XML (eXtensible Markup Language) - это гибкий и универсальный язык разметки, используемый для хранения и передачи данных. XML часто используется в веб-разработке для обмена данных между сервером и клиентом. Подключение XML файла к HTML странице позволяет получить доступ к данным из XML файла и отобразить их на веб-странице.
Для подключения XML файла к HTML странице необходимо использовать JavaScript или другие языки программирования. Один из способов подключения XML файла - использование объекта XMLHttpRequest. XMLHttpRequest позволяет отправлять запросы на сервер и получать данные в формате XML.
Пример кода для подключения XML файла к HTML странице:
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var xmlDoc = this.responseXML;
var data = xmlDoc.getElementsByTagName("data");
document.getElementById("output").innerHTML = data[0].innerHTML;
}
};
xhttp.open("GET", "data.xml", true);
xhttp.send();
В данном примере кода создается новый объект XMLHttpRequest. Затем определяется функция, которая будет вызываться при изменении статуса запроса. Если статус запроса равен 4 и статус ответа равен 200, то производится доступ к XML данным и отображение их на веб-странице. В данном примере XML данные отображаются в элементе с id "output".
Подключение XML файла к HTML странице позволяет создавать динамические и интерактивные веб-страницы, которые могут автоматически обновляться при изменении данных в XML файле. Это особенно полезно при работе с большим объемом данных или веб-приложениями, которые зависят от внешних источников данных.
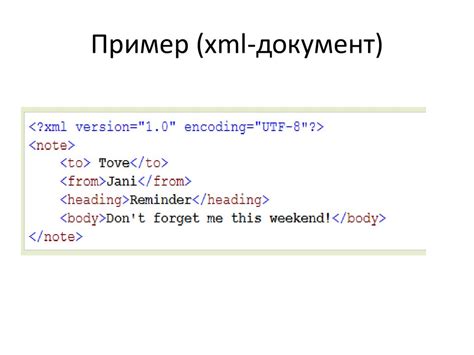
Что такое XML?

XML предоставляет структурированный подход к хранению данных, где информация представлена в виде различных элементов и атрибутов. Основная идея XML заключается в создании документа, который можно легко читать и понимать как человеку, так и машине. Это позволяет эффективно передавать и обрабатывать данные между различными приложениями и платформами.
XML документ состоит из элементов, которые могут быть вложены друг в друга. Каждый элемент имеет открывающий и закрывающий теги, а также может содержать текст, атрибуты и другие элементы. Это позволяет создавать иерархическую структуру данных.
XML также поддерживает возможность определения собственных элементов и атрибутов, что делает его более гибким и расширяемым. Это означает, что любое приложение или организация может создавать собственные теги и структуры XML, соответствующие их потребностям.
XML широко используется в различных областях, таких как веб-разработка, базы данных, научные исследования и многих других. Он используется для передачи данных между сервером и клиентом, для хранения настроек и конфигураций, а также для обмена данных между различными программами и системами.
Определение и основные принципы

Основным принципом XML является создание пользовательских тегов и определение их структуры. XML-документ состоит из элементов, которые могут иметь атрибуты и содержимое. Каждый элемент начинается с открывающего тега, содержит свое содержимое и закрывается соответствующим закрывающим тегом. Например:
<book> <title>Гарри Поттер и философский камень</title> <author>Джоан Роулинг</author> </book>
XML также позволяет создавать иерархические структуры, где одни элементы содержат другие вложенные элементы. Например:
<books> <book> <title>Гарри Поттер и философский камень</title> <author>Джоан Роулинг</author> </book> <book> <title>Война и мир</title> <author>Лев Толстой</author> </book> </books>
XML файлы имеют расширение .xml и могут быть созданы с помощью текстового редактора или специализированных программ для работы с XML. Для подключения XML файла к HTML странице, можно использовать AJAX, JavaScript или серверную технологию, такую как PHP или ASP.NET.
Для чего нужно подключать XML к HTML странице?

