Карты CSS стали незаменимым инструментом для создания привлекательных и интерактивных веб-страниц. Они существенно облегчают разработку и управление внешним видом веб-сайтов, позволяя заменить обычные изображения на стильные и настраиваемые элементы. Но как установить карту CSS и начать использовать ее на своем сайте?
В этой подробной инструкции мы расскажем вам о том, как установить карту CSS на ваш веб-сайт. Прежде всего, вам понадобится файл стилей CSS, который вы хотите установить. Обычно это файл с расширением .css, содержащий набор инструкций о том, как отображать элементы на веб-странице.
Чтобы установить карту CSS, вам нужно подключить файл стилей к вашей веб-странице. Самым простым способом является добавление ссылки на файл стилей в раздел <head> вашей HTML-страницы, используя тег <link>. В атрибуте href вы указываете путь к файлу стилей CSS, а в атрибуте rel - отношение между HTML-файлом и файлом стилей. Например:
<link href="styles.css" rel="stylesheet">
Теперь ваша веб-страница подключена к файлу стилей CSS! Установка карты CSS позволяет вам применять стили к различным элементам вашего сайта. Например, вы можете изменить цвет фона, шрифт, отступы и многое другое, указав соответствующие правила в файле стилей.
Как установить карту CSS

Для установки карты CSS на ваш веб-сайт, следуйте следующим шагам:
- Скачайте файл CSS карты с официального сайта разработчика.
- Откройте свой HTML-файл с использованием любого текстового редактора.
- Добавьте следующую строку кода в секцию вашего HTML-файла:
<link rel="stylesheet" href="путь/до/файла.css">Замените "путь/до/файла.css" на фактический путь к вашему файлу CSS.
- Сохраните и закройте ваш HTML-файл.
- Откройте ваш веб-браузер и перейдите на ваш веб-сайт, чтобы убедиться в правильной установке карты CSS.
Теперь ваш веб-сайт будет использовать стили, определенные в CSS-карте, для отображения контента в соответствии с вашими предпочтениями дизайна.
Не забывайте обновлять карту CSS при необходимости и наслаждайтесь красивым и согласованным оформлением вашего веб-сайта!
Подробная инструкция

Установка карты CSS может показаться сложной задачей, но с помощью этой подробной инструкции вы сможете справиться с ней без особых проблем.
- Первым шагом необходимо загрузить файл карты CSS на свой компьютер. Обычно файл карты CSS имеет расширение .css.
- Затем нужно открыть папку вашего проекта, где вы хотите использовать карту CSS. Обычно это папка с вашими HTML-файлами.
- В папке проекта создайте новую папку с названием "css". Можно выбрать другое имя для папки, если вы предпочитаете.
- Скопируйте файл карты CSS в созданную папку "css".
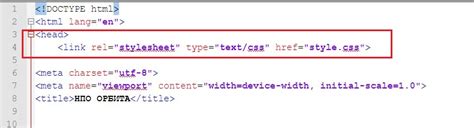
- Далее нужно связать HTML-файл с картой CSS. Для этого в HTML-файле нужно добавить следующую строку кода в секцию <head>:
<link rel="stylesheet" type="text/css" href="css/имя_файла.css">
В строке кода замените "имя_файла" на фактическое имя файла карты CSS, которое вы загрузили на свой компьютер.
После выполнения всех этих шагов ваша карта CSS должна быть успешно установлена. Теперь вы можете использовать стили и элементы дизайна из карты CSS в своем проекте.
Не забудьте сохранить все изменения и перезагрузить HTML-файл, чтобы изменения вступили в силу.
Подготовка к установке

Перед тем, как начать устанавливать карту CSS, необходимо выполнить несколько шагов подготовки, чтобы все работало без проблем.
1. Загрузите карту CSS с официального сайта разработчика.
Перейдите на официальный сайт разработчика и найдите страницу с загрузкой карты CSS. Обычно разработчик предлагает несколько вариантов карты, выберите подходящий для вашей версии игры и нажмите на кнопку "Скачать". Дождитесь окончания загрузки файла.
2. Распакуйте файл с картой CSS.
Найдите в папке загрузок скачанный файл с картой CSS и распакуйте его. Обычно это архив в формате .zip или .rar. Для распаковки можно использовать программу для архивации, такую как WinRAR или 7-Zip.
3. Откройте папку с игрой.
Найдите папку с игрой на вашем компьютере. Обычно она находится в папке "Steam" или "Program Files". Вам понадобится доступ к папке с установленной игрой.
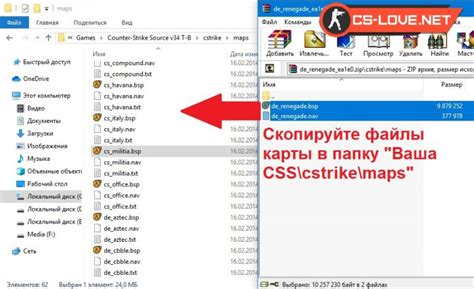
4. Вставьте файлы карты CSS в папку с игрой.
Откройте папку с игрой и найдите папку с картами (обычно называется "maps" или "cstrike/maps"). Вставьте файлы карты CSS, которые вы распаковали на предыдущем шаге, в эту папку. При необходимости подтвердите замену файлов.
5. Проверьте наличие необходимых файлов.
Убедитесь, что все файлы карты CSS были успешно скопированы в папку с игрой. Проверьте, что файлы карты находятся внутри папки "maps", а не в папке верхнего уровня.
Теперь вы готовы приступить к установке карты CSS на вашей игре. Следуйте инструкции разработчика для загрузки и активации карты в игре.
Загрузка карты CSS

