Тильда - это популярная платформа для создания и хостинга сайтов, которая предоставляет удобные инструменты для создания и дизайна сайтов без необходимости программирования. Но что, если вы хотите добавить дополнительные функциональные возможности на свой сайт? В этом случае энвибокс может стать идеальным решением. Энвибокс - это набор инструментов, позволяющий создавать динамические элементы и функции на вашем сайте. Ниже мы расскажем вам, как установить энвибокс на Тильду и начать использовать его мощные возможности для улучшения вашего сайта.
Шаг 1. Войдите в свой аккаунт на платформе Тильда и выберите сайт, на котором вы хотите установить энвибокс.
Шаг 2. Нажмите на вкладку "Дизайн", расположенную в верхнем меню. В открывшемся меню выберите опцию "Настройки сайта".
Шаг 3. Прокрутите вниз до раздела "Коды и счетчики" и найдите поле "Коды для вставки перед закрывающимся тегом </body>". Вставьте туда следующий код:
<script src="https://cdn.envbox.com/xxxxxx.js"></script>
Шаг 4. Замените "xxxxxx" на ваш уникальный код энвибокса. Вы можете получить этот код, зарегистрировавшись на сайте энвибокса и создав новый проект.
Шаг 5. После замены кода нажмите на кнопку "Сохранить" и обновите ваш сайт на Тильде. Энвибокс успешно установлен на вашем сайте и готов к использованию.
Теперь вы можете наслаждаться мощными функциональными возможностями энвибокса на своем сайте. Создавайте интерактивные формы, интегрируйте видео и галереи, добавляйте кнопки социальных сетей и многое другое. Энвибокс открывает перед вами огромные возможности для создания интерактивного и привлекательного сайта. Пользуйтесь и наслаждайтесь!
Подготовка к установке энвибокс на Тильду

Для установки энвибокс на Тильду необходимо выполнить некоторые подготовительные шаги. Они включают в себя:
1. Создание аккаунта на Тильде.
Для начала работы с энвибокс необходимо иметь аккаунт на платформе Тильда. Если у вас еще нет аккаунта, его можно зарегистрировать на официальном сайте Тильда. После регистрации необходимо создать новый проект или выбрать существующий.
2. Подготовка кода для установки энвибокс.
Перед установкой энвибокс необходимо подготовить несколько файлов. Самым важным файлом является JavaScript-файл "envibox.js". Он содержит весь код необходимый для работы энвибокс. Вы можете взять этот файл из официального репозитория энвибокс или создать его самостоятельно, следуя инструкциям на сайте.
3. Импорт кода в Тильду.
После подготовки JavaScript-файла "envibox.js" необходимо его импортировать в ваш проект на Тильде. Для этого перейдите в раздел "Код" вашего проекта и нажмите на кнопку "Добавить файл". Выберите созданный вами или загруженный файл "envibox.js" и сохраните изменения.
По завершении этих подготовительных шагов вы будете готовы к установке энвибокс на Тильду и началу работы с ним. Перейдите к следующему разделу, чтобы узнать, как установить энвибокс и начать использовать его на вашем сайте на Тильде.
Выбор необходимого тарифа энвибокс и регистрация

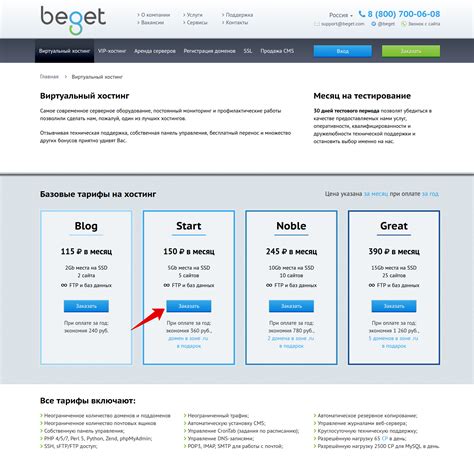
Перед тем, как установить энвибокс на Тильду, вам необходимо выбрать тариф, который лучше всего подходит для ваших нужд. Это зависит от ожидаемого количества посетителей на вашем сайте и от функционала, который вам требуется.
Энвибокс предлагает несколько тарифных планов: "Старт", "Стандарт" и "Бизнес".
Тариф "Старт" предназначен для небольших сайтов с невысокой посещаемостью до 10 000 посетителей в месяц. Он подойдет для небольших блогов, личных сайтов или небольших магазинов.
Тариф "Стандарт" рекомендуется для сайтов среднего размера с посещаемостью до 50 000 посетителей в месяц. Он включает в себя расширенный функционал, такой как интеграция с CRM-системами и коллтрекингом.
Тариф "Бизнес" предназначен для крупных сайтов с высокой посещаемостью свыше 50 000 посетителей в месяц. Он включает в себя все возможности, предоставляемые энвибоксом.
После выбора подходящего тарифа, вам необходимо зарегистрироваться на сайте энвибокса. Для этого вам потребуется ввести свои данные, такие как имя, электронная почта и пароль. После успешной регистрации вам будет предоставлен доступ к вашему аккаунту энвибокса, где вы сможете получить необходимые инструкции по установке на Тильду.
Создание нового проекта в Тильде

