JavaScript - это язык программирования, который широко используется для создания интерактивных веб-страниц. Он позволяет добавлять различные эффекты, динамически изменять содержимое страницы и взаимодействовать с пользователем. Если у вас есть файл JavaScript, и вы хотите его открыть в браузере, в этой статье мы расскажем вам, как это сделать.
Шаг 1: Создайте HTML-файл
Прежде чем открыть файл JavaScript в браузере, вам понадобится HTML-файл, в котором будет использоваться этот JavaScript-код. Создайте новый файл с расширением .html и откройте его в текстовом редакторе.
Шаг 2: Добавьте тег <script>
Чтобы загрузить и выполнить файл JavaScript, вам нужно добавить тег <script> в ваш HTML-файл. Этот тег указывает браузеру, что код внутри него является JavaScript-кодом. Разместите его внутри тега <head> или <body>.
Шаг 3: Укажите путь к вашему файлу JavaScript
После добавления тега <script> вам нужно указать путь к вашему файлу JavaScript. Он может быть локальным файлом на вашем компьютере или файлом, размещенным на удаленном сервере. Для локальных файлов вы можете указать относительный или абсолютный путь.
Теперь, когда вы знаете, как открыть файл JavaScript в браузере, вы можете добавить свои скрипты к HTML-страницам и сделать их более интерактивными и функциональными.
Скачайте редактор кода

Существует множество редакторов кода, и выбор зависит от ваших предпочтений и потребностей. Некоторые популярные редакторы кода включают в себя:
- Visual Studio Code – бесплатный и мощный редактор кода, разработанный компанией Microsoft. Он поддерживает множество функций и расширений, которые делают работу с JavaScript проще и эффективнее.
- Sublime Text – еще один популярный редактор с отличным набором функций и привлекательным пользовательским интерфейсом.
- Atom – бесплатный и открытый редактор кода, разработанный компанией GitHub. Он имеет множество настраиваемых функций и поддерживает расширения.
Найдите и загрузите редактор кода, который соответствует вашим потребностям. После загрузки и установки редактора кода вы будете готовы открыть файл JavaScript в браузере и начать писать свой код.
Откройте редактор кода

Перед открытием файла JavaScript в браузере вам понадобится редактор кода, в котором вы сможете создать, отредактировать и сохранить свой файл JavaScript. В настоящее время существует множество редакторов кода, которые вы можете использовать для этой цели. Некоторые из самых популярных редакторов кода включают:
| Редактор кода | Сайт |
| Visual Studio Code | https://code.visualstudio.com/ |
| Sublime Text | https://www.sublimetext.com/ |
| Atom | https://atom.io/ |
Выберите редактор кода, который вам наиболее нравится, и загрузите и установите его на свой компьютер. После установки откройте редактор кода и создайте новый файл или откройте существующий файл JavaScript, который вы хотите открыть в браузере.
Создайте новый файл

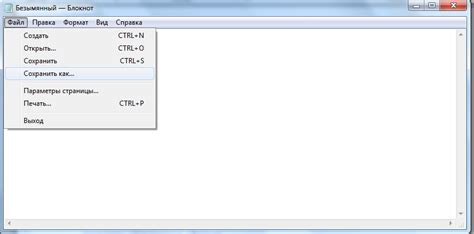
1. Откройте текстовый редактор, такой как Блокнот (Windows) или TextEdit (Mac).
2. Нажмите Ctrl + N (или выберите Файл > Новый) для создания нового файла.
3. Введите код JavaScript в новый файл. Например, вы можете написать следующий простой код:
- console.log("Привет, мир!");
4. Сохраните файл на жестком диске, используя расширение ".js". Например, вы можете назвать файл "script.js".
5. Закройте текстовый редактор.
Введите JavaScript код

