Оформление портала в актуальной версии 1.20.1 – это важный шаг в создании высококачественного веб-сайта. Новички, которые только знакомятся с этой системой, часто сталкиваются с трудностями в настройке внешнего вида портала. В данной статье мы подробно расскажем о том, как оформить ваш портал и сделать его привлекательным для пользователей.
Прежде всего, необходимо уделить внимание выбору подходящей темы для вашего портала. В энд 1.20.1 предоставляется несколько готовых тем, которые можно использовать, либо вы можете создать свою собственную тему. При выборе темы рекомендуется учитывать особенности вашего контента и целевую аудиторию.
Далее, вы можете начать настраивать дизайн вашего портала. В энд 1.20.1 доступен редактор дизайна, который позволяет изменять цвета, шрифты, фоны и многое другое. Пользуйтесь инструментами, чтобы создать гармоничную и привлекательную визуальную оболочку для вашего портала.
Не забывайте также о контенте вашего портала. Хорошо оформленный дизайн будет бесполезен без качественного контента. Подбирайте интересные и информативные материалы, которые будут полезны вашим пользователям. Структурируйте контент, используйте заголовки и списки, чтобы сделать его более удобочитаемым.
Оформление портала в энд 1.20.1

1. Выбор темы
Первый шаг в оформлении портала - выбор темы, которая понравится и будет соответствовать задачам и целям вашего сайта. В энд 1.20.1 доступно множество бесплатных и платных тем, которые можно установить и настроить по своему вкусу. При выборе темы обратите внимание на ее дизайн, цвета, компоненты и функциональность.
2. Настройка хеадера и логотипа
Второй шаг - настройка хеадера и логотипа вашего портала. В энд 1.20.1 вы можете легко добавить свой логотип и изменить его размер, расположение и цвета. Также вы можете настроить меню и добавить дополнительные компоненты в хеадер, такие как поиск или кнопки социальных сетей.
3. Размещение виджетов и блоков контента
Третий шаг - размещение виджетов и блоков контента на вашем портале. В энд 1.20.1 доступно множество виджетов, которые вы можете добавить на свое усмотрение. Вы можете добавить виджеты социальных сетей, последние новости, категории контента и многое другое. Также вы можете настроить расположение и количество виджетов на странице.
4. Настройка футера и нижнего колонтитула
Четвертый шаг - настройка футера и нижнего колонтитула вашего портала. В энд 1.20.1 вы можете добавить информацию о сайте, контактные данные, ссылки на политику конфиденциальности и другую дополнительную информацию в футере. Также вы можете настроить отображение логотипов партнеров или ссылок на другие страницы вашего сайта.
5. Проверка и оптимизация
Последний шаг - проверка и оптимизация оформления вашего портала. Проверьте все страницы и компоненты на наличие ошибок или некорректного отображения. Также убедитесь, что ваш портал отображается корректно на разных устройствах и в различных браузерах. Выполните оптимизацию загрузки страниц, чтобы ускорить время загрузки вашего портала.
Следуя этой подробной инструкции, вы сможете эффективно оформить свой портал в энд 1.20.1 и создать привлекательный и функциональный сайт для своих пользователей.
Подробная инструкция для новичков

В этой статье мы рассмотрим подробную инструкцию по оформлению портала в энд 1.20.1 для новичков. Если вы только начинаете свой путь в создании портала, то эта инструкция поможет вам разобраться в основных принципах работы и настроек.
1. В первую очередь, если у вас еще нет установленной платформы энд 1.20.1, вам потребуется скачать и установить ее на ваш сервер или локальную машину. На официальном сайте энд вы можете найти последнюю версию для загрузки.
2. После установки вы сможете зайти в административную панель портала. Вам потребуются данные для входа, которые вы указали во время установки. После успешного входа вы попадете на главную страницу административной панели.
3. На главной странице вы увидите список доступных разделов для настройки портала. Начнем с настройки основных параметров.
- Перейдите в раздел Настройки.
- Выберите вкладку Общие.
- Здесь вы можете указать основные параметры портала, такие как название, логотип, описание и контактные данные. Внесите необходимые изменения и сохраните настройки.
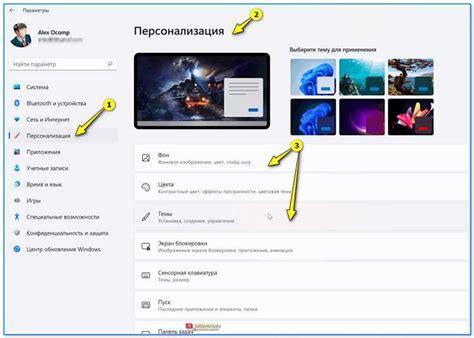
4. Далее перейдите в раздел Дизайн, чтобы настроить внешний вид портала.
- Выберите вкладку Шаблон.
- Здесь вы можете выбрать готовый шаблон для своего портала или создать свой собственный. Выберите подходящий шаблон и сохраните изменения.
- Если вы выбрали готовый шаблон, вы можете настроить его параметры, такие как цвета, шрифты и макеты. Внесите необходимые изменения и сохраните настройки.
5. Теперь перейдите в раздел Содержимое, чтобы настроить информационные блоки портала.
- Выберите вкладку Страницы.
- Здесь вы можете создавать и редактировать страницы своего портала. Нажмите на кнопку «Создать страницу» и заполните необходимую информацию, такую как заголовок, URL, текст и т.д. После заполнения сохраните страницу.
- Вы можете также менять порядок страниц и удалять ненужные. Для этого воспользуйтесь соответствующими кнопками.
6. Кроме страниц, вы можете добавлять и редактировать другие элементы содержимого, такие как новости, статьи, блоги и т.д. Зайдите в соответствующий раздел (например, Новости), нажмите на кнопку «Создать запись» и заполните необходимую информацию. После заполнения сохраните запись.
7. Не забудьте периодически сохранять изменения, чтобы они вступили в силу на вашем портале. Для этого используйте кнопку Сохранить или Применить в соответствующих разделах.
Это была подробная инструкция для новичков по оформлению портала в энд 1.20.1. Надеемся, что она помогла вам разобраться в основных настройках и даст вам возможность создать уникальный и функциональный портал.
Установка энд 1.20.1

