Конкуренция в современном мире бизнеса становится все более жесткой, и чтобы привлечь внимание клиентов и выделиться на фоне других компаний, необходимо обладать определенными конкурентными преимуществами. Одним из ключевых преимуществ является принцип уникальности ведения бизнеса.
Уникальность ведения бизнеса заключается в создании и поддержании уникального стиля и имиджа компании, который помогает ей выделиться на рынке и вызывает у клиентов доверие и интерес. Компания, обладающая уникальностью, имеет возможность эффективно конкурировать, привлекать новых клиентов и удерживать уже имеющихся.
Основой принципа уникальности ведения бизнеса является тщательно продуманное корпоративное видение и миссия компании. Компания должна четко понимать, кто она и какие ценности она придерживается. На основе этого видения компания строит свою уникальность и формулирует то, чем она отличается от других компаний на рынке.
Виды тегов в HTML

В HTML существует большое количество различных тегов, но некоторые из них используются чаще других. Вот некоторые из наиболее распространенных и популярных тегов:
<h1>- заголовок верхнего уровня<p>- абзац<a>- ссылка<img>- изображение<ul>- неупорядоченный список<ol>- упорядоченный список<li>- элемент списка<div>- контейнер<span>- строчный элемент
Это только некоторые из множества тегов, которые вы можете использовать в HTML для структурирования и форматирования содержимого веб-страниц. Ознакомьтесь с документацией по HTML, чтобы узнать больше о каждом из этих тегов и о том, как использовать их в своих проектах.
Базовые теги

Вот некоторые из основных тегов:
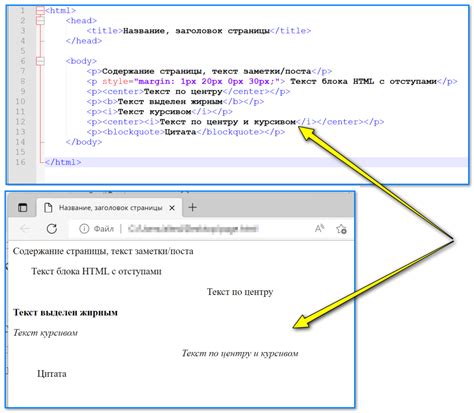
<p> – тег для создания абзацев. Он используется для разделения текста на отдельные блоки.
<strong> – тег, который придает тексту жирное начертание и делает его выделенным.
<em> – тег, который придает тексту курсивное начертание и выделяет его из остального контента.
Ознакомьтесь с документацией HTML для изучения более подробной информации о тегах и их использовании. Используя базовые теги, вы сможете создавать структурированный и понятный контент для ваших веб-страниц.
Теги для форматирования текста

HTML предлагает множество тегов, которые позволяют форматировать текст. Эти теги позволяют выделить текст жирным () или курсивом (), а также определить заголовки ( ). Тег используется для выделения особо важных фраз или слов в тексте, придавая им жирное начертание. Тег используется для выделения итальянским начертанием фраз или отдельных слов. Заголовки ( используется для группировки текстовых элементов в абзацы. Для вставки изображений и видео на веб-страницы существуют специальные теги. Они позволяют разработчикам добавлять мультимедийный контент на свои сайты и делать их более интерактивными и привлекательными для пользователей. Один из основных тегов для вставки изображений - Тег для вставки видео - В зависимости от требований и целей проекта, можно использовать различные параметры и атрибуты тегов для настройки отображения изображений и видео и создания интерактивного контента. Дополнительные атрибуты для тега HTML предлагает несколько тегов для создания таблиц, которые позволяют организовать информацию в структурированном виде: Основным тегом для создания таблиц является <table>. Он определяет контейнер, в котором будут располагаться ячейки таблицы. Данный тег обычно используется вместе с другими тегами для создания полноценных таблиц. <tr> - тег, определяющий строку таблицы. Он должен находиться внутри контейнера <table> и содержит одну или более ячеек таблицы, объединенных внутри контейнера <td>. <td> - тег ячейки таблицы. Он находится внутри контейнера <tr> и определяет отдельную ячейку таблицы. Ячейки могут содержать текст, изображения или другие элементы HTML. Дополнительно теги <th> и <thead> можно использовать для создания заголовков таблицы, которые будут отображаться особым образом. Теги <caption> и <tfoot> позволяют добавить заголовок и подвал таблицы соответственно. С помощью различных атрибутов данных тегов, таких как colspan и rowspan, можно управлять объединением ячеек и задавать структуру таблицы. Используя вышеперечисленные теги, можно создавать разнообразные таблицы, структурировать и представлять данные в удобном и читаемом виде. В HTML существуют несколько тегов, которые позволяют создавать ссылки и обеспечивать навигацию по веб-страницам. Основной тег для создания ссылок - это <a>. С помощью этого тега можно задать адрес, на который будет отправляться пользователь при клике на ссылку. Например, <a href="http://www.example.com">Ссылка</a> создаст ссылку с текстом "Ссылка", которая будет вести на сайт example.com. Для улучшения навигации по сайту можно использовать тег <nav>. Он позволяет группировать ссылки, относящиеся к навигационной части сайта. Например: <nav> <a href="index.html">Главная</a> <a href="about.html">О нас</a> <a href="contacts.html">Контакты</a> </nav> В этом примере три ссылки находятся внутри тега <nav> и являются частью навигационного меню сайта. Существует также тег <ul> для создания неупорядоченного списка ссылок. Он позволяет создать список ссылок, которые могут быть упорядочены или неупорядочены. Например: <ul> <li><a href="page1.html">Страница 1</a></li> <li><a href="page2.html">Страница 2</a></li> <li><a href="page3.html">Страница 3</a></li> </ul>-
) и абзацы (
-
) служат для структурирования текста и организации его в виде заголовков разного уровня. Тег
Теги для вставки изображений и видео
<img>. С помощью этого тега можно добавить на страницу картинку, указав путь к файлу изображения в атрибуте src. Кроме того, тег <img> позволяет задавать размеры изображения с помощью атрибутов width и height. Если необходимо, картинку можно сделать ссылкой, обернув тег <img> внутри тега <a>.<video>. Он позволяет вставить видеофайл на страницу. Для этого нужно указать путь к видеофайлу в атрибуте src. Иногда бывает полезно добавить текст описание видео, для этого используется элемент <figcaption>.Тег Описание <img src="путь_к_изображению">Вставляет изображение на страницу. <a href="ссылка"><img src="путь_к_изображению"></a>Вставляет изображение, которое является ссылкой. <video src="путь_к_видео"></video>Вставляет видео на страницу. <img> позволяют устанавливать выравнивание, добавлять альтернативный текст и применять другие эффекты и стили к изображению.Теги для создания таблиц
Теги для ссылок и навигации
В результате получится список ссылок на три разные страницы.