Для создания нового проекта в Тильде необходимо выполнить несколько простых шагов:
- Авторизуйтесь на сайте Тильда, используя свои учетные данные.
- На главной странице перейдите в раздел "Мои проекты".
- Нажмите на кнопку "Создать проект" или выберите дизайн из установленных шаблонов.
- Задайте название проекта, выберите доменное имя и настройте доступы к проекту.
- Выберите тип проекта, например, "Лендинг" или "Магазин".
- Настройте внешний вид проекта с помощью готовых блоков, шрифтов и цветовой схемы.
- Добавьте контент на страницу проекта, используя редактор Тильда.
- Настройте SEO-опции и метаданные проекта для улучшения его видимости в поисковых системах.
- Проверьте работоспособность проекта и сохраните изменения.
Поздравляю! Вы успешно создали новый проект в Тильде. Теперь вы можете продолжить его разработку и настройку, используя доступные инструменты и функции платформы.
Получение и настройка API-ключа

Чтобы получить API-ключ для энвибокса на Тильду, следуйте указанным ниже шагам:
- Войдите в свою учетную запись на Тильде и перейдите на панель управления проектом, на котором вы хотите установить энвибокс.
- На панели управления найдите и выберите раздел "API".
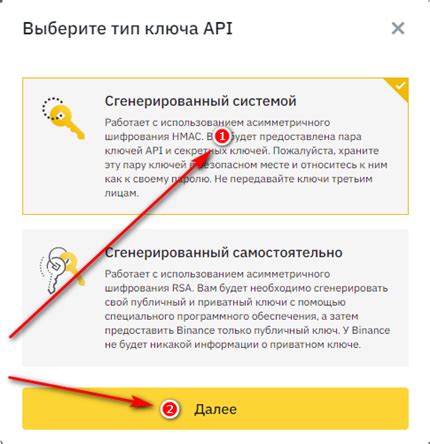
- В разделе API нажмите на кнопку "Создать новый ключ".
- Задайте имя ключа, которое вам будет удобно запомнить, и выберите необходимые разрешения для доступа к функционалу энвибокса.
- Скопируйте сгенерированный API-ключ.
Полученный API-ключ можно использовать для настройки энвибокса на Тильде и его последующей интеграции с другими системами или сервисами. Важно сохранить этот ключ в безопасном месте и избегать его публичного раскрытия, чтобы предотвратить несанкционированный доступ к вашему проекту на Тильде.
Установка модуля "Энвибокс" на Тильду

Чтобы установить модуль "Энвибокс" на Тильду, следуйте этим простым шагам:
Шаг 1:
Войдите в редактор вашего сайта на Тильде.
Шаг 2:
Откройте раздел "Настройки" в основном меню.
Шаг 3:
Выберите подраздел "Домены и шаблоны".
Шаг 4:
На странице "Домены и шаблоны" выберите домен, к которому хотите добавить модуль.
Шаг 5:
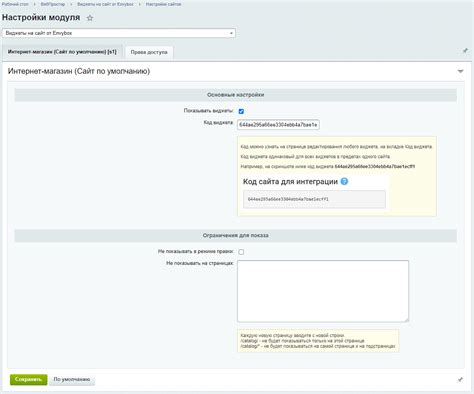
Прокрутите страницу вниз до раздела "Настройки-модули".
Шаг 6:
Нажмите на кнопку "Добавить модуль".
Шаг 7:
В появившемся окне найдите модуль "Энвибокс" и выберите его.
Шаг 8:
Укажите необходимые настройки модуля, например, цвет, положение на странице и прочие параметры.
Шаг 9:
Сохраните внесенные изменения при помощи кнопки "Применить".
Поздравляю! Вы успешно установили модуль "Энвибокс" на ваш сайт на Тильде. Теперь ваши посетители смогут обратиться к вам в онлайн-чате, что значительно упростит их общение с вами и повысит качество обслуживания.
Подключение энвибокса к проекту Тильды