Для установки портала в энд 1.20.1 на ваш сервер, следуйте нижеперечисленным шагам:
- Скачайте архив с порталом Энд 1.20.1 с официального сайта.
- Разархивируйте скачанный архив в папку на вашем локальном компьютере.
- Перейдите через FTP на сервер, где будет размещен портал.
- Создайте новую папку на сервере для установки портала.
- Перенесите все файлы и папки из разархивированного архива в созданную папку на сервере.
- Установите необходимые права доступа к файлам и папкам портала.
- Откройте веб-браузер и введите адрес вашего сайта.
- Следуйте инструкциям по установке, вводя необходимые данные (имя базы данных, имя пользователя, пароль и т.д.).
- Дождитесь завершения установки и проверьте работу портала, открыв его в браузере.
Поздравляю! Теперь вы установили портал в энд 1.20.1 на вашем сервере и можете начать его настраивать и использовать для своих целей.
Настройка темы оформления

После установки энд 1.20.1 вы можете настроить тему оформления вашего портала, чтобы он соответствовал вашим предпочтениям и требованиям. В энд 1.20.1 доступно большое количество тем оформления, из которых вы можете выбрать подходящую вам.
Для настройки темы оформления вам понадобится открыть файл настроек энд и найти раздел "Тема оформления". В этом разделе вы сможете указать тему, которую хотите использовать.
| Настройка | Описание |
|---|---|
| Тема оформления | Выберите тему оформления, которую вы хотите использовать. В энд 1.20.1 доступно множество различных тем, от классических до современных. |
| Цветовая схема | Если выбранная вами тема оформления поддерживает разные цветовые схемы, вы можете выбрать нужную вам. Некоторые темы также позволяют настраивать цвета элементов отдельно. |
| Размеры | В этом разделе вы можете настроить размеры элементов в выбранной теме оформления. Обычно доступны различные размеры шрифтов, отступы и размеры элементов интерфейса. |
После того как вы настроите тему оформления по вашему вкусу, не забудьте сохранить изменения. Посмотрите, как будет выглядеть ваш портал с выбранной темой оформления, и внесите корректировки при необходимости.
Настройка темы оформления может помочь вам создать уникальный и привлекательный портал для ваших пользователей. Подберите тему, которая будет соответствовать вашему контенту и подчеркивать его особенности. Используйте возможности энд 1.20.1 для создания потрясающего вида вашего портала.
Логотип и шапка портала

Логотип и шапка портала играют важную роль в создании первого впечатления и узнаваемости бренда. Правильное оформление данной части портала может привлечь внимание пользователей и вызвать положительные эмоции.
Первым шагом в создании логотипа и шапки портала является выбор подходящего изображения или символа, который будет ассоциироваться с вашим брендом. Символ может быть абстрактным или отражать основную тематику портала.
После выбора изображения, следует подобрать подходящие цвета, которые будут использованы в логотипе и шапке портала. Цвета должны быть гармонично сочетаться и создавать приятную атмосферу для пользователей.
Следующим шагом является размещение логотипа и дополнительных элементов в шапке портала. Логотип обычно размещается в левой части шапки, а дополнительные элементы, такие как меню навигации или контактная информация, могут быть расположены в правой части.
Для создания логотипа и шапки портала можно использовать графические редакторы, такие как Adobe Photoshop или Canva. Важно убедиться, что размеры логотипа и шапки соответствуют требованиям портала и хорошо смотрятся на разных устройствах.
Используйте брендирование и оформление логотипа и шапки портала, чтобы создать узнаваемую и профессиональную внешность для вашего портала в энд 1.20.1.
Виджеты на главной странице

