Создание окна программы - важный шаг при разработке любого приложения. Оно является интерфейсом между пользователем и программой, позволяет взаимодействовать с функциями и управлять работой программы. В этом руководстве мы рассмотрим подробную инструкцию по созданию окна программы и предоставим вам несколько примеров реализации.
Первый шаг при создании окна программы - определить его размеры и расположение на экране. Для этого можно использовать графические библиотеки, такие как PyQt или Tkinter, которые предоставляют удобные инструменты для работы с графическим интерфейсом.
Затем необходимо добавить элементы управления на окно программы. Это могут быть кнопки, текстовые поля, выпадающие списки и другие элементы. Для каждого элемента необходимо задать его положение и размеры на окне программы, а также определить его поведение при взаимодействии с пользователем.
Важным аспектом при создании окна программы является его внешний вид. Вы можете выбрать цвет фона, шрифта, иконку окна, а также настроить стиль элементов управления, чтобы сделать ваше приложение более привлекательным и удобным для пользователей.
В этом руководстве мы рассмотрели основные шаги по созданию окна программы и привели несколько примеров реализации. Теперь вы можете приступить к созданию своего собственного окна программы и воплотить свои идеи в реальность!
Создание окна программы: необходимые шаги

Шаг 2: Импортируйте необходимые библиотеки и классы, которые предоставляют функциональность для работы с окнами программы. В каждом языке программирования существуют специальные пакеты или модули для работы с графическим интерфейсом пользователя.
Шаг 3: Определите параметры окна программы, такие как размер, заголовок, иконку и цвет фона. Эти параметры могут быть настроены в зависимости от требований вашего приложения.
Шаг 4: Создайте объект окна программы, используя функции или конструкторы, предоставляемые выбранным языком программирования. Убедитесь, что вы передаете все необходимые параметры для корректного создания окна.
Шаг 5: Добавьте необходимые элементы управления в окно программы, такие как кнопки, текстовые поля или изображения. Эти элементы будут предоставлять пользователю возможность взаимодействовать с программой.
Шаг 6: Реализуйте функциональность для обработки событий, которые происходят в окне программы. Например, вы можете определить действия, которые должны выполняться при нажатии кнопки или вводе текста в текстовое поле.
Шаг 7: Добавьте код для отображения окна программы на экране. Обычно это делается с помощью функции show или подобного метода, которые предоставляются вашим языком программирования.
Шаг 8: Отладьте ваше окно программы, проверьте его функциональность и убедитесь, что оно работает должным образом. Исправьте любые ошибки или проблемы, которые могут возникнуть.
Шаг 9: Подготовьте окно программы для дальнейшего использования или распространения. Это может включать в себя компиляцию кода, создание исполняемого файла или упаковку приложения в инсталлятор.
Шаг 10: Поздравляю! Вы успешно создали окно программы. Теперь вы можете продолжать разрабатывать свое приложение, добавлять новые функции и улучшать его внешний вид и функциональность.
Выбор платформы и языка программирования

В процессе создания окна программы важно выбрать подходящую платформу и язык программирования, которые будут использоваться. На выбор платформы и языка могут влиять различные факторы, такие как требования к программе, целевая аудитория, доступные инструменты и опыт разработчика.
Существует множество платформ, на которых можно создать окно программы, таких как Windows, macOS, Linux, iOS и Android. Каждая платформа имеет свои особенности и требования к разработке. Например, для создания окна программы под Windows можно использовать языки программирования C++, C# или Visual Basic, а для iOS - Objective-C или Swift.
Также следует учитывать доступные инструменты и библиотеки, которые помогут упростить разработку окна программы. Например, для создания графического интерфейса можно использовать библиотеки Qt, GTK или WPF.
Важно также учитывать опыт разработчика. Если у вас уже есть определенный опыт работы с определенной платформой или языком программирования, то, вероятно, будет проще и быстрее разработать окно программы на этой платформе или языке.
При выборе платформы и языка программирования также необходимо учитывать требования целевой аудитории. Например, если программа будет использоваться в основном на устройствах с операционной системой Windows, то логично выбрать платформу и язык программирования, которые поддерживают эту ОС.
В итоге, выбор платформы и языка программирования для создания окна программы зависит от многих факторов. Важно внимательно изучить требования и возможности каждой платформы, а также свои собственные навыки и ограничения, чтобы сделать правильный выбор.
Определение основных характеристик окна

