HTML – это язык разметки, используемый для создания веб-страниц. Однако, помимо текстового контента, он также предлагает возможность визуально улучшить внешний вид страницы при помощи различных стилей и шрифтов. В этой статье мы рассмотрим, как можно подключить нестандартные шрифты к своему HTML проекту.
Во многих случаях стандартные шрифты, такие как Arial или Times New Roman, дают достаточное количество вариантов, чтобы задать нужное оформление сайта. Однако, с появлением шрифтов в интернете, разработчики имеют возможность выбирать из множества уникальных и креативных шрифтов, которые могут подчеркнуть индивидуальность и стиль веб-страницы.
Одним из способов подключить шрифты в HTML является использование внешних шрифтовых файлов, которые можно скачать с различных ресурсов в интернете. После загрузки шрифтового файла, необходимо добавить его в свою HTML-страницу, указав путь к файлу внутри тега <link>. При этом важно убедиться, что путь указан правильно и файл действительно находится по указанному адресу в вашей файловой системе.
Основные преимущества использования шрифтов в HTML

Использование шрифтов в HTML-коде имеет несколько преимуществ, которые помогут улучшить внешний вид и читаемость веб-страницы:
- Уникальный дизайн: Подключение собственных шрифтов позволяет создавать уникальный дизайн для веб-страницы. Выбор правильного шрифта может помочь выделить ваш контент и подчеркнуть его важность.
- Улучшенная читаемость: Различные шрифты имеют разные формы и стили, и некоторые из них могут быть более читаемыми, особенно на разных устройствах и экранах. Выбирая правильный шрифт, вы можете улучшить читаемость и понимание вашего контента.
- Брендирование: Использование собственных шрифтов позволяет более эффективно брендировать ваш сайт или веб-приложение. Вы можете использовать шрифты, соответствующие вашему бренду или логотипу, чтобы создать единый и узнаваемый стиль.
- Гибкость: Подключение шрифтов в HTML позволяет использовать различные стили и варианты шрифтов, такие как полужирный, курсив и т.д. Это помогает вам создавать более выразительный и гибкий дизайн для вашего контента.
В итоге, использование шрифтов в HTML позволяет вам персонализировать и улучшить дизайн вашей веб-страницы, сделать ее более привлекательной и удобной для чтения.
Шаг 1. Поиск и выбор подходящего шрифта

Перед началом поиска подходящего шрифта необходимо определиться с его стилем. В зависимости от целей, вы можете выбрать между классическими шрифтами, такими как Arial, Times New Roman или Verdana, или экспериментировать со специализированными шрифтами, которые помогут создать уникальный и запоминающийся стиль для вашего сайта.
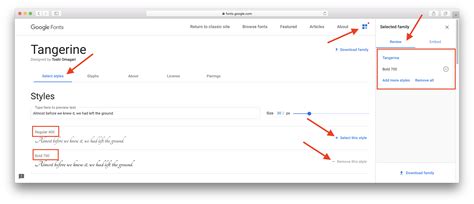
Онлайн-ресурсы, такие как Google Fonts, Adobe Fonts или DaFont, предлагают широкий выбор бесплатных и платных шрифтов, которые можно использовать на вашем веб-сайте. Вы можете просмотреть, отфильтровать и сравнить различные шрифты в соответствии с вашими предпочтениями и потребностями. Обратите внимание на то, что некоторые шрифты могут иметь ограничения лицензии на использование на веб-сайтах с монетизацией или несоблюдение авторских прав.
При выборе шрифта обратите внимание на его читаемость на различных устройствах и разрядности экранов. Избегайте шрифтов с слишком узкими или слишком тонкими глифами, которые могут быть трудночитаемыми на мобильных устройствах или в условиях плохого освещения.
Кроме того, примите во внимание совместимость выбранного шрифта с различными браузерами и операционными системами. Убедитесь, что шрифт поддерживается на всех основных платформах, чтобы ваши посетители могли видеть его так, как вы задумали.
После выбора подходящего шрифта, вы готовы перейти к следующему шагу - подключению его к вашему веб-сайту, что будет описано в следующей части инструкции.
Шаг 2. Загрузка шрифта на сервер