Портал в энд 1.20.1 предоставляет возможность добавлять различные виджеты на главную страницу, чтобы улучшить пользовательский опыт и предоставить полезную информацию. Виджеты на главной странице могут быть использованы для отображения новостей, погоды, календаря и других данных.
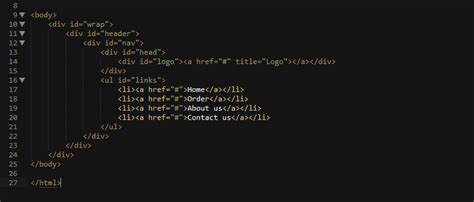
Для добавления виджетов на главную страницу в энд 1.20.1, вам потребуется открыть файл настройки портала в режиме редактирования. Этот файл обычно называется "index.html" и находится в корневой папке вашего портала.
После открытия файла в режиме редактирования, вы можете добавить код для виджета. Ниже приведен пример кода для добавления виджета погоды:
<div class="widget"> <h3>Погода</h3> <p>Сегодня солнечно</p> </div>
Вы можете изменить содержание виджета, заменив текст "Сегодня солнечно" на актуальную информацию о погоде. Вы также можете добавить другие классы стилей или атрибуты, чтобы настроить внешний вид виджета.
После добавления кода для виджета, сохраните файл и обновите главную страницу портала. Вы должны увидеть новый виджет, который вы добавили.
Вы можете добавить больше виджетов, следуя аналогичному шаблону кода. Используйте теги <div> для создания контейнера виджета, а затем добавьте заголовок и содержимое виджета с использованием тегов <h3> и <p> соответственно.
Кроме того, вы можете использовать теги <table> для создания более сложного макета с несколькими виджетами, расположенными в виде таблицы.
Использование виджетов на главной странице позволяет создать удобный и информативный интерфейс для ваших пользователей. Используйте эту возможность, чтобы предоставить им удобный и актуальный контент на главной странице портала.
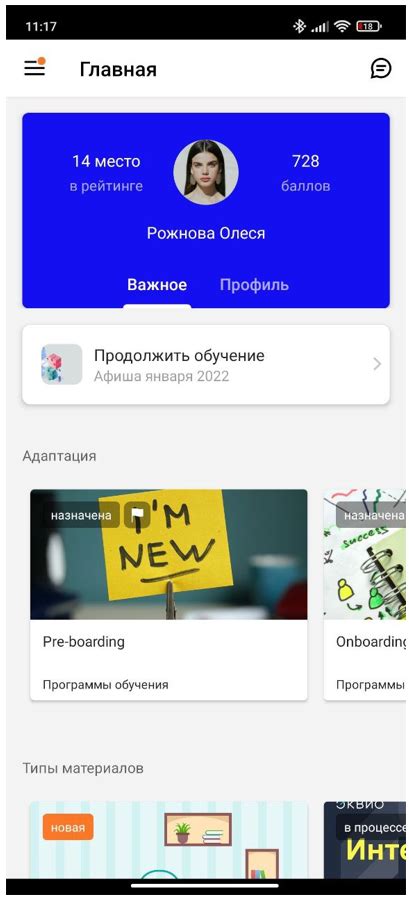
Персонализация пользовательского профиля

Для того чтобы сделать ваш пользовательский профиль более уникальным и интересным, энд 1.20.1 предоставляет возможности по его персонализации. Вам доступны следующие опции:
| Опция | Описание |
|---|---|
| Аватар | Вы можете загрузить свою фотографию или изображение, которое будет отображаться в качестве аватара на вашем профиле. Для загрузки изображения выберите соответствующую кнопку и укажите путь к файлу на вашем компьютере. |
| Фон профиля | Вы можете выбрать фоновое изображение для вашего профиля. Для этого выберите соответствующую кнопку и укажите путь к файлу на вашем компьютере. |
| Тема | Выберите тему оформления для вашего профиля. Отлично подходят яркие, красочные темы для создания эффектного вида вашего профиля. |
| Описание | Добавьте краткую информацию о себе, которая будет отображаться на вашем профиле. Напишите пару предложений, расскажите о своих интересах или достижениях. |
После внесения всех изменений не забудьте сохранить профиль, чтобы изменения вступили в силу. Теперь ваш пользовательский профиль стал более уникальным и оригинальным, отличаясь от других профилей на портале.