Одной из основных характеристик окна является его размер, который определяется в пикселях или процентах от экрана. Размер окна может быть фиксированным или изменяемым пользователем. Также можно задать положение окна на экране, указав его координаты (x, y).
Другой важной характеристикой окна является его заголовок или название, которое отображается в верхней части окна. Заголовок окна часто содержит название приложения или текущий документ.
Окно может иметь также различные кнопки управления, такие как кнопка "Закрыть", "Увеличить" и "Свернуть". Эти кнопки обычно располагаются в правом верхнем углу окна и позволяют пользователям управлять окном.
Еще одной важной характеристикой окна является его стиль оформления или тема. Стиль окна определяет внешний вид элементов управления, шрифты, цвета и другие аспекты визуального оформления окна. С помощью стилей можно создавать уникальный и привлекательный дизайн окна, который соответствует общему стилю приложения.
И наконец, окно может иметь различные свойства и возможности, такие как возможность изменения размера окна, наличие полосы прокрутки, возможность изменения прозрачности окна и другие. Все эти характеристики определяются при создании окна и могут быть настроены соответствующим образом.
Определение основных характеристик окна - это важный шаг в разработке программы, поскольку они обеспечивают удобство использования и функциональность окна для пользователей.
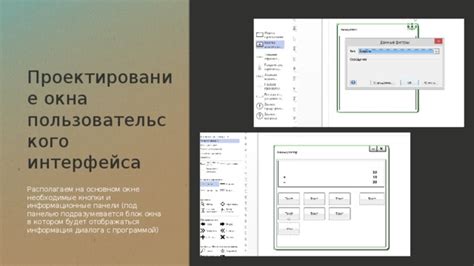
Проектирование интерфейса окна

1. Определение целей и задач программы. Для начала необходимо понять, какие функции и задачи должно выполнять окно. Это поможет определить необходимые элементы управления и расположение.
2. Размещение элементов управления. Старайтесь разместить элементы управления таким образом, чтобы они были логически связаны и удобны для использования. Группируйте элементы, которые выполняют похожие функции.
3. Удобство использования. Предоставьте пользователям простой и интуитивно понятный интерфейс. Избегайте перегруженности окна лишними элементами и сложными управляющими элементами.
4. Визуальное оформление. Подберите подходящие цвета, шрифты и стили для окна программы. Обратите внимание на читаемость текста и контрастность элементов.
5. Адаптивный дизайн. Учтите, что окно программы может использоваться на разных устройствах с разными разрешениями экрана. Обеспечьте адаптивность интерфейса и его корректное отображение на разных устройствах.
Проектируя интерфейс окна программы с учетом указанных рекомендаций, можно создать удобное для пользователей окно, которое облегчит использование приложения и повысит его эффективность.
Настройка окна программы

Для настройки окна программы можно использовать язык разметки HTML и стили CSS. Ниже приведены основные параметры, которые можно задать для окна программы:
1. Размеры: Вы можете задать ширину и высоту окна с помощью стилей CSS. Например:
window {
width: 800px;
height: 600px;
}
2. Положение: Окно программы можно расположить в определенном месте на экране с помощью свойств CSS, таких как "left", "top", "right" и "bottom". Например:
window {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
3. Заголовок: Заголовок окна можно задать с помощью тега <title>. Например:
<title>Мое окно программы</title>
4. Закрытие окна: Вы можете добавить кнопку "Закрыть" для окна программы с помощью элемента <button> и обработчика события на закрытие. Например:
<button onclick="window.close()">Закрыть</button>
5. Минимизация и максимизация: Если вы хотите добавить функциональность для минимизации и максимизации окна, вы можете использовать соответствующие свойства CSS, такие как "minimize" и "maximize". Например:
window {
min-height: 300px;
max-height: 900px;
}
Настройка окна программы позволяет сделать интерфейс удобным и привлекательным для пользователя. Правильное использование различных параметров и элементов управления позволит создать функциональное и эстетически приятное окно программы.
Реализация окна программы

