Использование верхнего колонтитула в документе Word может значительно улучшить его внешний вид и информационную структуру. Верхний колонтитул - это область страницы, расположенная вверху каждой страницы документа. Он может содержать различные элементы, такие как название документа, дату, номер страницы и многое другое. Создание верхнего колонтитула в Word - это простой и быстрый процесс, который позволяет добавить дополнительные сведения к вашему документу.
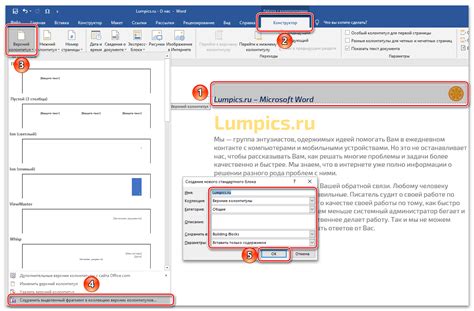
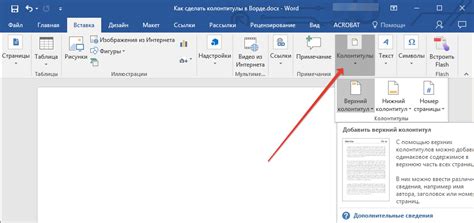
Для создания верхнего колонтитула в Word необходимо открыть документ и перейти на вкладку "Вставка". Там находится раздел "Колонтитулы", где можно выбрать нужный шаблон колонтитула или создать свой собственный. Для каждого шаблона доступны различные опции, такие как выбор места расположения элементов, их размер и стиль.
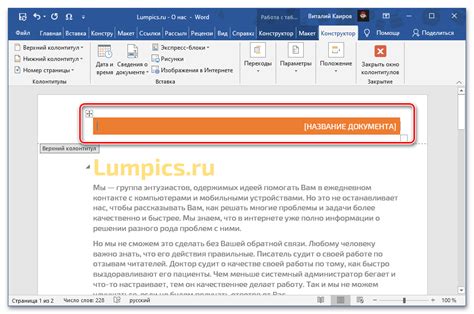
Чтобы вставить текст в колонтитул, нужно дважды щелкнуть на области колонтитула, и она станет доступной для редактирования. Можно использовать стандартные инструменты редактирования текста, такие как выделение, изменение шрифта и размера, выравнивание и другие. При необходимости можно добавить специальные элементы в колонтитул, такие как логотип компании или заполнитель текста. После завершения редактирования нужно закрыть режим редактирования колонтитула, для этого можно дважды щелкнуть на любом месте страницы.
Верхний колонтитул в Word позволяет добавить профессиональный вид вашему документу и сделать его более информативным. Он может быть особенно полезен при создании документов, таких как резюме, бизнес-планы или отчеты. Использование верхнего колонтитула также может сэкономить время и улучшить работу с документом, поскольку не нужно каждый раз вводить одни и те же данные в разных местах страницы. Получившийся документ будет сразу готов к печати или отправке в электронном формате.
Начало работы с верхним колонтитулом

1. Создайте таблицу с одной строкой и одной ячейкой:
2. Внутри ячейки добавьте необходимый контент для верхнего колонтитула, например, текст, логотип или ссылки:
| Верхний колонтитул |
3. Оформите верхний колонтитул с помощью CSS-стилей, чтобы он соответствовал вашим требованиям по дизайну:
| Верхний колонтитул |
4. Вставьте созданный код верхнего колонтитула в ваш HTML-документ, используя теги <header> или <div> для обозначения его места в структуре страницы:
<header> или <div>
Теперь вы можете добавлять необходимый контент в верхний колонтитул и он будет автоматически отображаться на всех страницах документа. Помните, что верхний колонтитул может быть оформлен по вашему усмотрению, добавляя различные элементы дизайна и функциональности.
Примеры верхних колонтитулов

1. Простой текст
Верхний колонтитул может содержать простой текст, такой как название документа или имя автора. Вот пример верхнего колонтитула с простым текстом:
<header>
<p>Название документа</p>
</header>2. Вставка даты
Вы также можете добавить дату в верхний колонтитул. Вот пример кода для добавления даты:
<header>
<p>Название документа</p>
<p>Дата: <em>DD.MM.YYYY</em></p>
</header>3. Ссылки и страницы
Если у вас документ с несколькими страницами, вы можете добавить ссылки на другие страницы в верхний колонтитул. Это может быть полезно для быстрого перехода между страницами. Вот пример кода с ссылками на другие страницы:
<header>
<p>Название документа</p>
<p>Страница: <em>1</em> <a href="page2.html">2</a> <a href="page3.html">3</a></p>
</header>4. Картинки в колонтитуле
Если вы хотите добавить картинку в верхний колонтитул, вы можете использовать тег <img>. Вот пример кода с картинкой в верхнем колонтитуле:
<header>
<p>Название документа</p>
<img src="header-image.jpg" alt="Картинка в колонтитуле">
</header>Обратите внимание: Код в каждом примере должен находиться внутри тега <header>. Верхний колонтитул обычно размещается над основным контентом документа и повторяется на каждой странице. Используйте необходимые теги для форматирования текста и добавления ссылок или картинок в верхний колонтитул.
Добавление текста в верхний колонтитул

Внутри тега <header> можно использовать другие теги для форматирования текста и разделения его на отдельные элементы. Например, тег <p> используется для создания отдельного параграфа, а тег <em> - для выделения текста курсивом.
Вот пример кода, демонстрирующий добавление текста в верхний колонтитул:
<header>
<p>Это текст в верхнем колонтитуле.</p>
<p>Это еще один параграф в колонтитуле.</p>
</header> В результате этого кода будет выведено два параграфа с текстом в верхней части страницы.
Таким образом, используя теги <header>, <p> и <em>, вы можете добавить текст в верхний колонтитул в HTML-документе и форматировать его по своему усмотрению.
Настройка шрифта и размера текста