Чтобы начать работу с файлом JavaScript, вам потребуется создать или открыть файл с расширением .js. В этом файле вы можете написать свой JavaScript код.
JavaScript код может содержать различные команды, функции, переменные и другие элементы языка программирования. Вы можете использовать команды для работы с элементами HTML-страницы, обработки событий, изменения стилей и других операций.
Пример простого JavaScript кода:
var имя = "Вася";
var возраст = 25;
function приветствие() {
console.log("Привет, " + имя + "! Тебе " + возраст + " лет.");
}
приветствие();
Чтобы запустить JavaScript код в браузере, создайте HTML-файл и добавьте в него тег <script> с атрибутом src, содержащим путь к файлу JavaScript.
Пример тега <script>:
<script src="путь_к_файлу.js"></script>
Теперь ваш JavaScript код будет подключен к HTML-странице и выполнится при загрузке страницы.
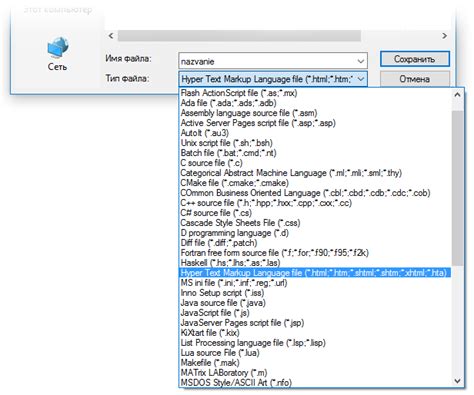
Сохраните файл с расширением ".js"

Чтобы открыть файл JavaScript в браузере, необходимо сохранить его с правильным расширением. Для этого выполните следующие шаги:
Откройте текстовый редактор, например, "Блокнот" на Windows или "TextEdit" на Mac.
Вставьте свой JavaScript-код в редактор.
Выберите меню "Файл" и нажмите на пункт "Сохранить" или используйте сочетание клавиш Ctrl+S (для Windows) или Cmd+S (для Mac).
Укажите имя файла, например "script.js", и добавьте расширение ".js" в конце имени.
Выберите нужную папку или директорию для сохранения файла.
Нажмите кнопку "Сохранить".
Примечание: Расширение ".js" указывает браузеру, что это файл JavaScript, и позволяет браузеру корректно интерпретировать код при открытии файла.
Откройте браузер

Чтобы открыть браузер, найдите значок браузера на рабочем столе или в меню приложений. Нажмите на значок браузера, чтобы запустить его.
Если вы работаете на компьютере, популярными браузерами являются Google Chrome, Mozilla Firefox, Microsoft Edge и Safari. Если вы используете мобильное устройство, то вы можете использовать встроенный браузер, такой как Safari для устройств Apple или Chrome для устройств Android.
Как только браузер открыт, вы готовы перейти к следующему шагу и открыть файл JavaScript в браузере.
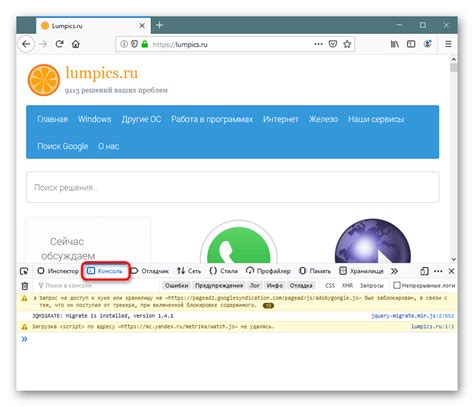
Найдите вкладку "консоль"

Когда вы открываете файл JavaScript в браузере, вам может потребоваться использовать консоль разработчика для проверки и отладки кода. Чтобы найти вкладку "консоль" в браузере:
- Откройте веб-страницу с вашим файлом JavaScript в браузере.
- Щелкните правой кнопкой мыши на странице и выберите пункт "Инспектировать элемент" или "Инструменты разработчика".
- В появившемся окне разработчика найдите вкладку "консоль". Она может быть расположена на верхней панели инструментов или вкладках справа или слева.
- Щелкните на вкладке "консоль", чтобы открыть консоль разработчика.
Пользуясь консолью разработчика, вы сможете проверять и отлаживать ваш код JavaScript в реальном времени, что сделает процесс разработки более эффективным и удобным.
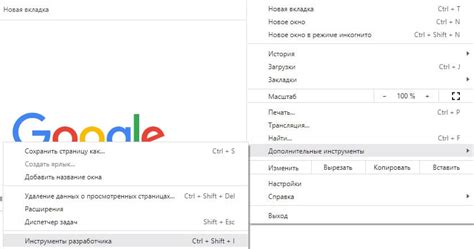
Откройте консоль в браузере