Подключение XML к HTML позволяет:
- Отобразить данные из XML файла на веб-странице. Например, вы можете использовать XML для хранения информации о товарах или статьях, а затем подключить этот файл к HTML странице и отобразить все товары или статьи на странице.
- Организовать обмен данными между веб-страницей и сервером. XML файл может использоваться для передачи данных между клиентом и сервером. Например, вы можете отправить данные формы на сервер в формате XML и затем обработать этот файл на стороне сервера.
- Применить XSLT-преобразование к XML данным в HTML странице. XSLT (Extensible Stylesheet Language Transformations) позволяет преобразовывать XML данные в другие форматы, такие как HTML, используя XSLT-шаблоны. Подключение XML к HTML странице позволяет применять такие преобразования на клиентской стороне и динамически изменять внешний вид и содержание страницы на основе данных из XML файла.
Основные преимущества и возможности

Основные преимущества подключения XML файла к HTML странице:
1. Гибкость и расширяемость. XML формат обладает строгой структурой, что позволяет однозначно определить типы данных и описать структуру информации. Это делает XML универсальным форматом для обмена данными.
2. Удобство чтения и редактирования. XML файлы можно просматривать и редактировать с помощью любого текстового редактора. Это значительно упрощает работу с данными и позволяет легко вносить изменения.
3. Возможность использования стилей и сценариев. XML файлы легко стилизуются с помощью CSS и могут содержать сценарии на JavaScript. Это позволяет создавать интерактивные и динамические веб-страницы.
4. Поддержка множества языков программирования. XML файлы могут быть использованы в различных языках программирования для обмена данными. Это позволяет легко интегрировать XML файлы в существующие системы.
5. Удобство интеграции с базами данных. XML формат позволяет легко импортировать и экспортировать данные из различных баз данных. Это упрощает работу с данными и обеспечивает легкость в обновлении информации.
Все эти преимущества делают подключение XML файла к HTML странице необходимым инструментом для работы с данными и создания интерактивных веб-страниц.
Шаги по подключению XML файла к HTML странице

Для подключения XML файла к HTML странице следуйте следующим шагам:
- Создайте XML файл и убедитесь, что он содержит необходимую структуру данных.
- Откройте HTML файл и добавьте тег
<script>перед закрывающимся тегом</body>. - Внутри тега
<script>создайте переменную, в которую будет загружаться содержимое XML файла: - Используйте функцию
loadдля загрузки XML файла: - Для доступа к данным в XML файле, используйте соответствующую функцию:
- С помощью JavaScript обработайте полученные данные и отобразите их на странице при помощи HTML элементов, таких как
<p>или<table>.
var xmlDoc;xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.load("file.xml");var elements = xmlDoc.getElementsByTagName("element");Подключение XML файла к HTML странице позволяет получить данные из XML и отобразить их на веб-странице, что позволяет более гибко управлять содержимым страницы и динамически обновлять данные.
Инструкция по подключению и настройке

Чтобы подключить XML файл к HTML странице и настроить его, выполните следующие шаги:
- Создайте HTML файл с расширением .html
- Откройте HTML файл в текстовом редакторе
- Создайте ссылку на XML файл в разделе
<head>HTML файла. Используйте тег<link>с атрибутомrelсо значением "stylesheet" и атрибутомhrefс указанием пути к XML файлу. Например:<link rel="stylesheet" href="file.xml">
- Добавьте секцию для размещения данных из XML файла в HTML файле. Используйте тег
<div>с атрибутомid, чтобы указать место для данных. Например:<div id="data-placeholder"></div>
- Напишите JavaScript код, который загружает и обрабатывает данные из XML файла. Воспользуйтесь XMLHttpRequest для загрузки XML файла. Например:
var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { processData(xmlhttp.responseText); } }; xmlhttp.open("GET", "file.xml", true); xmlhttp.send(); function processData(xmlText) { var parser = new DOMParser(); var xmlDoc = parser.parseFromString(xmlText, "text/xml"); var dataPlaceholder = document.getElementById("data-placeholder"); // Обработка данных из XML файла } - Напишите функцию обработки данных из XML файла в JavaScript коде выше. Найдите нужные элементы в XML документе и добавьте их в HTML файл. Например:
function processData(xmlText) { var parser = new DOMParser(); var xmlDoc = parser.parseFromString(xmlText, "text/xml"); var dataPlaceholder = document.getElementById("data-placeholder"); var items = xmlDoc.getElementsByTagName("item"); var ul = document.createElement("ul"); for (var i = 0; i < items.length; i++) { var li = document.createElement("li"); var itemText = items[i].getAttribute("text"); var itemNode = document.createTextNode(itemText); li.appendChild(itemNode); ul.appendChild(li); } dataPlaceholder.appendChild(ul); } - Сохраните HTML файл и откройте его в любом веб-браузере. Вы должны увидеть данные из XML файла, отображенные в HTML файле.
Примеры использования XML в HTML странице

