Шрифты являются важным аспектом веб-разработки, которые способны значительно улучшить внешний вид вашего проекта. К счастью, в React существует несколько способов подключения шрифтов, и в этой статье мы рассмотрим самые простые из них.
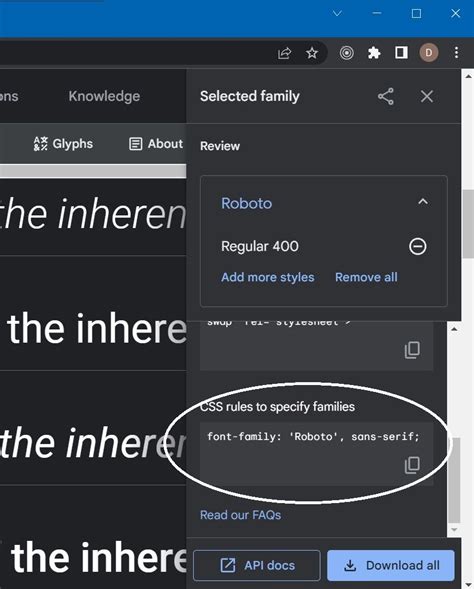
Первым способом является использование вспомогательной библиотеки, такой как Google Fonts. Google Fonts предлагает огромное количество бесплатных шрифтов, которые можно легко подключить к вашему проекту. Вам всего лишь нужно скопировать ссылку на нужный шрифт и добавить ее в раздел head вашего index.html файла.
Если вы хотите использовать свой собственный шрифт, то вы можете создать отдельную папку в вашем проекте, в которой будут храниться файлы шрифтов. Затем вы можете импортировать шрифты в вашем index.js файле, используя функцию @import в вашем css. После этого вы можете применить нужный шрифт к любым элементам в вашем проекте, просто добавив нужные стили в ваш css файл.
Теперь вы знаете два простых способа подключения шрифтов в React. Выберите подходящую для вас опцию, чтобы улучшить внешний вид вашего проекта и создать неповторимый дизайн.
Подключение шрифтов в React: важность выбора

