Застежка-молния – это стильный и функциональный элемент дизайна, который можно использовать в различных проектах. Если вы хотите научиться рисовать застежку-молнию в программе Adobe Illustrator, вы попали по адресу! В этой статье мы покажем вам, как создать уникальные и реалистичные молнии с помощью инструментов и функций Иллюстратора.
Создание застежки-молнии является простым и увлекательным процессом. С помощью инструментов Иллюстратора вы сможете нарисовать молнию любых размеров и цветовой гаммы. Будь то иллюстрация, логотип или элемент дизайна веб-сайта - умение рисовать застежку-молнию сделает ваши проекты уникальными и запоминающимися.
В этой статье мы подробно рассмотрим несколько простых шагов, которые помогут вам создать застежку-молнию в Иллюстраторе. Мы также предоставим вам полезные советы и улучшения, чтобы ваша молния выглядела еще более реалистично. Готовы приступить? Тогда давайте начнем!
Шаги по созданию застежки молнии в Иллюстраторе

Шаг 1: Откройте программу Adobe Illustrator и создайте новый документ.
Шаг 2: Нарисуйте линию, которая будет являться основой для вашей застежки молнии. Используйте инструмент "Карандаш" или "Кривые безье" для создания плавной кривой линии.
Шаг 3: Сделайте копию этой линии и разместите ее рядом с первой линией. Используйте инструмент "Выбор объекта" для выделения и перемещения линии.
Шаг 4: Повторите шаг 3 несколько раз, чтобы создать несколько копий линии. Расположите их рядом с основной линией, чтобы создать эффект молнии.
Шаг 5: Используйте инструмент "Рисование кистью" для добавления деталей к вашей застежке молнии. Нарисуйте небольшие волнистые линии, чтобы придать ей реалистичность.
Шаг 6: Выберите все элементы вашей застежки молнии и объедините их в одну группу. Для этого выберите объекты и нажмите команду "Группировать" в меню "Объект".
Шаг 7: Используйте инструмент "Заливка" и "Обводка" для добавления цвета и стиля к вашей застежке молнии. Выберите подходящие цвета и настройте толщину линии для создания желаемого эффекта.
Шаг 8: Сохраните вашу работу в формате, который вам удобен (например, JPEG или PNG). Теперь ваша застежка молнии готова для использования!
Создание застежки молнии в Иллюстраторе может потребовать некоторой практики и терпения, но с помощью этих шагов вы будете в состоянии создавать удивительные графические элементы.
Создание основной формы застежки молнии

Для начала создадим новый документ в Adobe Illustrator. Воспользуемся инструментом «Прямоугольник» (Rectangle Tool), чтобы нарисовать основу застежки молнии. Выберите инструмент и щёлкните по холсту, затем введите значения для ширины и высоты в диалоговом окне.
Чтобы застежка молния выглядела более реалистично, можете немного закруглить углы прямоугольника. Для этого выберите инструмент «Прямоугольник» (Rectangle Tool) и добавьте скругление в свойствах инструмента (Radius).
Следующим шагом создадим вертикальные полоски, которые придают застежке молнии текстуру. Воспользуйтесь инструментом «Прямоугольник» (Rectangle Tool) и нарисуйте вертикальную полосу на одном из краёв основы застежки. Повторите этот шаг для получения нескольких полос, расположенных рядом.
Теперь воспользуемся инструментом «Линия» (Line Segment Tool), чтобы создать зазубренный край застежки молнии. Нарисуйте линию, расположенную по одному из боковых краёв основы застежки. Закончите линию, щёлкнув правой кнопкой мыши и выбрав в контекстном меню опцию "Разделить на несколько сегментов".
Используйте инструмент «Прямоугольник», чтобы создать прямоугольники между зазубринами на краю застежки. Воспользуйтесь инструментом «Выделение» (Selection Tool), чтобы выделить каждый нижний зубец, затем нажмите «Delete» на клавиатуре, чтобы удалить их.
Теперь можно скопировать и вставить одну из полос, которую мы нарисовали ранее, и поместить её на основу застежки молнии, чтобы она перекрывала все остальные элементы. Воспользуйтесь инструментом «Выделение» (Selection Tool), чтобы переместить полосу в нужное место и изменить её размеры, чтобы она полностью покрыла основу застежки.
Таким образом, мы создали основную форму застежки молнии, которая состоит из прямоугольника с закруглёнными углами и текстурой.
Создание деталей молнии

Для создания деталей молнии в Иллюстраторе вам понадобятся следующие инструменты:
| Инструмент "Прямоугольник" | Инструмент "Фигура измерения" |
| Инструмент "Выделение" | Инструмент "Редактирование формы" |
Шаги для создания деталей молнии:
- Выберите инструмент "Прямоугольник" и нарисуйте прямоугольник, который будет представлять основу молнии.
- С помощью инструмента "Фигура измерения" добавьте вертикальную линию в центре прямоугольника, чтобы разделить его на две части.
- Выберите инструмент "Выделение" и выделите верхнюю часть прямоугольника.
- С помощью инструмента "Редактирование формы" сделайте небольшую выпуклость в середине верхней части прямоугольника. Это будет верхняя часть замка молнии.
- Снова выберите инструмент "Выделение" и выделите нижнюю часть прямоугольника.
- С помощью инструмента "Редактирование формы" сделайте небольшую погруженность в середине нижней части прямоугольника. Это будет нижняя часть замка молнии.
После выполнения этих шагов, вы получите детали молнии, которые можно дополнить другими элементами и цветами, чтобы создать более реалистичный иллюстрацию молнии в Иллюстраторе.
Выбор цветовой схемы и тонирование молнии

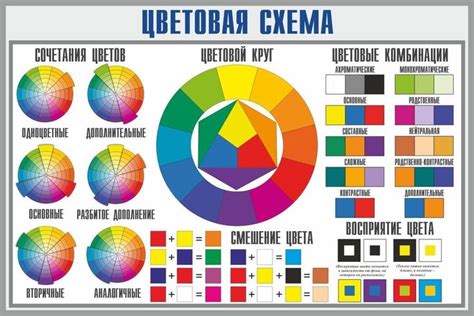
При создании застежки-молнии в Иллюстраторе важно выбрать подходящую цветовую схему, чтобы молния выглядела реалистично и сочеталась с остальными элементами дизайна. Ниже представлена таблица с некоторыми популярными цветовыми схемами и их сочетаемостью с молнией:
| Цветовая схема | Описание | Сочетаемость с молнией |
|---|---|---|
| Монохромная | Используются оттенки одного цвета | Молния может быть выполнена в цвете основного элемента дизайна |
| Комплементарная | Используются цвета, находящиеся напротив друг друга в цветовом круге | Молния может быть выполнена в цвете, который является комплементарным к основному цвету дизайна |
| Аналогичная | Используются цвета, находящиеся рядом друг с другом в цветовом круге | Молния может быть выполнена в одном из аналогичных цветов |
| Триадная | Используются цвета, образующие равносторонний треугольник в цветовом круге | Молния может быть выполнена в цвете, являющемся одним из трех цветов триады |
Помимо выбора цветовой схемы, также можно изменить тональность молнии, чтобы она лучше вписывалась в общий стиль дизайна. Для этого можно использовать инструменты тонирования и наложения эффектов в Иллюстраторе. Например, если дизайн имеет светлую и пастельную цветовую палитру, молнию можно сделать немного более бледной или добавить легкий эффект зернистости. Если же дизайн яркий и контрастный, молния может быть более насыщенной и выразительной.
Добавление теней и отражений для придания реалистичности

Чтобы сделать застежку молнию в Иллюстраторе более реалистичной, вы можете добавить тени и отражения.
Для создания тени выделите линию застежки молнии и выберите инструмент "Эффекты" в панели свойств. Затем выберите "Тень" и настройте параметры тени по своему вкусу. Вы можете изменять цвет, прозрачность, угол и размер тени, чтобы создать желаемый эффект.
Для добавления отражения выберите линию застежки молнии и снова выберите инструмент "Эффекты". Выберите "Отражение" и настройте параметры отражения. Вы можете изменять угол, прозрачность и масштаб отражения, чтобы создать эффект реалистичного свечения на молнии.
Играя с тенями и отражениями, вы можете достичь более реалистичного и объемного вида застежки молнии, добавив глубину и светотень.
Примечание: Не забудьте сохранить свою работу после добавления теней и отражений, чтобы сохранить все изменения.