Хамбургер-меню стал популярным интерфейсным решением для мобильных устройств и позволяет пользователю с легкостью навигироваться по сайту, скрывая главное меню за иконкой. В этой статье мы расскажем, как подключить хамбургер-меню на вашем сайте и создать удобную навигацию.
Первым шагом в подключении хамбургер-меню является добавление иконки меню на ваш сайт. Для этого вы можете использовать стандартные иконки из библиотек иконок или создать собственную. Важно иметь кнопку, которую пользователь сможет легко распознать как меню.
Затем вам необходимо создать HTML-разметку для хамбургер-меню. Вы можете сделать это, используя элементы списка ul и его пункты li. В каждом пункте списка вы можете разместить ссылки на разделы вашего сайта.
Когда разметка готова, вы можете начать стилизацию хамбургер-меню с помощью CSS. Для создания анимации иконки меню при клике можно использовать свойства transform и transition. Более того, вы можете добавить эффекты с помощью CSS-анимаций для улучшения пользовательского опыта.
Что такое хамбургер-меню и зачем он нужен?

Оно получило свое название благодаря сходству с гамбургером - в булочке с котлетой и овощами, который состоит из трех горизонтальных линий, идущих подряд.
Основная идея применения хамбургер-меню заключается в том, чтобы создать более компактный и скрытый интерфейс, который будет отображаться только по запросу пользователя.
Он становится особенно полезным на мобильных устройствах, где пространство на экране ограничено, и пользователи предпочитают скрытую, но легко доступную информацию.
Хамбургер-меню также улучшает визуальную эстетику сайта, убирая множество пунктов меню, что делает его более чистым и современным.
В итоге, хамбургер-меню - это интуитивный и удобный способ представления навигации на мобильных устройствах, который позволяет сэкономить место, улучшить пользовательский опыт и создать современный дизайн вашего сайта.
Типы хамбургер-меню для сайта

Существует несколько типов хамбургер-меню, из которых можно выбрать подходящий для своего сайта.
1. Простая кнопка-иконка
Этот тип хамбургер-меню представляет собой простую кнопку-иконку в виде трех горизонтальных полосок, которая часто нажимается для переключения между открытым и закрытым состоянием меню.
Преимущество этого типа - его простота и минимализм, что позволяет интегрировать его в дизайн сайта практически без каких-либо изменений.
2. Бургер-иконка с текстовым значком
В этом типе хамбургер-меню используется бургер-иконка в сочетании с текстовым значком "Меню" или "Навигация". Текстовый значок может быть отображен рядом с иконкой или под ней.
Такой тип хамбургер-меню более информативен, так как обозначает, что кнопка используется для открытия меню.
3. Анимированная иконка
Данный тип хамбургер-меню представляет собой анимированную иконку, которая меняет свою форму после нажатия. Например, иконка может превратиться в крестик или стрелку вниз.
Такой тип хамбургер-меню добавляет интерактивность и лаконичность в дизайн сайта, а также дает пользователю обратную связь о состоянии меню.
Выбор типа хамбургер-меню зависит от целей и требований вашего сайта. Важно учитывать, что меню должно быть легко обнаружимым и приятным в использовании для пользователя.
Как выбрать подходящий хамбургер-меню для своего сайта