Перед началом работы над проектом необходимо провести исследование и выбрать шрифты, которые соответствуют тематике и имиджу вашего приложения. Необходимо учитывать целевую аудиторию и особенности контента, который должен быть прочитан пользователями.
Определитесь с основными шрифтами, которые будут использоваться для заголовков, абзацев и других элементов текста в вашем приложении. Обратите внимание на читабельность, эстетику и поддержку языковых символов. Не забывайте, что выбранные шрифты должны быть легко доступными и совместимыми с различными браузерами и устройствами.
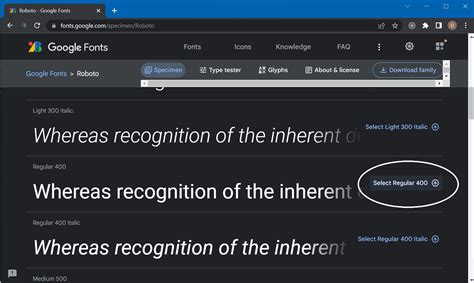
Когда вы определитесь с выбором шрифтов, следующим шагом будет их подключение к вашему React-приложению. Существует несколько способов подключения шрифтов с использованием React. Один из них - использование внешнего сервиса, такого как Google Fonts, который предоставляет широкий выбор бесплатных шрифтов с возможностью быстрого подключения через CDN-сервер.
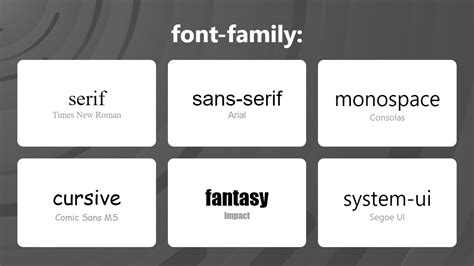
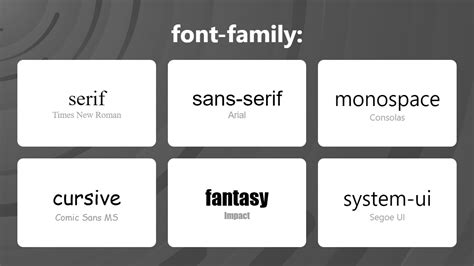
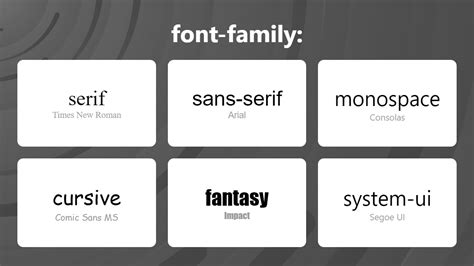
Для подключения шрифтов через Google Fonts, вам понадобится добавить ссылку на шрифты в раздел <head> вашего HTML-документа. Затем, в файле стилей вашего React-приложения, вы сможете указать выбранные шрифты в свойстве font-family для соответствующих элементов.
Кроме Google Fonts, существуют и другие варианты для подключения шрифтов в React. Вы можете загружать их локально и использовать их как внутренние ресурсы вашего приложения. Также, вы можете использовать CSS-препроцессоры, такие как Sass или Less, чтобы упростить и улучшить организацию и подключение шрифтов.
Важно помнить, что при выборе и подключении шрифтов в React, следует обратить внимание на производительность и загрузку страницы. Остановитесь на оптимальном числе шрифтов, чтобы избежать задержек при загрузке и возможных проблем с кросс-браузерной совместимостью.
Таким образом, правильный выбор шрифтов и их грамотное подключение являются важными шагами при разработке React-приложений. Они помогут создать привлекательный дизайн и повысить удобство использования для ваших пользователей.
Почему выбор шрифта важен для вашего React-приложения

Ваш выбор шрифта может подчеркнуть уникальность и стиль вашего приложения, сделать его более привлекательным и удобочитаемым. Шрифт может помочь создать атмосферу, соответствующую концепции вашего приложения.
Правильный выбор шрифта в React-приложении поможет достичь гармонии между контентом и дизайном, усиливая смысловую нагрузку и выделяя важные части информации. Человекоцентрический дизайн и удобочитаемость текста станут основой для удачного взаимодействия пользователей с вашим приложением.
Но выбор шрифта не ограничивается только эстетикой. Также необходимо учесть технические особенности различных шрифтов и их влияние на производительность приложения. Некорректное использование шрифтов может привести к долгой загрузке страницы или отображению текста неправильно на разных устройствах.
Поэтому, при выборе шрифта для React-приложения, рекомендуется учитывать не только его визуальные характеристики, но и его поддержку веб-браузерами, размер файла, возможность кэширования и оптимизации, а также его соответствие концепции вашего приложения.
| Преимущества правильного выбора шрифта в React-приложении: |
|---|
| Повышение уникальности и стиля приложения |
| Усиление визуальной привлекательности |
| Улучшение удобочитаемости текста |
| Создание атмосферы, отражающей концепцию приложения |
| Гармония между контентом и дизайном |
| Акцентирование важных частей информации |
| Усиление смысловой нагрузки |
| Обеспечение удобного взаимодействия пользователей с приложением |
| Учет технических особенностей шрифтов и их влияние на производительность |
| Соблюдение требований к загрузке и отображению текста |
Подключение шрифтов в React: шаги для успешного подключения