Шаг 1: Зайдите в раздел "Настройки" вашего проекта на Тильде и выберите "Код и ссылки".
Шаг 2: В открывшемся окне найдите раздел "Включите код перед закрывающим тегом </head>" и вставьте код энвибокса, предоставленный сервисом.
Шаг 3: Нажмите кнопку "Сохранить", чтобы применить изменения.
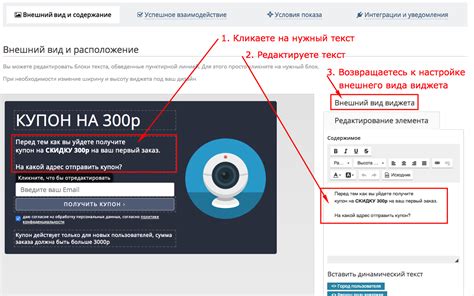
Шаг 4: Теперь вы можете создать форму обратной связи с помощью энвибокса. Перейдите на сайт энвибокса и зарегистрируйтесь, если у вас еще нет аккаунта. Затем создайте форму и скопируйте соответствующий ей код.
Шаг 5: Вернитесь на страницу вашего проекта на Тильде и редактируйте любой нужный блок. Вставьте скопированный код в нужное место с помощью модуля "HTML-код" или, если вы знакомы с HTML, прямо в исходный код.
Шаг 6: Сохраните изменения на Тильде и опубликуйте проект.
Теперь ваш проект на Тильде успешно подключен к энвибоксу и готов для сбора контактных данных и обратной связи с вашими посетителями.
Настройка и кастомизация внешнего вида энвибокса

Для начала настройки внешнего вида энвибокса, вам понадобится знание HTML и CSS. Вы можете использовать инструменты разработчика браузера, чтобы исследовать и изменять стили элементов энвибокса.
Чтобы изменить цвет фона энвибокса, вам нужно найти соответствующий элемент CSS и изменить свойство 'background-color'. Например, если хотите установить белый фон, вы можете добавить следующий код в ваш файл со стилями:
.evb-wrapper {
background-color: #fff;
}
Вы также можете изменить цвет текста, шрифт, размеры элементов и другие стили. Для этого вам нужно изучить и изменить соответствующие CSS-правила.
Если вы хотите настроить отступы и расположение энвибокса на странице, вы можете использовать свойства CSS, такие как 'margin' и 'padding', чтобы изменить значения отступов. Например, вы можете использовать следующий код, чтобы установить отступы:
.evb-wrapper {
margin: 20px;
padding: 10px;
}
Не бойтесь экспериментировать с различными стилями и настройками, чтобы достичь желаемого внешнего вида энвибокса на вашем сайте на Тильде. Помните, что вы всегда можете отменить изменения, если что-то пойдет не так.
Кроме того, энвибокс предлагает различные настройки дизайна и поведения, которые вы можете настроить через панель управления. Ознакомьтесь с документацией энвибокса, чтобы узнать больше о доступных настройках и функциях.
Подключение платежной системы к энвибоксу