Чтобы установить карту CSS на ваш веб-сайт, вам необходимо выполнить следующие шаги:
- Найдите файл CSS, который вы хотите использовать в своем проекте. Обычно файлы CSS имеют расширение .css и содержат стили для оформления веб-страницы.
- Скопируйте файл CSS в папку вашего проекта или на сервер, где вы размещаете свой веб-сайт.
- Откройте HTML-файл вашего проекта с помощью любого текстового редактора или интегрированной среды разработки (IDE).
- Вставьте следующий код внутри секции <head> HTML-файла, чтобы подключить файл CSS:
<link rel="stylesheet" href="путь_к_вашему_файлу.css">
Замените "путь_к_вашему_файлу.css" на путь к файлу CSS относительно вашего HTML-файла. Например, если ваш CSS-файл находится в той же папке, что и HTML-файл, вы можете использовать следующий код:
<link rel="stylesheet" href="styles.css">
Если ваш файл CSS находится в другой папке, убедитесь, что вы указываете правильный путь к файлу.
После того, как вы вставили код подключения файла CSS, сохраните изменения в вашем HTML-файле и откройте его веб-браузере. Теперь, стили, описанные в вашем CSS-файле, должны быть применены к вашей веб-странице.
Установка на сайте

Для установки карты CSS на вашем сайте следуйте инструкциям ниже:
- Скачайте файл с картой CSS, который вы хотите установить.
- Создайте новую папку на вашем сервере и назовите ее "css".
- Переместите скачанный файл с картой CSS в папку "css".
- Откройте файл HTML вашего сайта, в который вы хотите добавить карту CSS.
- Внутри тега добавьте следующую строку кода:
<link rel="stylesheet" href="/css/ваш_файл.css" /> - Сохраните изменения в файле HTML и загрузите его на сервер.
- Проверьте, что карта CSS успешно добавлена на ваш сайт. Для этого откройте ваш сайт в браузере и убедитесь, что стили применяются корректно.
Теперь ваша карта CSS успешно установлена на вашем сайте и применяется ко всем соответствующим элементам.
Подключение CSS к HTML

Для того чтобы подключить CSS стиль к HTML документу, необходимо использовать тег <link> с атрибутом rel, указывающим на тип документа, и атрибутом href, содержащим путь к файлу со стилями. Пример использования тега <link> для подключения CSS:
| Тег | Атрибуты | Описание |
|---|---|---|
| <link> |
| Подключает CSS стиль к HTML документу. |
Пример использования:
<link rel="stylesheet" href="styles.css">
В приведенном примере подключается файл со стилями с именем styles.css. При этом файл styles.css должен находиться в той же директории, что и HTML файл, в котором происходит подключение.
Также возможно использовать встроенный CSS стиль внутри HTML документа с помощью тега <style>. Пример использования тега <style> для внутреннего CSS стиля:
<style>
p {
color: red;
font-size: 18px;
}
</style>
В приведенном примере все абзацы (<p>) будут иметь красный цвет текста и шрифт размером 18 пикселей.
Важно помнить, что подключение стилей должно происходить после тега <title>, но перед остальным содержимым <head>. Таким образом, для правильного подключения стилей, рекомендуется размещать тег <link> или <style> сразу после закрывающего тега <title>.
В результате правильного подключения CSS стилей к HTML документу, все элементы на странице будут отображаться согласно заданным стилям.
Настройка карты

Чтобы настроить карту CSS, следуйте этим простым шагам:
- Откройте файл CSS, в котором вы хотите установить карту CSS.
- Найдите секцию кода, где вы хотите добавить карту CSS. Это может быть в секции стилей для определенных элементов или в общих стилях для всего документа.
- Создайте новое правило стиля с использованием селектора для элемента, к которому вы хотите применить карту CSS.
- Внутри правила стиля добавьте свойство
background-image:url("путь_к_карте.png");, где "путь_к_карте.png" - это путь к файлу изображения карты CSS. - Укажите дополнительные свойства для настройки внешнего вида карты CSS, такие как размеры, позиция, повторение, наложение и т. д.
- Сохраните файл CSS и обновите страницу, чтобы увидеть изменения на вашей карте CSS.
Теперь ваша карта CSS должна быть успешно настроена и применена к нужным элементам в вашем веб-документе.
Размер и положение

При установке карты CSS важно определить правильный размер и положение элемента на странице.
1. Размер: для этого установите значение ширины и высоты элемента. Обычно это делается с помощью свойств width и height.
2. Положение: чтобы задать положение элемента на странице, используйте свойство position. Самые распространенные значения для свойства position - static, relative, absolute и fixed.
3. Расположение элемента внутри родительского блока: для этого используйте свойства top, bottom, left и right. Эти свойства позволяют задать расстояние между элементом и соответствующей границей родительского блока.
Задав правильный размер и положение элемента, вы сможете создать эффективное и красивое представление карты CSS на странице.