1. Учитывайте общий стиль и дизайн вашего сайта.
Хамбургер-меню должен гармонировать с общим стилем и дизайном вашего сайта. Выберите меню, которое будет вписываться в цветовую схему и типографику вашего сайта. Это позволит сохранить единый визуальный стиль и создаст цельное впечатление у посетителей.
2. Определите функциональность, которую вы хотите реализовать.
Различные хамбургер-меню предлагают разные функции и возможности. Некоторые предоставляют дополнительные эффекты при открытии и закрытии, другие могут включать иконку поиска или языковое меню. Учитывайте свои потребности и выбирайте хамбургер-меню, которое наилучшим образом реализует функциональность вашего сайта.
3. Обратите внимание на удобство использования.
Хамбургер-меню должно быть удобным для использования. Размер кнопки и шрифта должны быть достаточными для того, чтобы посетители могли легко нажимать на них пальцем. Также обратите внимание на интуитивность использования меню: оно должно быть понятным для посетителей и не вызывать путаницы.
4. Исследуйте различные варианты и сравнивайте их.
Существует множество различных хамбургер-меню, которые вы можете использовать для своего сайта. Проведите исследование и определитесь с вариантами, которые вам нравятся больше всего. Посмотрите на них в действии, чтобы оценить их внешний вид и функциональность.
После того, как вы выбрали подходящий хамбургер-меню для своего сайта, не забудьте протестировать его на различных устройствах и браузерах, чтобы убедиться, что оно работает правильно и создает хорошее впечатление на пользователей.
Основная структура хамбургер-меню

Хамбургер-меню состоит из нескольких основных элементов:
- Кнопка-иконка, обычно в виде трех горизонтальных линий, которая служит для вызова меню на мобильных устройствах.
- Меню, которое по умолчанию скрыто и появляется при нажатии на кнопку-иконку.
- Элементы меню, представленные в виде отдельных пунктов. Каждый пункт может содержать ссылку, текст или иконку.
Пример основной структуры хамбургер-меню:
<button class="hamburger-button">
<span class="hamburger-icon"></span>
</button>
<nav class="hamburger-menu">
<ul class="menu-items">
<li class="menu-item"><a href="#">Главная</a></li>
<li class="menu-item"><a href="#">О нас</a></li>
<li class="menu-item"><a href="#">Услуги</a></li>
<li class="menu-item"><a href="#">Контакты</a></li>
</ul>
</nav>
В этом примере есть кнопка-иконка с классом "hamburger-button" и иконкой внутри с классом "hamburger-icon". Затем идет элемент nav с классом "hamburger-menu", содержащий ul с классом "menu-items". Внутри ul находятся отдельные пункты меню li с классом "menu-item" и ссылками на разделы сайта.
Используя подобную основную структуру, вы можете создать свое хамбургер-меню и настроить его внешний вид и функционал под свои нужды.
Как добавить хамбургер-меню на свой сайт с помощью HTML и CSS

Начнем с HTML. Ниже приведен код HTML, который будет создавать основную структуру хамбургер-меню:
| HTML: |
| <div class="hamburger-menu"> |
| <div class="line"></div> |
| <div class="line"></div> |
| <div class="line"></div> |
| </div> |
В данном коде мы создаем главный контейнер хамбургер-меню с классом "hamburger-menu" и три линии с классом "line".
Теперь перейдем к CSS. В CSS мы определим стилизацию для нашего хамбургер-меню.
| CSS: |
| .hamburger-menu { |
| width: 30px; |
| height: 20px; |
| display: flex; |
| flex-direction: column; |
| justify-content: space-between; |
| cursor: pointer; |
| } |
| .line { |
| width: 100%; |
| height: 3px; |
| background-color: #000; |
| } |
В данном CSS мы устанавливаем размеры и расположение хамбургер-меню, а также стилизуем линии для создания эффекта хамбургер-кнопки.
После того, как вы добавите этот HTML и CSS на свой сайт, хамбургер-меню будет отображаться как три горизонтальные линии. Вы можете изменить и настроить стили в CSS, чтобы соответствовать дизайну вашего сайта.
Теперь, когда вы знаете, как добавить хамбургер-меню на свой сайт с помощью HTML и CSS, вы можете использовать его для удобной навигации и повышения пользовательского опыта на вашем сайте.
Как сделать хамбургер-меню адаптивным для мобильных устройств

