Переключатели могут быть очень полезными веб-элементами, которые помогают пользователям взаимодействовать с различными функциями на сайте. Они могут использоваться для включения и выключения определенных опций, выбора вариантов или переключения режимов отображения контента. В этой статье мы рассмотрим, как настроить переключатель для вашего сайта.
Первым шагом является выбор подходящего элемента для переключателя. Вы можете использовать стандартные теги input с атрибутом type="checkbox" или type="radio". Оба варианта имеют свои особенности и подходят для разных сценариев.
Далее, вам необходимо добавить соответствующий маркер (изображение, иконку или стилизованный элемент) на место переключателя. Вы можете использовать тег label для связывания маркера и переключателя по их идентификатору (атрибут for). Это позволяет пользователю щелкнуть по маркеру для переключения состояния переключателя.
Теперь, когда вы настроили внешний вид переключателя, вы можете добавить обработчик событий для изменения состояния переключателя. Вы можете использовать JavaScript или jQuery для этого. В зависимости от выбранного метода, вам может потребоваться добавить дополнительный код и настройки, чтобы убедиться, что переключатель работает корректно.
Наконец, не забудьте протестировать ваш переключатель на разных браузерах и устройствах, чтобы убедиться, что он работает как ожидалось. Используйте инструменты разработчика, чтобы проверить стили и функциональность переключателя и внести необходимые исправления.
Надеюсь, эти советы помогут вам настроить переключатель на вашем сайте. Удачи!
Переключатель: подробное руководство

Для создания переключателя вам понадобится HTML-разметка и CSS-стили. Сначала создайте элемент <input> с атрибутом type="checkbox". По умолчанию этот элемент будет отображаться в виде флажка с подписью.
Чтобы превратить его в переключатель, вам нужно применить CSS-стили. Добавьте класс или идентификатор к вашему элементу <input>, а затем определите стили с помощью CSS-селекторов. Например:
<input type="checkbox" id="toggle">
<label for="toggle" class="toggle-label">Переключатель</label>
Здесь мы добавили атрибут id к элементу <input>, чтобы связать его с элементом <label>. Мы также добавили класс toggle-label для элемента <label>.
Теперь добавим стили с помощью CSS:
.toggle-label {
display: inline-block;
padding: 10px;
border: 1px solid black;
background-color: #f1f1f1;
cursor: pointer;
}
.toggle-label:hover {
background-color: #ccc;
}
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + .toggle-label {
background-color: #0f0;
}
В этом примере мы определили стили для элемента .toggle-label. Он отображается в виде блока со свойствами отступа, границы и фона. Мы также добавили указатель курсора и изменение цвета фона при наведении мыши.
Мы использовали селектор input[type="checkbox"]:checked + .toggle-label, чтобы определить стили для переключателя, который был выбран. Этот селектор выбирает элемент .toggle-label, который следует сразу за выбранным элементом <input>.
Теперь, если вы загрузите эту разметку в браузер, вы увидите переключатель, который можно щелкнуть для его активации или деактивации. Когда переключатель активен, его фон будет изменяться на зеленый цвет.
Примечание: для более сложных переключателей с различными стилями и эффектами вы можете использовать библиотеки JavaScript, такие как jQuery или React.
Понимание основ

HTML-элемент переключатель обеспечивает простой способ создания переключателя на веб-странице. Переключатель состоит из метки и флажка, нажатие на метку помечает или снимает отметку с флажка.
Тег <input type="checkbox" > используется для создания переключателя. Для связи метки с флажком используется атрибут "for" и атрибут "id".
Например, если у нас есть флажок с идентификатором "myCheckbox", то метка может быть связана с флажком следующим образом:
<label for="myCheckbox">Метка</label>
<input type="checkbox" id="myCheckbox">
Если флажок отмечен, он возвращает значение "true", а если не отмечен - значение "false". Идентификатор флажка используется для работы со значениями при обработке данных на сервере или при использовании JavaScript.
Разновидности переключателей

Однокнопочный переключатель - это самый простой тип переключателя, который позволяет пользователю выбрать один из двух вариантов ответа. У данного типа переключателя есть два состояния: "включено" и "выключено". Пользователь может выбрать только один вариант ответа.
Многокнопочный переключатель - это тип переключателя, который позволяет пользователю выбрать один из нескольких вариантов ответа. У данного типа переключателя может быть любое количество кнопок с различными вариантами ответа. Пользователь может выбрать только один вариант ответа.
Ползунок - это тип переключателя, который позволяет пользователю выбрать значение в заданном диапазоне. У данного типа переключателя есть ползунок, который можно перемещать для выбора значения. Пользователь может выбрать только одно значение.
Выключатель - это тип переключателя, который позволяет пользователю включать и выключать определенную функцию или состояние. У данного типа переключателя есть два состояния: "включено" и "выключено". Пользователь может переключать состояние переключателя.
Выбор типа переключателя зависит от требований и предпочтений веб-разработчика и конкретного проекта. Независимо от выбранного типа переключателя, важно удостовериться, что он ясно и понятно коммуницирует возможные варианты выбора пользователю.
Правильный выбор переключателя

