Socket.io - это JavaScript-библиотека, которая позволяет устанавливать постоянное двустороннее соединение между сервером и клиентом. Она широко применяется в различных проектах, где требуется передавать информацию в реальном времени. В этой статье мы расскажем о том, как легко и быстро подключить Socket.io на Android Studio.
Первым шагом является создание нового проекта в Android Studio. Затем необходимо добавить необходимые зависимости в файл build.gradle(Module:app). Для этого откройте файл и найдите блок dependencies. Внутри этого блока добавьте следующую строку:
implementation 'io.socket:socket.io-client:1.0.0'Далее, перейдите в файл AndroidManifest.xml и добавьте разрешение для работы с Интернетом. Для этого внутри элемента manifest добавьте следующий код:
<uses-permission android:name="android.permission.INTERNET"/>Когда зависимости добавлены и разрешение получено, можно начать кодирование. Создайте новый класс или откройте существующий, где требуется использование Socket.io. Добавьте следующие строки кода:
import io.socket.client.IO;
import io.socket.client.Socket;IO - это основной класс библиотеки Socket.io, а Socket - класс для установки соединения с сервером и выполнения всех необходимых операций. Теперь можно использовать объекты классов IO и Socket для подключения и работы с Socket.io на Android Studio.
Подключение Socket.io на Android Studio

Для подключения Socket.io на Android Studio необходимо выполнить следующие шаги:
- Добавьте зависимость в файле build.gradle(Module: app). Для этого откройте файл и найдите раздел dependencies. В этот раздел добавьте следующую строку:
- Создайте экземпляр класса Socket в коде вашего приложения. Для этого добавьте следующий код:
- Установите слушатель для события подключения. Это событие происходит, когда клиент успешно подключается к серверу. Для этого добавьте следующий код:
- Установите слушатель для события получения сообщения от сервера. Для этого добавьте следующий код:
- Подключитесь к серверу. Для этого добавьте следующий код:
implementation 'io.socket:socket.io-client:1.0.0'import io.socket.client.IO;
import io.socket.client.Socket;
...
try {
Socket mSocket = IO.socket("http://your-server-url");
} catch (URISyntaxException e) {
e.printStackTrace();
}mSocket.on(Socket.EVENT_CONNECT, new Emitter.Listener() {
@Override
public void call(Object... args) {
// Действия при успешном подключении
}
});mSocket.on("message", new Emitter.Listener() {
@Override
public void call(Object... args) {
String message = (String) args[0]; // Пришедшее сообщение
// Действия с полученным сообщением
}
});mSocket.connect();Теперь вы подключили Socket.io на Android Studio и можете использовать его для создания двусторонней коммуникации в реальном времени со своим сервером. Не забудьте обработать исключения и дополнить код дополнительными функциями в соответствии с вашими потребностями.
Шаг 1: Загрузка и установка Android Studio

Чтобы скачать Android Studio, перейдите на официальный сайт разработчиков Android Studio по адресу https://developer.android.com/studio и нажмите на кнопку "Скачать Android Studio".
После того, как загрузится установочный файл Android Studio, запустите его и следуйте инструкциям по установке. Если у вас ещё не установлен JDK (Java Development Kit), вам будет предложено также его скачать и установить. JDK является необходимым для разработки приложений на Android.
После завершения установки Android Studio запустите программу и пройдите процесс настройки. В ходе настройки Android Studio будет предложено выбрать компоненты и настройки, а также установить необходимые пакеты для разработки Android-приложений.
После успешной установки вы будете готовы к созданию проекта в Android Studio и последующей работе с Socket.io.
Шаг 2: Создание нового проекта в Android Studio

Прежде чем приступить к подключению Socket.io, необходимо создать новый проект в Android Studio. Для этого следуйте следующим шагам:
- Откройте Android Studio и выберите "Новый проект" на стартовом экране.
- Выберите "Пустой активити" в качестве шаблона проекта.
- Введите имя вашего проекта в поле "Имя проекта".
- Выберите папку, в которой будет сохранен проект.
- Укажите имя пакета вашего проекта.
- Выберите язык программирования - Java или Kotlin.
- Нажмите "Завершить", чтобы создать проект.
После завершения этих шагов у вас должен появиться новый проект в Android Studio, готовый для подключения Socket.io. Теперь вы можете перейти к следующему шагу.
Шаг 3: Добавление зависимости в файл Gradle

Чтобы начать работу с Socket.io в Android Studio, необходимо добавить соответствующую зависимость в файл Gradle. Это позволит загрузить все необходимые библиотеки и классы, чтобы использовать Socket.io в проекте.
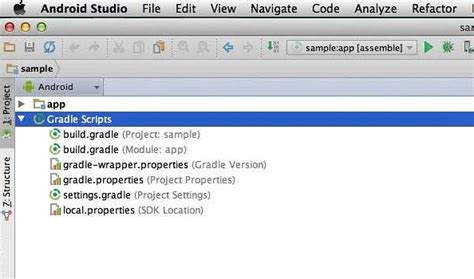
1. Откройте файл build.gradle (Module: app), который находится в папке "app" в дереве проекта.
2. Найдите блок dependencies и добавьте следующую зависимость:
implementation 'io.socket:socket.io-client:1.0.0'
3. Сохраните изменения в файле Gradle.
Теперь ваш проект подключен к Socket.io и готов к использованию. В следующем шаге будет показано, как настроить подключение к серверу Socket.io и обрабатывать события.
Шаг 4: Настройка соединения с сервером через Socket.io

Чтобы настроить соединение с сервером через Socket.io, вам понадобятся следующие компоненты:
| Компонент | Описание |
|---|---|
| Socket | Компонент, который предоставляет методы для установки соединения с сервером и отправки сообщений. |
| Callback-функция | Функция, которая будет вызываться при получении нового сообщения от сервера. |
Для начала, добавьте библиотеку Socket.io в файл build.gradle (Module: app).
dependencies {
implementation 'io.socket:socket.io-client:1.0.0'
}
Затем в классе вашей активности создайте объект Socket и настройте его соединение с сервером:
import io.socket.client.IO;
import io.socket.client.Socket;
import io.socket.emitter.Emitter;
import org.json.JSONException;
import org.json.JSONObject;
public class MainActivity extends AppCompatActivity {
private Socket socket;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
try {
socket = IO.socket("http://your-server-address");
socket.on(Socket.EVENT_CONNECT, onConnect);
socket.on("message", onMessage);
socket.connect();
} catch (URISyntaxException e) {
e.printStackTrace();
}
}
private Emitter.Listener onConnect = new Emitter.Listener() {
@Override
public void call(Object... args) {
// Действия при установлении соединения с сервером
}
};
private Emitter.Listener onMessage = new Emitter.Listener() {
@Override
public void call(Object... args) {
// Действия при получении нового сообщения от сервера
}
};
@Override
protected void onDestroy() {
super.onDestroy();
socket.disconnect();
}
}
Здесь мы создаем объект Socket и указываем адрес сервера в виде строки "http://your-server-address". Затем, мы добавляем слушателей для события подключения (Socket.EVENT_CONNECT) и для события получения сообщения ("message"). Внутри слушателя onConnect и onMessage вы можете определить действия, которые должны выполняться при этих событиях. Не забудьте вызвать метод connect() для установки соединения.
В методе onDestroy() мы вызываем метод disconnect() для закрытия соединения при выходе из активности.
Теперь, когда соединение с сервером настроено, вы можете отправлять сообщения серверу через метод socket.emit().