- Определение параметров окна. Разработчик должен определить размеры окна (ширина и высота), заголовок окна, а также другие характеристики, такие как иконка и минимальный размер окна.
- Создание графического интерфейса. Как правило, окно программы содержит различные элементы управления, такие как кнопки, текстовые поля и списки. Разработчик должен создать и разместить эти элементы при помощи специальных инструментов или кода.
- Настройка поведения окна. Окно программы может иметь различные режимы работы, такие как режимы изменения размера, перемещения и закрытия. Разработчик должен настроить обработку событий, связанных с этими режимами.
- Добавление функциональности. Окно программы может выполнять различные действия, такие как обработка пользовательского ввода, чтение и запись данных. Разработчик должен добавить соответствующую функциональность при помощи кода программы.
Важно отметить, что реализация окна программы может отличаться в зависимости от используемой программной среды или библиотеки разработки. Однако основные принципы остаются схожими в большинстве случаев.
Приведенная выше последовательность шагов является общей и может быть дополнена или изменена в зависимости от требований конкретного проекта. Однако, при следовании этим основным принципам, разработчик сможет создать функциональное и эстетически приятное окно программы.
Создание основного окна

Для начала, необходимо создать структуру основного окна с помощью HTML. Для этого можно использовать контейнеры и элементы HTML, такие как div, header, nav, main и footer. Контейнеры помогут упорядочить и стилизовать элементы интерфейса.
Пример структуры основного окна:
```html
- Главная
- О нас
- Контакты
Основной контент

Здесь может быть размещен основной контент программы, такой как текст, изображения, таблицы и другие элементы.
© 2022 Пример программы. Все права защищены.
После создания структуры основного окна, можно приступить к стилизации с помощью CSS. CSS позволяет изменять внешний вид элементов интерфейса, задавать цвета, шрифты, размеры и расположение.
Пример стилей для основного окна:
```css
#main-window {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #ffffff;
font-family: Arial, sans-serif;
}
header {
margin-bottom: 20px;
}
nav ul {
list-style: none;
padding: 0;
margin: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
main {
margin-bottom: 20px;
}
footer {
font-size: 12px;
text-align: center;
color: #999999;
}
После применения стилей, основное окно программы будет выглядеть структурировано и стилизовано. Основное окно готово к добавлению дополнительных элементов и функционала программы.
Добавление элементов управления

При создании окна программы требуется добавление элементов управления, чтобы пользователь мог взаимодействовать с приложением. Вам понадобятся теги HTML, которые предоставляют различные элементы управления, такие как кнопки, флажки, текстовые поля и др.
Ниже приведен список наиболее распространенных элементов управления и их тегов HTML:
| Элемент управления | Тег HTML |
|---|---|
| Кнопка | <button> |
| Флажок | <input type="checkbox"> |
| Радио-кнопка | <input type="radio"> |
| Текстовое поле | <input type="text"> |
| Выпадающий список | <select> |
| Список выбора | <ul> и <li> |
Каждый элемент управления имеет свои атрибуты, которые можно использовать для настройки его поведения и внешнего вида. Например, для кнопки можно задать текст, который будет отображаться на ней, и функцию JavaScript, которая будет вызываться при нажатии на кнопку.
Пример создания кнопки с помощью тега <button>:
<button onclick="myFunction()">Нажми меня</button>
<script>
function myFunction() {
alert("Привет, мир!");
}
</script>
Таким образом, добавление элементов управления позволяет создавать интерактивные окна программы и обеспечивает удобство использования для пользователей.
Настройка обработчиков событий

Самым простым способом настроить обработчик события является использование атрибута on элемента, который задает название события и вызывает соответствующую функцию. Например, чтобы задать обработчик события клика на кнопку, можно использовать следующий код:
<button onclick="myFunction()">Нажми меня</button>В этом примере, при клике на кнопку будет вызвана функция myFunction().
Однако, рекомендуется использовать подход "разделения кода" и назначать обработчики событий программно, с помощью JavaScript. Для этого можно использовать метод addEventListener(), который принимает два аргумента: название события и функцию-обработчик события.
const button = document.querySelector('button');
button.addEventListener('click', myFunction);В этом примере, при клике на кнопку будет вызвана функция myFunction(). При использовании этого подхода, HTML-код остается чистым от логики обработки событий, что делает его более удобным для работы и поддержки.
Также, обработчики событий могут передавать дополнительную информацию о событии через объект события. Например, объект события может содержать информацию о координатах клика или о введенном пользователем тексте. Подробнее о доступных свойствах и методах объекта события можно узнать в официальной документации JavaScript.
При разработке окна программы, важно правильно настроить обработчики событий, чтобы обеспечить корректную и отзывчивую работу приложения.