Настройка переключателя может быть довольно сложной задачей, поэтому важно правильно выбрать подходящий переключатель для вашего проекта. Вот несколько важных моментов, которые стоит учесть при выборе переключателя:
- Тип переключателя: Поначалу, определитесь с типом переключателя, который лучше всего соответствует вашим потребностям. Существуют различные типы переключателей, включая переключатели с одним положением и переключатели со множеством положений. Проанализируйте вашу задачу и выберите подходящий тип переключателя.
- Механизм работы: Изучите механизм работы переключателя, чтобы убедиться, что он соответствует вашим требованиям. Некоторые переключатели имеют механические переключатели, которые требуют физического воздействия, в то время как другие используют электронный интерфейс для переключения.
- Качество и надежность: Обратите внимание на качество и надежность переключателя. Проверьте отзывы от других пользователей, посмотрите на оценки и рейтинги, чтобы убедиться, что переключатель будет работать надежно и долго.
- Комплектация: Убедитесь, что выбранный переключатель поставляется с необходимыми комплектующими и инструкциями по установке. Это поможет вам избежать дополнительных затрат и сложностей при установке.
- Совместимость: Проверьте совместимость переключателя с вашими другими устройствами и системами. Убедитесь, что переключатель будет работать без проблем с вашими компонентами.
Учитывая все эти факторы, вы сможете правильно выбрать подходящий переключатель для вашего проекта и настроить его так, чтобы он соответствовал вашим потребностям и ожиданиям.
Необходимые инструменты

Перед тем, как приступить к настройке переключателя, вам потребуются следующие инструменты:
- Отвертка (обычная или крестовая) для откручивания и закручивания винтов
- Тестер или мультиметр для проверки проводов и контактов
- Кусачки или пассатижи для отрезания проводов или изоляции
- Изолентa или специальная электрическая лента для изоляции проводов
Убедитесь, что вы имеете все необходимые инструменты перед началом работы, чтобы избежать прерывания процесса настройки из-за отсутствия необходимого инструмента.
Подготовка рабочей области

Перед началом настройки переключателя необходимо подготовить рабочую область. Это позволит вам более эффективно работать и избежать возможных ошибок.
Во-первых, убедитесь, что у вас есть все необходимые инструменты. Для настройки переключателя вам понадобятся следующие компоненты:
- Переключатель (switch) - основной элемент, с которым вы будете работать.
- Платформа или стол - необходимо иметь удобное место для размещения переключателя и других инструментов.
- Отвертка - для снятия крышки переключателя и доступа к внутренним компонентам.
- Провод - для подключения переключателя к источнику питания.
Кроме того, рекомендуется иметь набор инструментов для измерения, такие как мультиметр, для проверки электрической цепи и напряжения.
Итак, у вас есть все необходимое оборудование. Теперь давайте перейдем к следующему шагу - установке переключателя на рабочей области.
Подключение переключателя

Для настройки переключателя необходимо выполнить следующие шаги:
- Убедитесь, что у вас имеется рабочий переключатель и все необходимые инструменты.
- Используя проводник, найдите основную панель электрооборудования и откройте ее.
- Определите место, где вы хотите установить переключатель, и убедитесь, что в этом месте есть доступная плоская поверхность.
- С помощью отвертки или другого подходящего инструмента отсоедините существующие электрические провода от выбранной панели.
- Снимите защитную крышку с обратной стороны переключателя и аккуратно присоедините провода к соответствующим клеммам.
- Убедитесь, что все провода надежно закреплены в клеммах и не могут случайно отсоединиться.
- Закройте основную панель электрооборудования и убедитесь, что она надежно зафиксирована.
- Включите питание и проверьте работу переключателя.
После выполнения всех указанных шагов ваш переключатель должен быть успешно подключен и готов к использованию.
Правильная установка переключателя

