в других селекторах. Это упрощает работу с разными состояниями элементов и создание кросс-браузерных стилей.
- Вложенные свойства: Sass позволяет использовать вложенные свойства, что делает код более логичным и удобным для работы.
- Условия и циклы: С помощью Sass можно использовать условные операторы и циклы для более гибкой настройки стилей и создания адаптивных дизайнов.
- Импорт: Sass позволяет импортировать другие Sass файлы, что упрощает организацию и поддержку проектов.
- Модульность: Sass позволяет разделять стили на отдельные модули, что упрощает работу в команде и обновление стилей.
- Расширение: Sass позволяет создавать расширения для повторного использования стилей и упрощенного обслуживания.
- Интеграция: Sass может быть легко интегрирован с различными инструментами разработки и сборки проектов.
Это лишь некоторые из возможностей Sass, которые делают разработку и поддержку стилей более эффективной и удобной.
Лучшие способы подключения Sass к CSS в VSCode

При работе с версткой в VSCode можно увидеть, что многие разработчики используют Sass для создания более гибкого и удобного CSS. Чтобы подключить Sass к CSS в VSCode, есть несколько способов.
1. Установка Sass в проект:
- Откройте терминал в VSCode.
- Перейдите в папку проекта.
- Введите команду
npm install -g sass. - Подождите, пока установка завершится.
2. Создание файлов Sass и CSS:
- Создайте новый файл с расширением .scss или .sass, например
styles.scss. - Добавьте в этот файл ваши стили, используя синтаксис Sass.
- Создайте новый файл с расширением .css, например
styles.css. - Подключите файл .scss или .sass к файлу .css с помощью команды
@import.
3. Компиляция Sass в CSS:
- Установите расширение Live Sass Compiler в VSCode.
- Откройте палитру команд с помощью сочетания клавиш
Ctrl/Cmd+Shift+P. - Введите "Live Sass: Compile Sass - Watch mode" и выберите его.
- В правом нижнем углу появится значок в виде вилки, который означает, что Sass компилируется в CSS.
Теперь вы можете использовать Sass для разработки стилей в VSCode. Будьте внимательны при создании и подключении файлов, чтобы избежать ошибок компиляции и дублирования стилей. Удачной работы с Sass!
Использование расширения Live Sass Compiler

Для начала установите расширение Live Sass Compiler из магазина расширений VSCode. После установки вы увидите новую вкладку "Live Sass" в боковой панели VSCode.
Чтобы начать использовать расширение, создайте новый проект или откройте существующий проект с файлом Sass. Затем откройте файл Sass в редакторе, чтобы увидеть его содержимое.
После этого вы можете щелкнуть правой кнопкой мыши на файле Sass в боковой панели и выбрать опцию "Compile Sass", или воспользоваться сочетанием клавиш Ctrl + Shift + F. Теперь расширение начнет отслеживать изменения в файлах Sass и автоматически компилировать их в CSS при каждом сохранении.
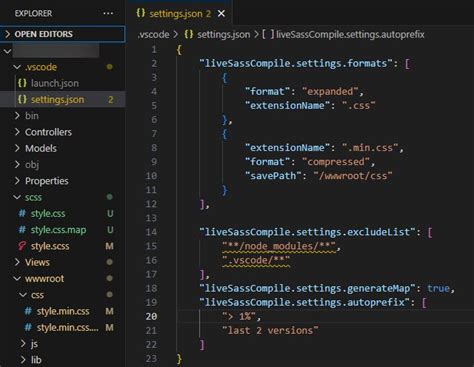
Помимо этого, в расширении Live Sass Compiler также есть некоторые дополнительные функции, такие как автоматическое добавление префиксов в CSS, сжатие CSS и другие. Вы можете настроить эти параметры в файле ".vscode/settings.json" в корневой папке проекта.
Использование расширения Live Sass Compiler поможет вам значительно ускорить и упростить работу с Sass в VSCode, облегчив процесс компиляции и обновления CSS.
Использование пакета node-sass

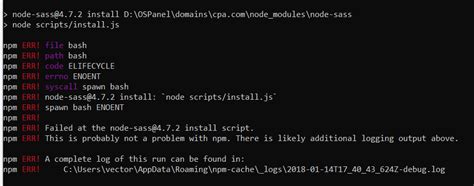
Для начала, убедитесь, что у вас установлен Node.js на вашем компьютере. Затем, установите пакет node-sass глобально с помощью следующей команды:
- Откройте командную строку и введите команду npm install -g node-sass.
После установки пакета, вы можете создать файлы SASS или SCSS с расширением .scss. Например, создайте файл style.scss и добавьте в него ваш стилевой код на языке Sass.
Затем, чтобы скомпилировать файлы SASS в CSS, выполните следующую команду:
- Откройте командную строку в папке с вашими файлами SASS.
- Введите команду node-sass style.scss style.css.
После выполнения этой команды, node-sass создаст новый файл style.css, который будет содержать скомпилированный CSS на основе вашего исходного кода SASS.
Теперь вы можете подключить файл style.css к вашему HTML-документу и использовать стили, определенные в файлах SASS.
Использование пакета node-sass позволяет вам эффективно использовать возможности Sass в вашем проекте, автоматически компилируя файлы SASS в CSS при необходимости. Таким образом, вы можете легко поддерживать и обновлять стили, сохраняя чистоту и организованность вашего кода.