Чтобы использовать шрифты на веб-странице, необходимо сначала загрузить шрифт на сервер. В зависимости от конкретного шрифта, загрузка может происходить по-разному, но в большинстве случаев следует выполнить следующие шаги:
- Скачайте файл с шрифтом из надежного источника, например, официального сайта разработчика шрифтов.
- Разместите файл с шрифтом на вашем сервере. Рекомендуется создать отдельную папку для шрифтов, чтобы облегчить их управление.
- Убедитесь, что файл с шрифтом имеет правильные разрешения доступа на сервере.
- Убедитесь, что файл с шрифтом доступен для загрузки с помощью ссылки в браузере. Для этого просто переместите ссылку на файл в адресную строку браузера и нажмите Enter. Если файл открывается для загрузки, значит, он доступен.
После загрузки шрифта на сервер можно приступить к использованию его на веб-странице. Но для этого потребуется выполнить еще несколько шагов, о которых мы расскажем в следующем разделе.
Шаг 3. Подключение шрифта с помощью тега

Чтобы подключить шрифт с помощью тега <link>, добавьте следующий код в раздел <head> вашего HTML-документа:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=ИМЯ_ШРИФТА">
Здесь в атрибуте rel указывается тип ресурса, который мы подключаем - в данном случае, это таблица стилей. Атрибут href указывает на путь к таблице стилей со шрифтом. Вместо ИМЯ_ШРИФТА вы должны указать название выбранного шрифта.
Теперь, когда вы подключили таблицу стилей со шрифтом, его можно использовать в вашем документе. Для этого примените свойство font-family к нужным элементам в CSS-правилах:
p {
font-family: 'ИМЯ_ШРИФТА', sans-serif;
}
В данном примере шрифт применяется ко всем абзацам (<p>) на странице. Для других элементов вы можете использовать аналогичный синтаксис и применить шрифт 'ИМЯ_ШРИФТА' с указанием нужных правил стилей.
Теперь вы узнали, как подключить шрифты в HTML-документе с помощью тега <link>. Этот способ позволяет более гибко управлять шрифтами и применять их к нужным элементам вашей веб-страницы.
Шаг 4. Подключение шрифта с помощью правила @font-face

Для подключения шрифта на веб-страницу используется правило CSS @font-face. Это правило позволяет браузеру загрузить шрифт с сервера и использовать его для отображения текста на странице.
Сначала нужно добавить сам файл шрифта на сервер. Для этого создайте папку "fonts" в корневой директории вашего проекта и поместите в нее файлы шрифтов с расширением .ttf или .otf.
Далее, в CSS-файле вашего проекта, определите правило @font-face, указав путь к файлу шрифта:
@font-face {
font-family: "Название шрифта";
src: url("fonts/название_шрифта.ttf");
}Внутри правила @font-face вы можете использовать различные свойства, такие как font-weight и font-style, чтобы задать разные вариации и стили шрифта. Например:
@font-face {
font-family: "Название шрифта";
src: url("fonts/название_шрифта-regular.ttf");
}
@font-face {
font-family: "Название шрифта";
src: url("fonts/название_шрифта-bold.ttf");
font-weight: bold;
}После определения правила @font-face вы можете использовать указанное название шрифта в свойстве font-family для любых элементов на странице:
body {
font-family: "Название шрифта", sans-serif;
}Убедитесь, что путь к файлу шрифта указан правильно и соответствует пути на сервере. Также убедитесь, что файл шрифта доступен для загрузки.
Теперь шрифт будет применяться к тексту на вашей веб-странице, и пользователи смогут видеть его в нужном виде.
Если у вас есть необходимость использовать разные шрифты на разных страницах вашего проекта, вы можете добавить несколько правил @font-face с разными названиями шрифтов и разными путями к файлам.
Шаг 5. Использование подключенного шрифта в CSS