Вот несколько простых шагов, которые помогут успешно подключить шрифты в React:
Шаг 1: Выберите подходящие шрифты для вашего проекта. Вы можете воспользоваться бесплатными онлайн-ресурсами для поиска шрифтов или приобрести лицензионные шрифты с нужными лицензионными условиями.
Шаг 2: Загрузите выбранные шрифты на ваш хостинг или использование внешних сервисов, таких как Google Fonts или Adobe Fonts. Получите ссылку на шрифтовый файл или установите шрифты локально.
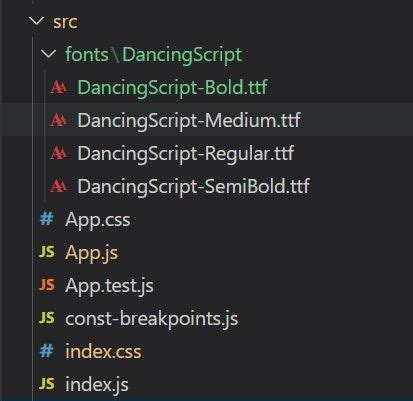
Шаг 3: Создайте новую папку в вашем проекте React, например "fonts", и поместите загруженные шрифты в эту папку.
Шаг 4: Вам необходимо импортировать шрифтовый файл в основной файл вашего проекта. Для этого используйте ключевое слово "@font-face" в блоке стилей и укажите путь к вашему шрифтовому файлу.
Пример:
@font-face {
font-family: 'MyCustomFont';
src: url('./fonts/MyCustomFont.ttf') format('truetype');
} Шаг 5: Добавьте настройки шрифтов в компоненты, где хотите использовать новый шрифт. Для этого используйте стили React или CSS-стилизацию.
Пример использования шрифта в компоненте:
<p style={{ fontFamily: 'MyCustomFont' }}>Пример текста с новым шрифтом</p> Вы также можете применять новый шрифт к другим элементам, таким как заголовки, списки или кнопки. Просто добавьте стиль шрифта к соответствующим элементам.
Вот и все! Теперь вы знаете основные шаги для успешного подключения шрифтов в React. Это позволит вам создавать проекты с уникальным внешним видом и придавать им индивидуальность и стиль.
Обратите внимание, что использование коммерческих шрифтов может потребовать дополнительные шаги и лицензионные соглашения.
Как правильно подключить шрифты в ваше React-приложение

Внешний вид и стиль текста в веб-приложениях играют важную роль в создании уникального и привлекательного пользовательского опыта. Подключение правильных шрифтов помогает сделать ваше приложение более привлекательным и согласованным с вашим дизайном.
Вот несколько шагов для правильного подключения шрифтов к вашему React-приложению:
- Выберите нужный шрифт: выбор шрифта зависит от дизайна вашего приложения. Вы можете выбрать шрифт из библиотеки Google Fonts или загрузить свой собственный шрифт.
- Установите шрифт: если вы выбрали шрифт из Google Fonts, добавьте ссылку на шрифт в секцию
<head>вашегоindex.htmlфайла. Если вы используете свой собственный шрифт, загрузите файлы шрифта и добавьте их к своему проекту. - Создайте стили: создайте отдельный файл стилей для определения шрифтов в вашем приложении. Вы можете использовать CSS или Sass для создания этих стилей.
- Подключите стили: подключите файл стилей в вашем React-приложении. Вы можете сделать это, добавив импорт CSS-файла в ваш компонент или добавив его в глобальные стили вашего приложения.
- Примените шрифты: используйте классы или инлайновые стили для применения выбранного шрифта к нужным элементам в ваших компонентах. Например, вы можете использовать свойство CSS
font-familyили классы стилей для этого.
Обеспечивайте правильное использование и комбинирование шрифтов в вашем приложении, чтобы достичь наилучшего визуального эффекта и удобства чтения для пользователей. Помните, что выбор и правильное подключение шрифтов - это важная часть процесса создания привлекательного пользовательского интерфейса.
Подключение шрифтов в React: использование CSS-in-JS