Вот несколько рекомендаций о том, как правильно установить переключатель:
1. Отключите электропитание
Перед установкой переключателя убедитесь, что электропитание выключено. Это необходимо для обеспечения безопасности во время монтажа. Выключите соответствующую электрическую цепь на распределительной панели или отсоедините соответствующий предохранитель.
2. Подготовьте монтажную коробку
Убедитесь, что монтажная коробка, в которую будет устанавливаться переключатель, соответствует его размеру и типу. Убедитесь, что монтажная коробка надежно закреплена и соответствует требованиям электробезопасности.
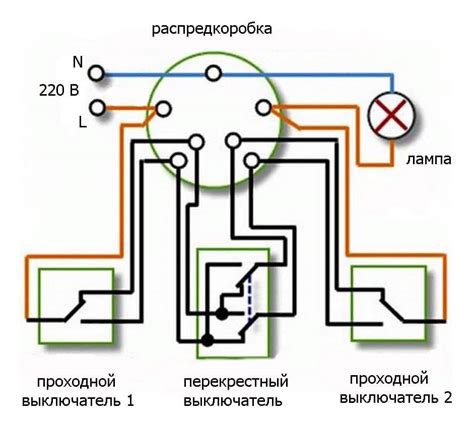
3. Подключите провода
Следующим шагом является подключение проводов к переключателю. Обычно, переключатель имеет три входных провода: заземление, фазу и нейтраль. Убедитесь, что провода надежно закреплены и не могут случайно оторваться. Для облегчения монтажа, вы можете использовать наконечники для проводов.
4. Закрепите переключатель в монтажной коробке
Установите переключатель в монтажную коробку и плотно закрепите его винтами или крепежными элементами. Убедитесь, что переключатель находится в правильном положении и смотрит в нужном направлении.
5. Проверьте работу переключателя
После установки переключателя, включите электропитание и проверьте его работу. Убедитесь, что переключатель правильно работает и может управлять подачей электропитания в соответствующее устройство. При необходимости, исправьте проблемы с помощью мультиметра и других инструментов.
Следуя этим простым рекомендациям, вы сможете правильно установить переключатель и обеспечить безопасное использование электроустройств в вашем доме или рабочем пространстве.
Проверка работоспособности

После настройки переключателя необходимо проверить его работоспособность. Для этого вы можете использовать следующие инструменты:
- Визуальная проверка: убедитесь, что переключатель отображается корректно на странице. Переключатель должен иметь состояние "включено" или "выключено", в зависимости от установленного значения.
- Проверка с помощью инспектора элементов: откройте инспектор элементов в браузере и проверьте, что при изменении состояния переключателя соответствующий атрибут или свойство изменяются.
- Тестирование событий: добавьте обработчики событий к переключателю и проверьте, что они срабатывают при изменении состояния.
Если при проверке вы обнаружите какие-либо проблемы, попробуйте выполнить следующие действия:
- Проверьте код переключателя на наличие ошибок или опечаток.
- Убедитесь, что все необходимые файлы и зависимости подключены корректно.
- Проверьте совместимость переключателя с используемой версией браузера.
- Прочитайте документацию и справочники по настройке переключателя, возможно, вы что-то упустили или неправильно настроили.
После исправления проблем перезагрузите страницу и повторно проверьте работоспособность переключателя.
Настройка параметров переключателя

При настройке параметров переключателя можно использовать следующие атрибуты:
- id: уникальный идентификатор переключателя, который используется для связи с другими элементами или стилизации переключателя с помощью CSS.
- name: имя переключателя, которое применяется при отправке формы на сервер или при работе с JavaScript.
- value: значение переключателя, которое будет отправлено на сервер или использовано в JavaScript при изменении состояния переключателя.
- checked: указывает, должен ли переключатель быть выбранным (отмеченным) по умолчанию.
- disabled: указывает, должен ли переключатель быть отключенным (недоступным для изменения состояния).
Для настройки параметров переключателя можно использовать атрибуты прямо в HTML-коде или задавать их с помощью JavaScript или CSS. Например, чтобы установить переключатель в выбранное состояние по умолчанию, используйте атрибут checked:
<input type="checkbox" id="toggle" name="toggle" checked>Однако, для более точной настройки внешнего вида и поведения переключателя, рекомендуется использовать CSS и JavaScript.
Таким образом, настройка параметров переключателя позволяет создавать более интерактивные и функциональные пользовательские интерфейсы. Ознакомьтесь с документацией по HTML и CSS, чтобы узнать больше о возможностях переключателя и его параметрах.
Тестирование и отладка

Перед тем как приступить к использованию переключателей, необходимо проверить и отладить код. В данном разделе мы рассмотрим несколько полезных методов для тестирования и отладки вашего переключателя:
- Проверьте связь со скриптом: убедитесь, что ваш переключатель связан с правильным скриптом. Чтобы проверить работоспособность скрипта, вы можете использовать инструменты разработчика веб-браузера.
- Проверьте работу переключателя: убедитесь, что переключатель работает корректно и переключает состояния как ожидается. Вы можете сделать это путем просмотра веб-страницы и проверки состояния переключателя.
- Проверьте обратную связь: убедитесь, что ваш переключатель предоставляет пользователю обратную связь при переключении состояний. Например, вы можете добавить текстовое сообщение или изменить стиль элемента в зависимости от состояния переключателя.
- Используйте инструменты разработчика: большинство современных веб-браузеров предлагают различные инструменты разработчика, которые позволяют вам отлаживать ваш код. Вы можете использовать инструменты для проверки CSS-стилей, выполнения кода JavaScript и многое другое.
Проведение тестирования и отладки поможет вам убедиться, что ваш переключатель работает должным образом и предоставляет пользователю лучший опыт использования. Будьте внимательны и тщательны при тестировании вашего переключателя, чтобы исключить возможные ошибки и непредвиденное поведение.