Адаптивное хамбургер-меню играет важную роль в создании мобильных сайтов, поскольку оно позволяет оптимизировать навигацию для пользователей, просматривающих сайт на маленьких экранах.
Для создания адаптивного хамбургер-меню вы можете использовать медиа-запросы и некоторые CSS-стили. Вот пример кода:
<button class="hamburger-menu-btn">
<span class="hamburger-line"></span>
<span class="hamburger-line"></span>
<span class="hamburger-line"></span>
</button>
<ul class="hamburger-menu">
<li><a href="#">Пункт меню 1</a></li>
<li><a href="#">Пункт меню 2</a></li>
<li><a href="#">Пункт меню 3</a></li>
</ul>
В приведенном выше коде создается кнопка хамбургер-меню с помощью элемента кнопки `
Теперь нужно добавить CSS-стили, чтобы скрыть список меню и отобразить его при нажатии на кнопку. Вот пример CSS-стилей:
.hamburger-menu {
display: none;
}
.hamburger-menu.active {
display: block;
}
.hamburger-menu-btn {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 20px;
width: 30px;
}
.hamburger-line {
width: 100%;
height: 2px;
background-color: black;
}
В приведенном выше коде `.hamburger-menu` имеет стиль `display: none`, чтобы скрыть список меню. Класс `.hamburger-menu.active` имеет стиль `display: block`, чтобы отобразить список меню при нажатии на кнопку.
`.hamburger-menu-btn` определяет стили кнопки хамбургер-меню, а `.hamburger-line` задает стили горизонтальным линиям хамбургер-меню.
Добавьте этот код в свой CSS-файл или между тегами `` на странице сайта, и вы увидите адаптивное хамбургер-меню, которое будет работать на мобильных устройствах.
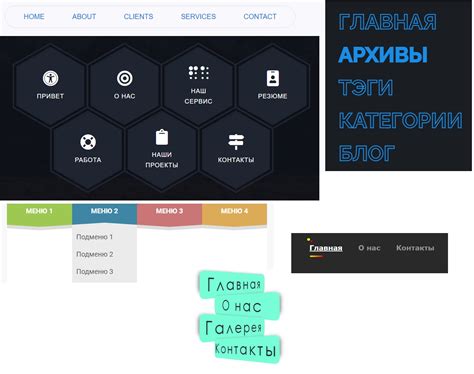
Примеры креативных хамбургер-меню для вдохновения

Стилизованное хамбургер-меню в виде дощечки для серфинга: Вместо стандартных трех горизонтальных линий, этот хамбургер-меню представляет собой стилизованную дощечку для серфинга. Его можно разместить в верхнем правом углу сайта и добавить некоторую анимацию при наведении. Это привлекательный способ придать сайту спортивный и динамичный вид.
Геометрическое хамбургер-меню: Вместо обычных горизонтальных линий, данное хамбургер-меню использует геометрические фигуры, такие как круги, квадраты или треугольники. Это приятно для глаза и может подчеркнуть стиль вашего сайта.
Контрастное хамбургер-меню: Для создания контрастного эффекта, можно использовать яркие цвета или нестандартные формы для хамбургер-меню. Например, использовать несколько ярких цветов для каждой из трех линий или сделать их нестандартной формы, такой как молния или сердце. Это поможет привлечь внимание пользователей и добавить интерес к вашему сайту.
Анимированное хамбургер-меню: Добавление анимации в хамбургер-меню может сделать ваш сайт более интерактивным и привлекательным. Например, при наведении мыши на кнопку, линии хамбургер-меню могут анимированно превращаться в крестик или другую иконку, чтобы пользователи могли легко понять, что это кнопка меню.
Это лишь несколько примеров креативных хамбургер-меню, которые вы можете использовать для вдохновения. Важно учитывать стиль вашего сайта, его целевую аудиторию и удобство использования при выборе дизайна хамбургер-меню. Помните, что главная цель хамбургер-меню – облегчить навигацию для пользователей, поэтому оно должно быть простым и интуитивно понятным.