При создании верхнего колонтитула в Word можно настроить шрифт и размер текста для улучшения внешнего вида документа.
Для настройки шрифта и размера текста в верхнем колонтитуле выполните следующие действия:
- Выделите текст в верхнем колонтитуле.
- Используйте команду "Шрифт" на панели инструментов "Формат" для выбора желаемого шрифта.
- Используйте команду "Размер" на панели инструментов "Формат" для выбора желаемого размера шрифта.
Вы также можете применить жирное или курсивное начертание к тексту в верхнем колонтитуле для усиления его выделения.
После настройки шрифта и размера текста в верхнем колонтитуле сохраните документ, чтобы изменения вступили в силу. Теперь ваш верхний колонтитул выглядит стильно и профессионально!
Добавление номера страницы в верхний колонтитул

<div class="header">
<span class="page-number"></span>
</div>
<style>
.header {
position: fixed;
top: 0;
left: 0;
right: 0;
}
.page-number::before {
content: "Страница ";
}
@page {
@top-left {
content: counter(page);
}
}
</style>
В этом коде мы используем элемент <div> с классом "header", чтобы создать область для верхнего колонтитула. Внутри этого элемента мы размещаем элемент <span> с классом "page-number", который будет содержать номер страницы.
Затем мы добавляем стили для класса "header", чтобы зафиксировать колонтитул вверху страницы и растянуть его на всю ширину страницы. Мы также добавляем стиль для класса "page-number", чтобы добавить префикс "Страница " перед номером страницы.
Наконец, мы используем блок @page внутри стиля для определения форматирования верхнего колонтитула. В этом блоке мы используем блок @top-left, чтобы разместить номер страницы в левом верхнем углу колонтитула. Мы также используем функцию counter(page), чтобы получить текущий номер страницы.
Таким образом, используя этот код, вы сможете добавить номера страниц в верхний колонтитул в вашем документе Word в HTML-формате.
Стилизация номера страницы

Номер страницы в верхнем колонтитуле важен для ориентации и упорядочивания документа. Вы можете стилизировать номер страницы, чтобы он соответствовал общему стилю вашего документа.
1. Изменение шрифта и размера текста:
Используя CSS, можно изменить шрифт и размер текста номера страницы. Например, вы можете задать шрифт "Arial" и размер 12 пунктов для номера страницы:
<style>
.page-number {
font-family: Arial, sans-serif;
font-size: 12px;
}
</style>2. Изменение цвета текста:
Чтобы изменить цвет текста номера страницы, вы можете использовать CSS свойство "color". Например, для задания красного цвета номера страницы:
<style>
.page-number {
color: red;
}
</style>3. Добавление фона:
Чтобы добавить фоновое изображение или цвет для номера страницы, вам нужно использовать CSS свойство "background". Например, чтобы добавить серый фон номеру страницы:
<style>
.page-number {
background-color: grey;
}
</style>Обратите внимание, что класс "page-number", указанный в приведенных примерах, является примером. Вы можете использовать свой собственный класс и настроить его в соответствии с вашими потребностями.
Добавление логотипа в верхний колонтитул

Для добавления логотипа в верхний колонтитул документа вам потребуется выполнить следующие шаги:
1. Откройте документ в программе Microsoft Word.
2. Выберите вкладку "Вставка" в верхнем меню программы.
3. Нажмите кнопку "Изображение" на панели инструментов.
4. В появившемся окне выберите файл с логотипом вашей компании и нажмите кнопку "Вставить".
5. Логотип будет добавлен в документ.
6. Далее, выделите добавленный логотип и выберите вкладку "Разметка страницы" в верхнем меню программы.
7. Нажмите кнопку "Верхний колонтитул" и выберите опцию "Редактировать верхний колонтитул".
8. В верхнем колонтитуле, найдите место, где хотите разместить логотип, и вставьте его, используя команду "Вставить изображение".
9. Закройте режим редактирования верхнего колонтитула и сохраните документ.
Теперь ваш логотип будет отображаться в верхнем колонтитуле каждой страницы вашего документа в программе Microsoft Word.
Обратите внимание, что добавление логотипа в верхний колонтитул может отличаться в зависимости от используемой версии программы Microsoft Word. Эти инструкции актуальны для Microsoft Word 2016.
Размещение логотипа на странице

Для начала, выберите подходящее место для размещения логотипа. Обычно, логотип размещается в верхнем левом углу страницы, но вы можете выбрать любое другое место в зависимости от дизайна вашего сайта или документа.
Для размещения логотипа в HTML-коде, вы можете использовать тег "img". Укажите путь к изображению логотипа в атрибуте "src". Например:
<img src="путь_к_изображению_логотипа.jpg" alt="Логотип">
Важно указать атрибут "alt" с описанием логотипа. Это не только поможет поисковым системам правильно интерпретировать вашу страницу, но и поможет пользователям с нарушенным зрением, которые используют программы чтения экрана.
Кроме того, вы можете добавить стили для логотипа, используя атрибуты "width" и "height" для указания ширины и высоты логотипа в пикселях:
<img src="путь_к_изображению_логотипа.jpg" alt="Логотип" width="200" height="100">
Не забудьте изменить "путь_к_изображению_логотипа.jpg" на фактический путь к изображению логотипа.
После того как вы разместили логотип на странице, убедитесь, что он хорошо выглядит и не занимает слишком много места. Он должен быть достаточно четким и читаемым, чтобы привлечь внимание посетителей.
Логотип поможет создать узнаваемость вашей компании или проекта, поэтому не забывайте включать его на вашем сайте или в документах.