JavaScript - один из самых популярных языков программирования, который широко применяется для создания интерактивных и динамических веб-сайтов. Он позволяет сделать ваши страницы более функциональными, удобными для пользователей и интересными для посетителей.
В этой статье вы найдете полезные советы и примеры кода, которые помогут вам лучше понять и использовать JavaScript. Вы узнаете о базовых принципах языка, основных синтаксических правилах, а также научитесь создавать функции, обрабатывать события и многое другое.
Кроме того, вы заполучите примеры реальных задач и их решений, которые помогут вам применить изученные знания на практике. Вы узнаете, как создавать анимацию, работать с формами, манипулировать DOM-элементами и многое другое.
Итак, пристегнитесь к вашему креслу, и мы отправимся в увлекательное путешествие по миру JavaScript, чтобы вы смогли освоить все, что вам нужно знать о этом языке программирования и стать настоящим мастером JavaScript!
Полезные советы для работы с JavaScript

1. Используйте Let и Const
Вместо объявления переменных с помощью ключевого слова var рекомендуется использовать конструкции let и const. Ключевое слово let используется для объявления переменных с ограниченной областью видимости, в то время как const используется для объявления констант, значения которых не могут быть изменены.
2. Изучите основы объектно-ориентированного программирования
JavaScript является языком, основанном на прототипах, и имеет мощные возможности для работы с объектами. Изучите основы объектно-ориентированного программирования, такие как создание объектов, наследование и полиморфизм, чтобы использовать все возможности JavaScript в своих проектах.
3. Используйте стрелочные функции
Стрелочные функции - это синтаксическое сокращение для определения функций в JavaScript. Они позволяют задать функцию более компактным и лаконичным способом. Кроме того, они автоматически привязывают контекст выполнения, что делает их особенно удобными в callback-функциях и обработчиках событий.
4. Объединяйте и минимизируйте файлы JavaScript
Для улучшения производительности веб-сайта рекомендуется объединять все файлы JavaScript в один и минимизировать код. Это поможет уменьшить время загрузки страницы и повысить ее отзывчивость.
5. Используйте современные возможности JavaScript
JavaScript постоянно развивается, и новые возможности добавляются в язык. Изучите и используйте новые функции и методы, такие как деструктуризация, spread-оператор, стрелочные функции и другие, чтобы упростить и улучшить свой код.
Следуя этим полезным советам, вы сможете улучшить свои навыки в JavaScript и сделать свои проекты более эффективными и производительными.
Преимущества использования JavaScript

1. Улучшенное взаимодействие с пользователем: JavaScript позволяет создавать интерактивные элементы на веб-страницах, такие как анимации, выпадающие меню и формы обратной связи. Это делает пользовательский интерфейс более привлекательным и дружественным к пользователю.
2. Повышенная функциональность: JavaScript предоставляет богатый набор функций и методов, которые можно использовать для выполнения различных задач, таких как валидация форм, манипуляции с данными, загрузка контента динамически и многое другое. Это позволяет разработчикам создавать более функциональные веб-приложения.
3. Более быстрая обработка данных: JavaScript выполняется непосредственно в браузере пользователя, что позволяет обрабатывать данные местно, без необходимости обращаться к серверу. Это значительно повышает скорость обработки данных и сокращает время загрузки страницы.
4. Поддержка всех основных браузеров: JavaScript является стандартом веб-разработки и поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Safari и т.д. Это означает, что разработанный на JavaScript веб-сайт будет работать на любом из этих браузеров без проблем.
5. Легкость в изучении и использовании: JavaScript имеет простой синтаксис, который легко понять и изучить. Это делает его доступным даже для начинающих разработчиков. Большое количество ресурсов и документации доступно онлайн, что делает его еще более доступным для изучения и использования.
В итоге, JavaScript является необходимым инструментом веб-разработчиков для создания динамических и интерактивных веб-приложений. Его преимущества, такие как улучшенное взаимодействие с пользователем, повышенная функциональность, быстрая обработка данных, поддержка всех основных браузеров и легкость в использовании, делают его незаменимым для создания передовых веб-приложений и улучшения пользовательского опыта.
Примеры кода на JavaScript

1. Простой пример:
Это пример простой функции JavaScript:
function helloWorld() {
console.log("Привет, мир!");
}
helloWorld();
2. Работа с элементами HTML:
Этот пример показывает, как можно изменять содержимое элементов HTML с помощью JavaScript:
let myElement = document.getElementById("myElement");
myElement.innerHTML = "Новый текст";
3. Работа с событиями:
JavaScript также может использоваться для обработки событий, таких как клик мыши. Вот пример:
let myButton = document.getElementById("myButton");
myButton.addEventListener("click", function() {
alert("Кнопка была нажата!");
});
4. Работа с массивами:
JavaScript предлагает различные методы для работы с массивами. Например:
let myArray = [1, 2, 3, 4, 5];
let doubledArray = myArray.map(function(number) {
return number * 2;
});
console.log(doubledArray);
5. Работа с объектами:
JavaScript позволяет создавать и работать с объектами. Вот пример:
let person = {
name: "Иван",
age: 25,
city: "Москва"
};
console.log(person.name);
Это только несколько примеров возможностей JavaScript. Теперь вы знаете, как использовать эти примеры в своей работе и какие возможности предлагает вам этот язык программирования.
Удачи в изучении и использовании JavaScript!
Работа с элементами HTML-страницы

Для взаимодействия с элементами HTML-страницы в JavaScript можно использовать различные методы и свойства. Рассмотрим некоторые из них:
1. getElementById: Этот метод позволяет получить элемент по его уникальному идентификатору (id). Например, чтобы получить элемент с id "myElement", можно воспользоваться следующим кодом:
var element = document.getElementById("myElement");2. getElementsByTagName: Этот метод позволяет получить коллекцию элементов по их тегу. Например, чтобы получить все элементы p на странице, можно воспользоваться следующим кодом:
var elements = document.getElementsByTagName("p");3. getElementsByClassName: Этот метод позволяет получить коллекцию элементов по их классу. Например, чтобы получить все элементы с классом "myClass", можно воспользоваться следующим кодом:
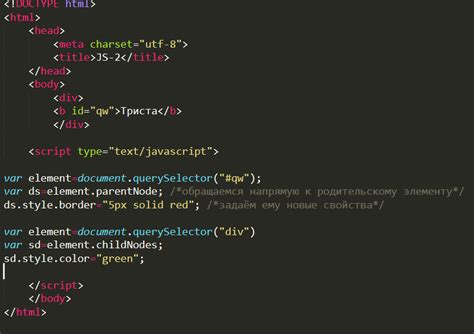
var elements = document.getElementsByClassName("myClass");4. querySelector: Этот метод позволяет получить первый элемент, который соответствует указанному селектору CSS. Например, чтобы получить первый элемент с классом "myClass", можно воспользоваться следующим кодом:
var element = document.querySelector(".myClass");5. querySelectorAll: Этот метод позволяет получить все элементы, которые соответствуют указанному селектору CSS. Например, чтобы получить все элементы с классом "myClass", можно воспользоваться следующим кодом:
var elements = document.querySelectorAll(".myClass");Полученные элементы можно использовать для различных действий, таких как изменение их содержимого, стилей, добавление и удаление классов, обработка событий и т.д. JavaScript предоставляет широкие возможности для работы с элементами HTML-страницы и их управления.