Для полноценной работы энвибокса на вашем сайте нужно настроить подключение платежной системы. Это позволит пользователям совершать онлайн-платежи через ваш сайт, а также получать деньги на свой счет.
В энвибоксе доступно несколько платежных систем, включая популярные сервисы, такие как Яндекс.Деньги и WebMoney. Чтобы подключить платежную систему, следуйте инструкциям:
1. Зарегистрируйтесь в платежной системе
Прежде всего, вам нужно зарегистрироваться в нужной платежной системе, если вы еще не сделали этого. Зайдите на официальный сайт платежной системы и пройдите процесс регистрации. Обычно это требует указания личных данных, а также создания учетной записи.
2. Получите доступ к API платежной системы
После успешной регистрации вам нужно получить доступ к API платежной системы. API (интерфейс программирования приложений) позволяет вашему сайту взаимодействовать с платежной системой и обрабатывать платежи.
Для этого войдите в вашу учетную запись на сайте платежной системы и найдите раздел с настройками API. Обычно это будет "Настройки разработчика" или что-то похожее. Следуйте инструкциям для получения ключей доступа и прочей информации, которая вам может потребоваться при подключении платежной системы к энвибоксу.
3. Подключите платежную систему в энвибоксе
Теперь, когда у вас есть доступ к API платежной системы, можно приступить к настройке самого энвибокса. Зайдите в административный раздел энвибокса на вашем сайте и найдите раздел "Настройки платежей" или что-то подобное.
В этом разделе вам нужно будет указать данные, полученные при регистрации в платежной системе и получении доступа к API. Обычно это включает в себя указание идентификатора магазина, секретного ключа, а также других настроек, которые могут различаться в зависимости от платежной системы.
4. Проверьте работу платежной системы
После настройки платежной системы в энвибоксе, рекомендуется протестировать работу платежей. Для этого создайте тестовый заказ на вашем сайте и попробуйте совершить платеж. Если все настроено правильно, вы должны увидеть успешный платеж и получить деньги на свой счет в платежной системе.
Если что-то пошло не так, проверьте правильность введенных данных, а также настройки API платежной системы. Если проблема не устраняется, обратитесь в поддержку платежной системы или к разработчикам энвибокса для получения помощи.
| Шаги: | Действия: |
|---|---|
| 1. Зарегистрируйтесь в платежной системе | Зайдите на сайт платежной системы и пройдите регистрацию |
| 2. Получите доступ к API платежной системы | Войдите в учетную запись на сайте платежной системы и найдите раздел с настройками API. Получите ключи доступа. |
| 3. Подключите платежную систему в энвибоксе | Зайдите в административный раздел энвибокса и настройте платежную систему, указав полученные данные. |
| 4. Проверьте работу платежной системы | Создайте тестовый заказ на сайте и попробуйте совершить платеж для проверки работоспособности. |
Проверка работоспособности и тестирование энвибокса

После установки энвибокса на платформу Тильда, необходимо провести проверку его работоспособности и выполнить тестирование функционала.
Для начала, убедитесь, что энвибокс правильно интегрировался с вашим сайтом на Тильде. Откройте свой сайт в веб-браузере и просмотрите его различные страницы, чтобы увидеть, что энвибокс отображается на всех нужных местах.
Затем, протестируйте различные возможности энвибокса, чтобы убедиться, что все функции работают корректно. Ниже приведена таблица с рекомендуемыми тестовыми сценариями:
| Тестовый сценарий | Ожидаемый результат |
|---|---|
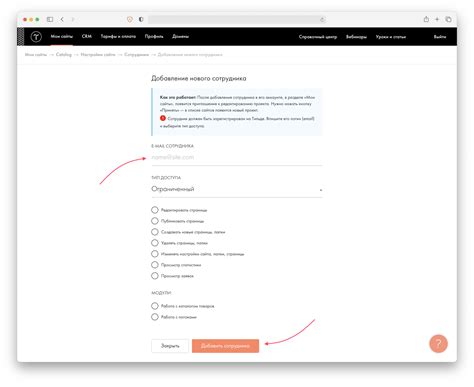
| Добавление нового пользователя через энвибокс | Пользователь успешно добавлен в систему и может войти на сайт |
| Отправка формы обратной связи через энвибокс | Администратор получает уведомление о новом сообщении и может отвечать на него |
| Покупка товара через энвибокс | Пользователь успешно совершает покупку и получает подтверждение на почту |
| Настройка автоматических уведомлений | Уведомления о заказах, заявках и других событиях успешно настраиваются и отправляются |
Не забывайте проверять также внешний вид и отзывчивость энвибокса на различных устройствах, чтобы убедиться, что он выглядит хорошо и работает без сбоев на всех платформах.
Если вы обнаружите какие-либо проблемы или ошибки, свяжитесь с технической поддержкой энвибокса или посетите официальный форум для получения помощи и решения проблем.