CodePen - это платформа для разработчиков, которая позволяет создавать, редактировать и отлаживать код веб-страниц прямо в браузере. Она предоставляет удобное рабочее пространство и множество инструментов для быстрой и эффективной разработки.
Установка CodePen на компьютере позволяет работать оффлайн и использовать все функции платформы без подключения к Интернету. Данное руководство предназначено для новичков, которые только начинают свой путь в веб-разработке и хотят использовать CodePen для создания и тестирования своего кода.
Прежде чем приступить к установке, убедитесь, что на вашем компьютере установлены следующие компоненты:
- PHP - версии 5.3 или выше;
- MySQL - версии 5.5 или выше;
- Apache - версии 2.2 или выше.
Стабильную версию CodePen можно загрузить с официального сайта разработчиков. Перейдите на страницу загрузки и выберите версию, подходящую под вашу операционную систему. После завершения загрузки установочного файла запустите его и следуйте инструкциям мастера установки.
Важно! В процессе установки вам может потребоваться указать путь к директории, в которую будут установлены файлы CodePen. Рекомендуется выбрать корневую директорию веб-сервера (например, C:\xampp\htdocs), чтобы иметь доступ к CodePen через браузер по адресу http://localhost/codepen.
После завершения установки вы сможете запустить CodePen, открыв указанный выше адрес в вашем браузере. После того, как CodePen загрузится, вам потребуется создать аккаунт, чтобы получить доступ ко всему функционалу платформы. Пройдите процесс регистрации и авторизуйтесь в своем аккаунте, чтобы начать использовать CodePen для разработки своего кода.
Подробная инструкция по установке CodePen

Чтобы установить CodePen, следуйте простым шагам:
1. Посетите официальный сайт CodePen по ссылке https://codepen.io/.
2. На главной странице сайта вы увидите кнопку "Sign up for free" (Зарегистрируйтесь бесплатно) в правом верхнем углу. Нажмите на нее.
3. Заполните необходимые данные в форме регистрации, такие как ваше имя, электронная почта и пароль. После заполнения нажмите кнопку "Sign Up" (Зарегистрироваться).
4. После успешной регистрации вы будете перенаправлены на вашу личную страницу CodePen. В верхней части страницы вы увидите вкладки "Pen", "Project" и "Post". Кликните на вкладку "Pen".
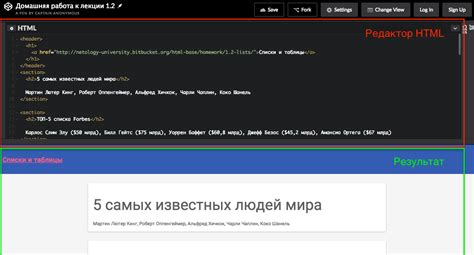
5. Вы увидите страницу создания нового Pen'а или пустой Pen, если у вас еще нет созданных проектов. Поле ввода кода находится в центре страницы, справа вы увидите панель инструментов для работы с кодом.
6. Для сохранения кода в вашем локальном хранилище CodePen'а, нажмите на кнопку "Save" (Сохранить) на панели инструментов справа. Вам будет предложено ввести название Pen'а и выбрать тип видимости (публичный или приватный). После заполнения этой информации нажмите кнопку "Save and Fork" (Сохранить и разветвить).
7. CodePen сохранит ваш код, и вы сможете вернуться к нему позже, когда захотите. Вы также можете поделиться ссылкой на ваш Pen с другими людьми.
Теперь у вас есть установленный CodePen на вашем компьютере, готовый к использованию для создания и отладки вашего кода веб-страниц.
Скачайте программу CodePen для своего устройства

Скачайте программу CodePen следующими шагами:
Шаг 1: | Откройте веб-браузер на своем устройстве. |
Шаг 2: | Перейдите на официальный сайт CodePen по ссылке https://codepen.io/. |
Шаг 3: | Поставьте курсор на кнопку "Загрузить" в верхнем правом углу страницы и нажмите на нее. |
Шаг 4: | Выберите вашу операционную систему (например, Windows или macOS) и нажмите на соответствующую кнопку "Загрузить". |
Шаг 5: | Дождитесь завершения загрузки программы CodePen на ваше устройство. |
Шаг 6: | Запустите установочный файл программы CodePen и следуйте инструкциям на экране, чтобы завершить установку. |
Шаг 7: | После завершения установки вы можете запустить программу CodePen и начать создавать и отлаживать код на вашем устройстве. |
Теперь у вас есть возможность использовать CodePen как онлайн, так и на вашем устройстве, чтобы разрабатывать потрясающие веб-приложения и интерактивные элементы. Наслаждайтесь!
Зарегистрируйтесь на официальном сайте CodePen

Чтобы зарегистрироваться, откройте официальный сайт CodePen в своем веб-браузере. На главной странице вы увидите кнопку "Sign Up" (Зарегистрироваться). Нажмите на нее, чтобы перейти к странице регистрации.
На странице регистрации вам будет предложено заполнить несколько полей:
После заполнения полей нажмите кнопку "Sign Up" (Зарегистрироваться). Если все данные заполнены корректно, вы будете перенаправлены на вашу учетную запись CodePen. |
На этом этапе вы успешно зарегистрировались на сайте CodePen и готовы начать использовать его возможности для разработки и создания собственных проектов.
Настройте свою учетную запись CodePen

Для начала использования CodePen необходимо настроить свою учетную запись. Это позволит вам сохранять и делиться своими проектами, комментировать работы других пользователей и общаться в сообществе.
1. Перейдите на официальный сайт CodePen по адресу https://codepen.io.
2. Нажмите на кнопку "Sign Up" или "Register" в верхнем правом углу страницы.
3. Заполните все необходимые поля регистрационной формы. Укажите ваше имя пользователя, электронную почту и пароль. Обязательно используйте надежный и уникальный пароль для защиты вашей учетной записи.
4. Подтвердите свою электронную почту. Для этого проверьте свою почту и найдите письмо от CodePen с инструкциями по подтверждению. Щелкните по ссылке в письме для активации вашей учетной записи.
5. Откройте CodePen и войдите в свою учетную запись, используя указанный при регистрации адрес электронной почты и пароль.
Теперь вы готовы начать создавать, сохранять и публиковать свои проекты на CodePen. Пользуйтесь всеми возможностями платформы для развития своих навыков веб-разработки и общения с сообществом профессионалов и новичков.
Используйте CodePen для создания, редактирования и обмена кодом

С помощью CodePen вы можете легко и быстро создавать различные проекты, прототипы и экспериментировать с кодом. Вы можете писать HTML, CSS и JavaScript прямо в редакторе CodePen и видеть результат в режиме реального времени.
CodePen также предлагает возможность совместной работы над проектами. Вы можете создавать публичные или приватные песочницы, к которым можно дать доступ другим людям, чтобы они могли просматривать, редактировать и комментировать ваш код.
CodePen также предоставляет множество полезных функций, например, автодополнение кода, встроенные библиотеки, которые можно подключить в проект, и возможность сохранения и загрузки кода с локального компьютера или облачного хранилища.
Использование CodePen очень просто. Просто создайте аккаунт, откройте редактор CodePen и начинайте писать код. CodePen также предоставляет обширную документацию и руководства для помощи новичкам.
В итоге, CodePen является отличным инструментом для новичков, которые хотят научиться создавать, редактировать и обмениваться кодом. Он предоставляет интуитивно понятное окружение и множество полезных функций, которые помогут вам стать успешным разработчиком.
