Шрифты играют важную роль в дизайне веб-страницы и помогают создать уникальный стиль и настроение для вашего проекта. Использование интересных и красивых шрифтов может значительно повысить привлекательность вашего сайта и сделать его более запоминающимся.
Один из популярных способов подключения шрифтов для веб-проектов - использование сервиса Zfont. Zfont предоставляет широкий выбор бесплатных шрифтов различных стилей и направлений. Этот сервис обеспечивает простой и быстрый способ добавления выбранных шрифтов на ваш сайт.
Для начала необходимо выбрать нужные шрифты на сайте Zfont. Вы можете просматривать и искать шрифты по категориям, а также просматривать примеры, чтобы увидеть, как они выглядят на странице. Когда вы найдете подходящий шрифт, нажмите кнопку «Использовать».
После того, как вы выбрали нужные шрифты, Zfont предоставит вам код, который необходимо вставить в веб-страницу. Этот код подключит выбранные шрифты к вашему проекту. Код может быть вставлен в раздел head вашей HTML-страницы или, если вы используете внешний файл стилей, вставлен непосредственно в ваш CSS-файл.
Скачивание и установка шрифтов Zfont

Для начала работы с шрифтами Zfont необходимо скачать и установить их на свой компьютер. Этот процесс достаточно прост и займет всего несколько минут.
Шаг 1. Посетите официальный сайт Zfont и перейдите на страницу загрузки. Ссылка на загрузку может быть размещена на главной странице или в секции "Скачать шрифты".
Шаг 2. На странице загрузки выберите необходимые шрифты, которые хотите скачать. Обычно шрифты представлены в различных начертаниях, таких как жирный, курсивный и т.д. Выберите нужные начертания, чтобы получить полный набор шрифтов.
Шаг 3. Нажмите кнопку "Скачать" или "Download" (в зависимости от выбранного языка) для начала загрузки выбранных шрифтов. Файлы будут скачаны на ваш компьютер в формате .zip или .ttf.
Шаг 4. Распакуйте скачанный файл с помощью архиватора (например, WinZip или 7-Zip). Для этого щелкните правой кнопкой мыши на файле, выберите опцию "Извлечь" или "Extract" и укажите папку, в которую хотите распаковать файлы.
Шаг 5. После распаковки файлов вы увидите набор шрифтов в формате .ttf. Необходимо установить эти шрифты на свой компьютер, чтобы они были доступны для использования в веб-проекте.
Шаг 6. Для установки шрифтов откройте папку с распакованными файлами и найдите файлы с расширением .ttf. Щелкните правой кнопкой мыши на каждом файле и выберите опцию "Установить" или "Install" (в зависимости от выбранного языка).
Шаг 7. После установки шрифты станут доступными для использования в любых приложениях на вашем компьютере, включая веб-браузеры. Теперь вы можете использовать шрифты Zfont в своих веб-проектах, задавая их в CSS-правилах.
Вам осталось только подключить установленные шрифты к своему веб-проекту с помощью правильных CSS-стилей. Это позволит использовать выбранные шрифты для отображения текста на вашем сайте.
Подключение шрифтов к веб-странице

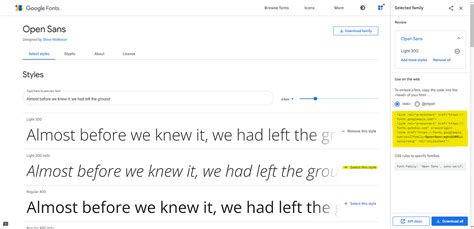
Существует несколько способов подключения шрифтов к веб-странице. Один из них - использование сервисов, таких как Google Fonts, Adobe Fonts или Typekit. С помощью этих сервисов вы можете выбрать необходимый шрифт, скопировать готовый код подключения и вставить его в HTML-файл вашей веб-страницы.
Для того чтобы использовать свой собственный шрифт на веб-странице, вы можете загрузить его на свой хостинг или использовать специальные сервисы хранения и предоставления шрифтов, такие как Zfont. Чтобы подключить шрифт через Zfont, вам необходимо зарегистрироваться на их сайте и получить код подключения. Далее используйте тег <link> с атрибутом href, указывающим на данный код.
Пример подключения шрифта через Zfont:
<link href="https://cdn.zfont.io/zfont.css?id=ваш_код_подключения" rel="stylesheet">Поместите данный код внутри секции <head> вашего HTML-файла перед остальными стилями и скриптами. После этого вы сможете использовать выбранный шрифт в своем CSS-коде.
Например:
body { font-family: 'Название_шрифта', sans-serif; }Где 'Название_шрифта' - это название шрифта, которое вы выбрали и зарегистрировали на Zfont.
Не забудьте, что шрифты, подключенные через Zfont или другие сервисы, будут загружаться с удаленного сервера и требуют подключения к Интернету.
Теперь вы знаете, как подключить шрифты к вашей веб-странице с помощью Zfont и использовать их в CSS-коде. Пользуйтесь этим способом, чтобы придать вашему сайту новый уникальный стиль и обеспечить лучшую читаемость контента.