HTML - это язык разметки, который позволяет создавать различные элементы на веб-страницах, в том числе и изображения. Одним из самых распространенных вопросов является "Как вставить картинку в HTML с компьютера?". Правильное включение изображений в код HTML является неотъемлемой частью успешного веб-дизайна и создания контента.
Чтобы вставить картинку на веб-страницу, необходимо соблюсти несколько простых шагов. Обычно для этого используется тег img в HTML. Внутри этого тега указываются путь к изображению и его альтернативное описание для людей с нарушениями зрения. Процесс вставки изображения в HTML с компьютера - это процесс простой и интуитивно понятной работы для каждого, кто имеет базовые навыки работы с компьютером и текстовыми редакторами.
Таким образом, включение изображения в HTML - несложная задача, достаточно лишь иметь картинку и знать несколько основных правил. С использованием тега img и правильного указания пути к изображению, вы легко сможете вставить любую картинку на вашу веб-страницу. Не забудьте добавить альтернативное описание, чтобы ваш контент был доступен для всех пользователей, независимо от их возможностей.
Простой способ вставки изображения в HTML с вашего компьютера

Чтобы добавить изображение на ваш веб-сайт, вам необходимо использовать элемент <img> и указать путь к файлу изображения. Для вставки изображения с вашего компьютера, выполните следующие шаги:
1. Создайте новую папку на вашем компьютере для сохранения изображений, которые вы хотите использовать. |
2. Поместите выбранное изображение в только что созданную папку. |
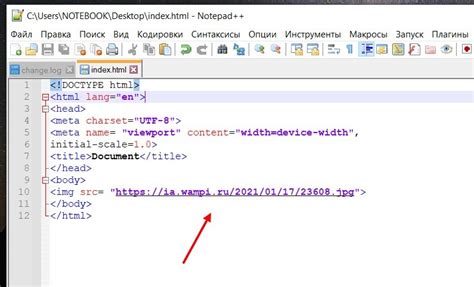
3. Откройте код HTML вашего веб-сайта в текстовом редакторе. |
4. Найдите место в коде, где вы хотите вставить изображение. |
5. Используя элемент <img src="путь_к_файлу_изображения"> |
6. Сохраните изменения в коде HTML. |
7. Обновите ваш веб-сайт в браузере, и вы увидите вставленное изображение. |
С помощью этих простых шагов вы можете легко вставить изображение с вашего компьютера на ваш веб-сайт в HTML.
Шаги для вставки картинки в HTML:

Чтобы вставить картинку в HTML-страницу с компьютера, следуйте простым инструкциям:
- Выберите подходящее место в разметке HTML, где хотите разместить картинку.
- Сохраните изображение, которое вы хотите использовать, в одной папке с HTML-файлом или в подпапке внутри этой папки.
- Добавьте тег
<img>в ваш HTML-код, где вы хотите разместить картинку. Начните с открывающего тега<img>. - Укажите атрибут
srcвнутри тега<img>и укажите путь к файлу изображения, относительно местоположения HTML-файла. Например, если ваше изображение называется "image.jpg" и находится в той же папке, что и HTML-файл, тогда вы можете использовать следующий код:<img src="image.jpg">. - Добавьте остальные необходимые атрибуты к тегу
<img>. Например, вы можете использовать атрибутaltдля указания альтернативного текста, который отобразится, если изображение не может быть загружено:<img src="image.jpg" alt="Описание изображения">. - Закройте тег
<img>с помощью символа>.
Таким образом, следуя этим простым шагам, вы сможете легко и без проблем вставить картинку в HTML-страницу с компьютера.
Основные рекомендации при работе с изображениями в HTML

При работе с изображениями в HTML следует учитывать несколько важных моментов:
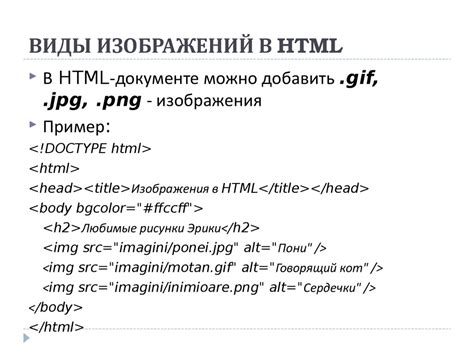
- Выбирайте подходящий формат изображения. Форматы JPEG и PNG наиболее распространены и поддерживаются всеми браузерами. JPEG подходит для фотографий, а PNG - для изображений с прозрачностью.
- Оптимизируйте размер изображения. Чем меньше размер файла изображения, тем быстрее он загрузится на странице. Для этого можно использовать специальные программы или сервисы для сжатия изображений.
- Используйте атрибуты
widthиheight. Указывая размеры изображения, вы помогаете браузеру правильно отображать контент и избегаете скачков макета при загрузке страницы. - Добавьте альтернативный текст для изображения. Атрибут
altпозволяет описать содержимое изображения для пользователей, которые не могут его увидеть (например, при проблемах со зрением или отключенной загрузке изображений). - Размещайте изображение в правильном контексте. Используйте теги
<p>или списки<ul>и<ol>для описания изображения и его значимых деталей.
Соблюдение этих рекомендаций поможет вам эффективно работать с изображениями в HTML и создавать привлекательный и доступный контент для пользователей.