Шаг 1: Откройте браузер Google Chrome на вашем компьютере.
Шаг 2: Щелкните правой кнопкой мыши в любом месте страницы и выберите пункт "Исследовать".
Шаг 3: В открывшейся панели инструментов выберите вкладку "Консоль".
Шаг 4: Вы должны увидеть окно консоли на нижней части экрана браузера.
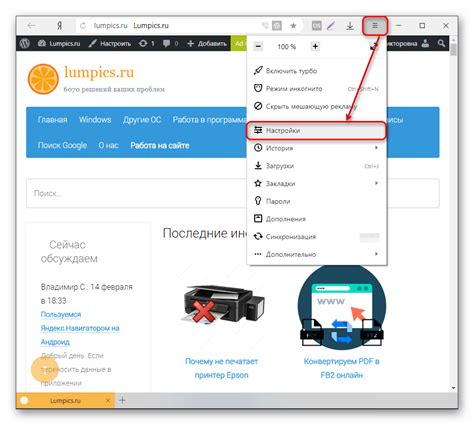
Шаг 5: Если окна консоли нет, нажмите на значок "Три точки" в правом верхнем углу браузера, затем выберите "Другие инструменты" и "Консоль разработчика".
Теперь у вас открыта консоль в браузере, и вы можете приступать к выполнению JavaScript кода.
Импортируйте файл JavaScript

После создания файла JavaScript вы должны импортировать его в HTML-документ, чтобы браузер мог выполнить код, который вы написали.
Для импорта файла JavaScript в HTML используйте тег <script>. Вот пример:
<script src="путь_к_вашему_файлу.js"></script> Замените "путь_к_вашему_файлу.js" на фактический путь к вашему файлу JavaScript. Это может быть относительный путь от корневой папки вашего проекта или полный путь.
Вы также можете импортировать несколько файлов JavaScript, разместив несколько тегов <script> в вашем HTML-документе:
<script src="путь_к_первому_файлу.js"></script>
<script src="путь_к_второму_файлу.js"></script> Браузер будет выполнять файлы JavaScript в том же порядке, в котором вы их импортируете.
Поместите тег <script> внутри тега <body>, обычно в конце перед закрывающим тегом </body>. Это рекомендуется, чтобы отображение контента на вашей странице не задерживалось загрузкой и выполнением JavaScript.
Импортирование файлов JavaScript позволяет вам использовать функции и переменные, определенные в этих файлах, в вашем HTML-документе. Также убедитесь, что ваш файл JavaScript содержит корректный код без опечаток и синтаксических ошибок.
Проверьте работу кода

После того как вы прошли все предыдущие шаги, вам осталось только проверить, что ваш код JavaScript правильно работает в браузере. Для этого выполните следующие действия:
- Откройте веб-страницу, на которой находится ваш файл JavaScript, в любом совместимом современным браузере.
- Откройте инструменты разработчика, нажав правой кнопкой мыши на странице и выбрав в контекстном меню "Проверить элемент" или "Инспектировать" (названия могут отличаться в разных браузерах).
- Перейдите во вкладку "Консоль".
- Убедитесь, что в консоли отображается ваш файл JavaScript. Если нет, то возможно, вы ошиблись при указании пути к файлу или в самом коде.
- Если файл JavaScript отображается в консоли, то это означает, что он успешно загружен и исполняется в браузере.
- Теперь вы можете проверить работу вашего кода JavaScript, вызывая функции, изменяя значения переменных и т.д. Все результаты будут отображаться в консоли.
- Обратите внимание на любые ошибки или предупреждения, которые могут появиться в консоли. Они могут указывать на проблемы в вашем коде.
Проверка работы кода является важной частью разработки веб-приложений. Она позволяет выявить и исправить ошибки, а также убедиться в правильной работе вашего кода.