Для начала необходимо установить библиотеку styled-components, которая позволяет создавать стилизованные компоненты в React. Это можно сделать с помощью команды:
npm install styled-componentsПосле установки библиотеки можно начать использовать ее возможности для подключения шрифтов. Для этого создадим новый компонент и импортируем необходимые модули:
import styled, { createGlobalStyle } from 'styled-components';
import fontFile from './font.ttf'; Далее воспользуемся функцией createGlobalStyle для создания глобальных стилей и подключим пользовательский шрифт:
const GlobalStyle = createGlobalStyle`
@font-face {
font-family: 'CustomFont';
src: local('CustomFont'), url(${fontFile}) format('truetype');
}
body {
font-family: 'CustomFont', sans-serif;
}
`; Теперь создадим стилизованный компонент и применим созданные глобальные стили:
const CustomFontText = styled.p`
font-family: 'CustomFont', sans-serif;
`; Теперь можно использовать компонент CustomFontText в приложении и отображать текст с подключенным пользовательским шрифтом:
function App() {
return ( Пример текста с пользовательским шрифтом >
);
} Таким образом, используя CSS-in-JS и библиотеку styled-components, можно легко и удобно подключать пользовательские шрифты в React-приложениях.
Как использовать CSS-in-JS для подключения шрифтов в React

Для подключения шрифтов в приложении React можно воспользоваться методом CSS-in-JS. Этот способ позволяет вам встраивать CSS-правила в JavaScript код, что делает управление стилями и шрифтами более гибкими и удобными.
Для начала, установите библиотеку CSS-in-JS, такую как Styled Components или Emotion. Далее, создайте новый компонент и импортируйте функцию, которую вы хотите использовать для стилизации.
Чтобы подключить шрифт, сначала загрузите файл шрифта (обычно в формате .ttf или .woff) и добавьте его в ваш проект React. Затем, внутри вашего компонента, создайте новый стиль с помощью CSS-in-JS библиотеки.
В этом стиле вы можете определить свойства шрифта, такие как размер, цвет и начертание. Затем, примените этот стиль к нужным элементам вашего компонента, например, к заголовкам или параграфам.
Вот пример использования CSS-in-JS для подключения шрифтов:
import styled from 'styled-components';
const Text = styled.p` font-family: 'Arial', sans-serif; font-size: 18px; color: #333; `;
В этом примере мы создали переменную Text, которая является стилизованным компонентом и применили к ней свойства шрифта, такие как семейство, размер и цвет. Теперь вы можете использовать этот компонент в вашем коде и получить применение стилей шрифта к элементу параграфа:
<Text>Этот текст будет отображаться шрифтом Arial</Text>
Использование CSS-in-JS для подключения шрифтов в React позволяет вам гибко управлять стилями и шрифтами, а также обеспечивает простое и удобное использование шрифтов в вашем приложении.
Подключение шрифтов в React: добавление дополнительных стилей

Когда мы подключаем шрифты в React, мы можем добавить дополнительные стили, чтобы настроить внешний вид текста. Это может быть полезно, чтобы сделать текст более читабельным и привлекательным для пользователей.
Для добавления дополнительных стилей к тексту в React, мы можем использовать CSS-свойства, такие как font-size, font-weight, color и другие. Например, чтобы установить размер шрифта, мы можем использовать следующий код:
.myText {
font-size: 20px;
}
Здесь мы используем класс .myText для применения стилей к определенному тексту. Затем мы задаем значение font-size равным 20px, чтобы установить размер шрифта 20 пикселей.
Кроме того, мы также можем задать другие стили, такие как font-weight, чтобы изменить толщину шрифта, и color, чтобы изменить цвет текста. Например:
.myText {
font-weight: bold;
color: red;
}
В этом примере мы используем свойство font-weight со значением bold для установки полужирного шрифта. Используя свойство color со значением red, мы изменяем цвет текста на красный.
Таким образом, добавление дополнительных стилей к тексту в React - это простой способ настроить его внешний вид и сделать его более привлекательным для пользователей. Загляните в документацию по CSS, чтобы узнать больше о доступных свойствах и стилях текста.