После того, как мы подключили шрифт в HTML-файле, мы можем использовать его в CSS для задания стилей элементам на странице.
Чтобы использовать подключенный шрифт, нужно указать его имя в свойстве font-family в CSS. Например, если мы подключили шрифт с именем "Open Sans", то соответствующее правило может выглядеть следующим образом:
body {
font-family: "Open Sans", sans-serif;
}
В данном примере мы указываем, что шрифт "Open Sans" должен использоваться для текста внутри элемента body. В случае, если шрифт не найден или не может быть загружен, браузер будет использовать более общую категорию шрифтов "sans-serif".
Мы также можем использовать подключенный шрифт для конкретных элементов на странице. Для этого нужно применить стилевое правило к селектору элемента. Например:
h1 {
font-family: "Open Sans", sans-serif;
}
В данном примере мы указываем, что шрифт "Open Sans" должен использоваться для заголовков первого уровня (элементов h1).
После применения стилей с использованием подключенного шрифта, элементы на странице будут отображаться с соответствующим шрифтом.
Шаг 6. Проверка подключения шрифта в браузере

Чтобы проверить подключение шрифта, перейдите на страницу, где вы хотите использовать его. Наблюдайте, какой шрифт применяется к тексту, который вы настроили для подключенного шрифта.
Если вы видите, что текст отображается в шрифте, который вы выбрали, это означает, что подключение шрифтов прошло успешно. Поздравляю! Ваш веб-сайт теперь использует выбранный вами шрифт.
Если же вы видите, что текст отображается в шрифте, который вы не выбрали, или текст отображается неправильно, вам нужно вернуться к предыдущим шагам и убедиться, что всё сделано правильно.
Не забудьте проверить ваш веб-сайт в разных браузерах и на разных устройствах, чтобы убедиться, что шрифты отображаются корректно везде.
Примеры кода:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap" rel="stylesheet">
<style>
@import url(https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap);
body {
font-family: "Roboto", sans-serif;
}
</style>Помните, что подключение шрифтов может занимать некоторое время, а изменения могут не отобразиться мгновенно. Если вы наблюдаете задержку в отображении изменений, это нормально - просто подождите немного, и в скором времени вы увидите желаемый результат.
Резюме: Краткое итоговое содержание

В этой статье мы рассмотрели пошаговую инструкцию по подключению шрифтов в HTML. Мы начали с выбора шрифта и загрузки его файлов, а затем перешли к созданию и подключению CSS-стилей для использования выбранного шрифта на сайте. Мы также рассмотрели несколько методов подключения шрифтов, включая подключение шрифтов из Google Fonts и использование локально загруженных шрифтов.
Для подключения шрифтов из Google Fonts необходимо выбрать нужный шрифт, скопировать ссылку или код подключения, и вставить его в секцию head вашего HTML-документа. Затем, в CSS-стилях, нужно указать используемый шрифт для нужных элементов.
Альтернативный способ - использование локально загруженных шрифтов. Для этого нужно загрузить файлы шрифтов на свой сервер, и в CSS-стилях указать путь к файлам шрифтов.
Важно помнить о правильном указании источника шрифтов в CSS-стилях, а также о том, что некоторые шрифты могут иметь ограничения на использование в вебе. Поэтому рекомендуется проверить правила использования конкретного шрифта перед его подключением.
| Преимущества подключения шрифтов в HTML: |
|---|
| - Добавление уникального стиля и индивидуальности вашему сайту |
| - Повышение удобочитаемости и привлекательности текста |
| - Возможность использования специфических типов шрифтов |
| - Улучшение пользовательского опыта и взаимодействия с сайтом |
| - Создание согласованного и заметного визуального восприятия |
В итоге, подключение шрифтов в HTML является важной частью процесса создания и оформления веб-страницы. Выбор правильных шрифтов и их грамотное подключение помогут сделать ваш сайт более привлекательным, индивидуальным и функциональным.