1. Вставка контента из XML файла
С помощью тега <object> можно вставить контент из XML файла прямо в HTML страницу. Например:
<object data="example.xml" width="600" height="400"> <!-- В этом блоке будет отображаться контент из XML файла --> <p>Ваш браузер не поддерживает отображение XML файлов.</p> </object>
2. Использование XSLT для преобразования XML
Если у вас есть XML файл и соответствующий файл XSLT, вы можете использовать тег <xml-stylesheet> для применения преобразования XSLT к XML файлу. Например:
<xml-stylesheet href="style.xsl" type="text/xsl"></xml-stylesheet>
3. Использование JavaScript для чтения XML
С помощью JavaScript можно парсить XML файлы и использовать полученные данные на HTML странице. Например:
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var xmlDoc = this.responseXML;
// Доступ к данным XML и их использование на странице
var title = xmlDoc.getElementsByTagName("title")[0].textContent;
document.getElementById("title").innerHTML = title;
}
};
xhttp.open("GET", "example.xml", true);
xhttp.send();
</script>
<p id="title"></p>
Примеры с различными XML-данными

XML-данные могут содержать различные типы информации, и мы можем легко подключать их к нашим HTML-страницам. Рассмотрим несколько примеров с различными типами XML-данных.
Пример 1: Простой XML-файл с текстовой информацией
XML-файл (data.xml):
```xml
HTML-файл:
```html
</p>
fetch('data.xml')
.then(response => response.text())
.then(data => {
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(data, 'application/xml');
const title = xmlDoc.querySelector('title').textContent;
const content = xmlDoc.querySelector('content').textContent;
const date = xmlDoc.querySelector('date').textContent;
document.getElementById('title').innerHTML = title;
document.getElementById('content').innerHTML = content;
document.getElementById('date').innerHTML = date;
});
Пример 2: XML-файл с структурированной информацией
XML-файл (data.xml):
```xml
HTML-файл:
```html
</p>
fetch('data.xml')
.then(response => response.text())
.then(data => {
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(data, 'application/xml');
const books = xmlDoc.querySelectorAll('book');
let output = '';
books.forEach(book => {
const title = book.querySelector('title').textContent;
const author = book.querySelector('author').textContent;
const year = book.querySelector('year').textContent;
output += `${title} - ${author} (${year})`;
});
document.getElementById('books').innerHTML = output;
});
Это только некоторые примеры использования XML-данных в HTML. XML предоставляет более гибкий и расширяемый формат для хранения и передачи данных, и вы можете использовать его в соответствии с требованиями вашего проекта.
Преобразование XML в HTML с помощью XSLT

Для выполнения преобразования XML в HTML с помощью XSLT необходимо создать XSL-файл, который будет определять правила преобразования. В XSL-файле мы указываем, какие элементы и атрибуты XML будут отображаться как HTML-элементы, каким образом будут форматироваться и т.д.
Процесс преобразования XML в HTML с помощью XSLT может быть выполнен на стороне клиента с использованием JavaScript или на сервере с помощью серверных языков программирования, таких как Java или PHP. Для выполнения преобразования на стороне клиента необходимо использовать функции и методы, предоставляемые браузером.
Преобразование XML в HTML с помощью XSLT имеет широкий спектр применений. Оно может быть использовано для отображения данных из XML-файлов в формате HTML на веб-страницах, для создания отчетов и документации, а также для интеграции данных из различных источников.
Преимущество использования XSLT для преобразования XML в HTML заключается в его гибкости и мощности. С помощью XSLT можно легко менять форматирование и структуру отображаемых данных, добавлять или удалять элементы и атрибуты, а также производить вычисления и обработку данных.
Принципы преобразования и примеры использования

Примером применения XSLT является создание таблицы из XML-файла с помощью HTML. Для этого необходимо создать следующий XSLT-шаблон: