Яндекс Модуль предлагает широкий выбор виджетов, которые могут значительно улучшить функциональность и внешний вид вашего сайта. Виджеты позволяют добавить различные функции и возможности, такие как карта с указанием вашего местоположения, погодный информер, форма обратной связи и многое другое.
Добавление виджетов в Яндекс Модуль очень просто. Для начала вам потребуется зарегистрировать свой сайт в Яндекс Модуле и получить уникальный ключ для доступа к виджетам. Затем скопируйте код виджета, который вам нужно добавить на свой сайт.
Чтобы добавить виджет на ваш сайт, вам нужно вставить код виджета в HTML-код вашей страницы. Откройте HTML-редактор вашего сайта, найдите там место, где вы хотите разместить виджет, и вставьте скопированный код виджета в это место.
После того, как вы добавили код виджета, сохраните изменения и обновите свою страницу. Теперь вы должны увидеть ваш новый виджет в действии на своем сайте. Однако, будьте внимательны, чтобы не вставлять код виджета в неправильное место, это может повлиять на правильную работу вашего сайта.
Виджеты в Яндекс Модуль: Инструкция по добавлению

В Яндекс Модуль можно добавлять различные виджеты, чтобы обогатить функциональность страницы. В этой инструкции будет описано, как правильно добавить виджеты.
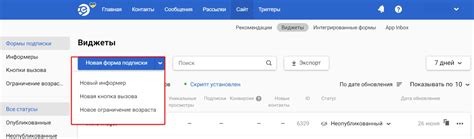
1. Откройте редактор Яндекс Модуля и перейдите в нужный раздел.
2. Нажмите на кнопку "Добавить виджет" в верхней части редактора.
3. В открывшемся меню выберите нужный виджет из списка доступных. Например, это может быть виджет календаря, виджет соцсетей или виджет поисковой формы.
4. Настройте виджет согласно своим потребностям. Заполните необходимые поля и выберите опции, которые вам нужны.
5. После настройки виджета нажмите кнопку "Применить" для сохранения изменений.
6. Разместите виджет на нужной странице, перетаскивая его на место при помощи мыши.
Примечание: Некоторые виджеты могут иметь дополнительные настройки и требовать установки API-ключей для корректной работы. В таком случае, следуйте инструкции, предоставленной разработчиком виджета.
Теперь вы знаете, как правильно добавить виджеты в Яндекс Модуль. Не забудьте сохранить и опубликовать изменения после добавления виджета, чтобы они стали видны на вашей странице.
Шаг 1: Поиск нужного виджета

- Перейдите на официальный сайт Яндекс Модуль.
- На главной странице найдите раздел "Виджеты" или аналогичную вкладку.
- В этом разделе вы увидите список доступных виджетов с их описанием и примерами работы.
- Пользуйтесь поиском или фильтрами, чтобы упростить поиск нужного виджета.
- Читайте описание каждого виджета, чтобы понять, подходит ли он для ваших нужд.
- Если нашли подходящий виджет, просмотрите примеры его работы или демонстрационные видео.
После того, как вы выбрали нужный виджет, вы можете переходить ко следующему шагу - добавлению его на свою страницу или сайт.
Шаг 2: Выбор и настройка виджета

После установки Яндекс Модуля на свой веб-сайт, следующим шагом будет выбор и настройка необходимых виджетов для отображения информации. Виджеты представляют собой небольшие участки кода, которые помещаются на веб-страницу и позволяют отображать различные функции и данные.
Для выбора и настройки виджета, вам необходимо:
- Перейти в раздел "Виджеты" в административной панели Яндекс Модуля.
- Ознакомиться с доступными виджетами и их функционалом.
- Выбрать нужный виджет, который подходит для вашего сайта и задач.
- Перейти в настройки выбранного виджета.
- Настроить виджет в соответствии с вашими предпочтениями и потребностями.
- Получить готовый код виджета и разместить его на своей веб-странице.
После выполнения всех этих шагов, выбранный виджет будет отображаться на вашем веб-сайте согласно настройкам, которые вы задали. Теперь вы можете наслаждаться всеми возможностями и преимуществами, которые предоставляет выбранный виджет.
Шаг 3: Размещение виджета на сайте

После того, как вы настроили необходимый виджет в Яндекс Модуле, пришло время разместить его на своем сайте.
Для начала скопируйте скрипт, который получили после настройки виджета. Обычно это выглядит как блок кода вида:
<script src="https://widget.com/widget.js"></script>
Далее, найдите на своем сайте страницу, на которой хотите разместить виджет. Откройте редактор этой страницы и вставьте скопированный скрипт в нужное место.
Если вы хотите разместить виджет в определенном месте на странице, вы можете воспользоваться тегом <div>. Создайте контейнер для виджета с уникальным идентификатором, например:
<div id="my-widget"></div>
Затем вставьте скрипт виджета после контейнера:
<div id="my-widget"></div> <script src="https://widget.com/widget.js"></script>
Теперь виджет будет отображаться на вашем сайте в указанном месте. Вы также можете настроить стили виджета, чтобы адаптировать его под дизайн своего сайта.
Не забудьте сохранить изменения и опубликовать страницу на вашем сайте. Теперь ваш виджет должен работать должным образом и отображаться на вашем сайте.