Вадика – это излюбленное блюдо многих гурманов и ценителей индийской кухни. Это сочетание пышного теста с маслом, а также разных специй и трав, которые придают ему неповторимый вкус и аромат. Если вы желаете приготовить вадику в домашних условиях, но боитесь, что это слишком сложная задача, не волнуйтесь! Наша подробная инструкция поможет вам стать настоящим мастером приготовления вадики. Следуйте нашим советам и наслаждайтесь очарованием этого великолепного блюда.
Первый шаг – подготовка ингредиентов. Для приготовления вадики вам понадобятся: пшеничная мука, ложка масла или сливочного масла, щепотка соли и различные пряности по вашему вкусу – кумин, кориандр, куркума, кардамон, гвоздика и другие. Также у вас должно быть растительное масло для жарки вадик. Вы можете добавить овощи или фрукты для разнообразия вкуса. Путь к варению вадики начинается с правильного отбора ингредиентов.
Второй шаг – приготовление теста на вадику. Смешайте пшеничную муку, масло, соль и пряности в большой миске. Добавьте постепенно воду и замешивайте тесто до тех пор, пока оно не станет гладким и упругим. Затем покройте миску теста чистым полотенцем и оставьте его на 30 минут, чтобы оно отдохнуло. Это время позволит ингредиентам соединиться и создать идеальное тесто для вадики.
Подготовка к созданию вадика

Перед тем, как приступить к созданию вадика, необходимо выполнить несколько важных шагов подготовки:
1. Изучение основных понятий
Прежде чем приступить к созданию вадика, важно ознакомиться с основными понятиями и принципами работы с HTML и CSS. Убедитесь, что у вас имеются базовые знания, такие как понимание тегов, свойств и селекторов.
2. Установка редактора кода
Для создания вадика вам понадобится редактор кода, который облегчит вам работу. Выберите подходящий редактор кода, такой как Visual Studio Code, Sublime Text или Atom, и установите его на свой компьютер.
3. Создание рабочей папки
Создайте отдельную папку на вашем компьютере, в которой будут храниться все файлы, связанные с вадиком. Удобно назовите папку и поместите её в удобное для вас место.
4. Начало структуры HTML-документа
Откройте редактор кода и создайте новый файл. Сохраните его с расширением .html и назовите его, например, index.html. Этот файл будет являться основным файлом вадика, с которого начнется его разработка. В открытом файле начните с написания базовой структуры HTML-документа:
<!DOCTYPE html>
<html>
<head>
<title>Мой первый вадик</title>
</head>
<body>
<h1>Мой первый вадик</h1>
</body>
</html>5. Подключение стилей
Для создания стилей вадика необходимо подключить файл CSS. Создайте новый файл в той же папке, что и index.html, и сохраните его с расширением .css. Например, назовите его style.css. В открытом файле напишите базовый код для стилей:
body {
margin: 0;
padding: 0;
}
h1 {
color: #333333;
text-align: center;
}Теперь вы подготовлены к созданию вадика и можете приступить к его разработке.
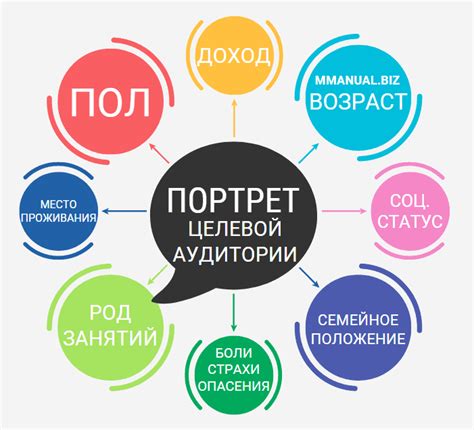
Определение цели и аудитории

Перед тем как приступить к созданию вадики, необходимо определить цель вашего проекта и аудиторию, которую вы намереваетесь обслуживать. Чтобы успешно создать вадику, вам нужно понять, что именно хотите достичь и кому предназначена ваша продукция.
Определение цели – это выявление того, что вы хотите добиться с помощью вадики. Например, вашей целью может быть создание интерактивной онлайн-платформы для изучения английского языка для детей. Или вы можете стремиться создать блог с полезной информацией для начинающих программистов. Определение конкретной цели поможет вам сосредоточиться на важных задачах и сделать вашу вадику более целенаправленной и эффективной.
Аудитория – это группа людей, которой вы хотите предложить свою вадику. Понимание ваших пользователей и их потребностей является ключевым аспектом успешного дизайна. Например, если вашей целью является создание онлайн-платформы для изучения английского языка для детей, вашей целевой аудиторией могут быть дети в возрасте от 6 до 12 лет и их родители. Используйте данную информацию, чтобы настроить контент и функциональность вашей вадики сообразно потребностям вашей аудитории.
Предварительное определение цели и аудитории поможет вам лучше понять, какой контент и функциональность нужно включить в вашу вадику, чтобы достичь успеха у вашей целевой аудитории. Далее, когда цель и аудитория определены, вы можете перейти к созданию структуры и дизайна вашей вадики.
Изучение основных понятий и терминов

Теги - элементы языка HTML, которые указывают браузеру, как отрендерить содержимое страницы. Теги обрамляют отдельные части текста и имеют определенные свойства и функции.
Элемент - часть веб-страницы, заключенная внутри открывающего и закрывающего тега. Элементы могут быть блочными (отображаются как отдельный блок) или строчными (отображаются внутри текста).
Атрибуты - дополнительные параметры, передаваемые в тег, чтобы указать определенные характеристики для элемента. Атрибуты содержат имя и значение, разделенные знаком равенства.
Таблицы - элементы HTML, используемые для отображения данных в виде табличной структуры. Таблицы состоят из строк (теги <tr>), ячеек (теги <td>) и заголовков (теги <th>).
Списки - элементы HTML, используемые для организации данных в виде списков. Список может быть упорядоченным (теги <ol>), неупорядоченным (теги <ul>) или описательным (теги <dl>).
Изображения - элементы HTML, используемые для отображения графических изображений на веб-странице. Для вставки изображения используется тег <img>, который имеет атрибуты для указания пути к файлу изображения, его размеров и альтернативного текста.
Ссылки - элементы HTML, используемые для создания гиперссылок на другие веб-страницы или ресурсы. Ссылки создаются с помощью тега <a> и имеют атрибут href, который определяет адрес целевой страницы.
Формы - элементы HTML, используемые для сбора и обработки данных, передаваемых пользователем. Формы создаются с помощью тега <form> и содержат различные элементы ввода, такие как поля ввода, кнопки и флажки.
CSS (Cascading Style Sheets) - язык стилей, используемый для задания внешнего вида веб-страниц. CSS определяет цвета, шрифты, расположение элементов и другие атрибуты внешнего вида.
JavaScript - язык программирования, используемый для создания интерактивных элементов на веб-странице. JavaScript позволяет добавлять эффекты, валидацию форм, работу с данными и другие динамические функции.
Шаги по созданию вадика

1. Подготовьте все необходимые ингредиенты для создания вадика: масло, сахар, мука и любые дополнительные компоненты, которые хотите добавить для придания вкуса и аромата.
2. В большой миске смешайте масло и сахар в равных пропорциях. Рекомендуется использовать растительное масло для более нежного и вкусного вадика.
3. Добавьте постепенно муку в смесь из масла и сахара, постоянно помешивая, чтобы получилось однородное тесто. Продолжайте добавлять муку до тех пор, пока тесто не станет неклейким и легко отделяется от рук.
4. Если вы хотите добавить дополнительные компоненты, такие как орехи, шоколадные капли или изюм, теперь самое время добавить их в тесто. Равномерно распределите эти ингредиенты по всему тесту.
5. Сформируйте тесто в нужную форму вадика. Вы можете сделать это, раскатав тесто и использовав формочки для печенья или же просто руками придавая тесту нужную форму.
6. Положите созданный вадик на противень, покрытый бумагой для выпечки, и отправьте его в предварительно разогретую до 180 градусов духовку.
7. Выпекайте вадик в течение 10-15 минут или до тех пор, пока он не приобретет золотистый цвет. Время выпечки может варьироваться в зависимости от конкретной рецептуры и характеристик вашей духовки, поэтому рекомендуется проверять готовность вадика с помощью зубочистки или ножа.
8. Когда вадик готов, аккуратно достаньте его из духовки и оставьте на противне остывать перед подачей. После остывания вадик приобретет более твердую текстуру и идеальное сочетание сладости и аромата.
9. Приятного аппетита! Ваш вадик готов к употреблению. Подавайте его с чаем или кофе и наслаждайтесь вкусом домашней выпечки.
Выбор темы и формата вадика

Прежде чем начать создание вадика, необходимо определиться с его темой и форматом. Выбор тематики и формата вадика зависит от целей, которые вы ставите перед собой.
Тема вадика может быть любой, начиная от игровых обзоров и рецензий, заканчивая кулинарными рецептами или советами по уходу за домашними растениями. Важно выбрать тему, которая вам действительно интересна, чтобы работать над ней с удовольствием.
Формат вадика также следует определить заранее. Он может быть написан в виде статьи, списков, инструкций, топов и т.д. Важно учитывать свои возможности и ресурсы при выборе формата вадика.
Помните, что тема и формат вадика должны быть интересными и полезными для вашей целевой аудитории. Также стоит учесть конкуренцию на выбранной теме - если она уже сильно насыщена, может быть сложно привлечь внимание читателей. Поэтому стоит выбрать уникальную и малоизученную тему, чтобы выделиться среди других вадиков.