Внедрение карты на веб-сайт может быть очень полезным инструментом для сознательного посетителя и повышения удобства использования сайта. Но не всегда это процесс безболезненный и простой. Все ресурсы для добавления карты на веб-страницу доступны, но они могут быть либо слишком сложными для непрофессиональных разработчиков, либо содержать ошибки, которые приведут к сбою сайта.
В этой статье мы предоставим вам пошаговую инструкцию о том, как добавить карту на ваш сайт без каких-либо ошибок и проблем. Следуя этому руководству, вы сможете без затруднений внедрить карту на ваш сайт, чтобы она выглядела профессионально и работала на всех основных платформах и устройствах.
В первую очередь, вам необходимо выбрать подходящую карту для вашего сайта. Существует много различных провайдеров карт, таких как Google Maps, Yandex Maps, Bing Maps и другие. Рекомендуется выбрать наиболее популярный провайдер карт для обеспечения максимальной совместимости и надежности. После выбора провайдера вам нужно зарегистрироваться на их сайте и получить API-ключ для использования на вашем сайте.
Затем вы должны вставить код карты на вашу веб-страницу. Для этого вы можете использовать специальные теги или JavaScript-библиотеки. Если вы используете HTML-теги, вы можете использовать тег <iframe> для вставки карты на вашу страницу. Если вы предпочитаете использовать JavaScript-библиотеки, вы можете подключить их скрипт на вашей странице и использовать специальные методы для отображения карты. В обоих случаях не забудьте указать ваш API-ключ для правильного функционирования карты.
Важность добавления карты на сайт

Карта позволяет посетителям быстро ориентироваться и находить необходимые им разделы или объекты. Она является своего рода "дорожным знаком", указывающим на местоположение сайта и его основные элементы.
Кроме того, карта сайта помогает поисковым системам эффективно индексировать контент и определять структуру сайта. Это позволяет повысить видимость и улучшить позиции сайта в результатах поиска.
Важным аспектом добавления карты на сайт является ее простота использования и понятность для посетителя. Она должна быть интуитивно понятной и содержать ссылки на все основные разделы и страницы сайта. Карта также должна быть легко доступна и видима для пользователя, например, в подвале каждой страницы сайта.
Необходимо также учесть, что карта сайта должна быть адаптивной и отзывчивой, что позволяет эффективно использовать ее на любых устройствах. Таким образом, даже пользователи, просматривающие сайт на мобильном устройстве, смогут быстро найти нужную информацию.
Итак, добавление карты на сайт является неотъемлемым элементом создания удобного и интуитивно понятного пользовательского интерфейса. Это помогает улучшить навигацию, повысить видимость сайта в поисковых системах и обеспечить положительный пользовательский опыт.
Как использование карты влияет на пользователей

Добавление карты на сайт может значительно повысить удобство и понятность для ваших пользователей. Карты позволяют посетителям быстро и легко найти нужное местоположение, а также ориентироваться в пространстве.
- Пользователи могут быстро найти ваше физическое расположение и определить наиболее удобный маршрут для посещения. Это особенно важно для компаний и организаций, которые имеют свои офисы или магазины.
- Использование карты также может быть полезным для создания интерактивного опыта для пользователей. Вы можете добавить маркеры на карту с информацией о различных местах или точках интереса вокруг вашего бизнеса.
- Карты могут быть полезными для путешественников, которые ищут отели, рестораны или другие объекты в новом городе. Ваши пользователи смогут быстро оценить расстояние до нужного места и выбрать наиболее подходящий вариант.
- Не забудьте о мобильных пользователях. В современном мире многие пользователи используют мобильные устройства для поиска информации. Добавление карты на ваш сайт обеспечит удобство использования для мобильных пользователей.
Итак, добавление карты на ваш сайт может значительно улучшить пользовательский опыт и сделать вашу информацию более доступной и понятной. Не стесняйтесь использовать карты, чтобы помочь вашим пользователям быстро и легко найти нужное место или объект.
Как добавить карту на сайт без ошибок

Внедрение интерактивной карты на ваш веб-сайт может значительно улучшить пользовательский опыт и помочь посетителям быстро и легко найти необходимую информацию. Однако, чтобы избежать ошибок, связанных с добавлением карты, следуйте этой пошаговой инструкции.
1. Выберите провайдера карт
Перед тем, как добавлять карту на свой сайт, вам необходимо выбрать провайдера карт. Существует множество бесплатных и платных сервисов, таких как Google Maps, Yandex Maps и OpenStreetMap. Выберите провайдера, который лучше всего подходит для целей вашего сайта.
2. Получите API-ключ
После выбора провайдера карт, вам нужно получить API-ключ. Это уникальный идентификатор, который позволяет вашему сайту общаться с картой провайдера. Следуйте инструкциям провайдера, чтобы получить свой API-ключ.
3. Вставьте код карты
После получения API-ключа, вы можете начать добавление карты на свой веб-сайт. Вставьте код карты, предоставленный провайдером, на страницу вашего сайта. Этот код будет содержать тег <script>, который указывает на загрузку API-библиотеки карт и тег <div>, который определяет место отображения карты на странице.
4. Настройте параметры карты
Код карты может содержать дополнительные параметры, которые позволяют настроить внешний вид и поведение карты. Например, вы можете указать начальное положение и масштаб карты, отключить элементы управления или добавить маркеры и информационные окна. Проверьте документацию провайдера карт для получения более подробной информации о доступных параметрах.
5. Проверьте работу карты
После добавления карты на ваш сайт, убедитесь, что она корректно отображается и функционирует без ошибок. Протестируйте карту на различных устройствах и браузерах, чтобы быть уверенными, что она работает должным образом.
Следуя этим шагам, вы сможете без проблем добавить карту на свой сайт и предоставить посетителям удобный и наглядный способ навигации. После завершения всех шагов, не забудьте опубликовать изменения на своем сайте, чтобы посетители могли увидеть добавленную карту.
Выбор подходящего сервиса для карты

При добавлении карты на сайт важно выбрать подходящий сервис, который удовлетворит ваши потребности и предоставит необходимые инструменты и функции. Существует несколько популярных сервисов, которые предлагают встроенные карты, такие как Google Maps, Yandex Maps, Bing Maps и другие.
При выборе сервиса для карты учтите следующие факторы:
- Функциональность: Убедитесь, что выбранный сервис предоставляет все необходимые функции, такие как поиск местоположения, маршрутизация, отображение улиц и другие.
- Интеграция: Проверьте, насколько легко и гибко сервис интегрируется с вашим сайтом. Некоторые сервисы предоставляют готовые инструменты и плагины для различных CMS и платформ.
- Цена и лицензия: Ознакомьтесь с ценовой политикой выбранного сервиса и удостоверьтесь, что она соответствует вашему бюджету. Также ознакомьтесь с условиями использования и лицензией, чтобы быть уверенным в законности использования карты на вашем сайте.
- Надежность и скорость: Исследуйте отзывы и рейтинги сервисов, чтобы узнать, насколько надежно и быстро они работают. Учитывайте также географическую доступность и скорость загрузки карты для ваших посетителей.
После анализа и сравнения различных сервисов, выберите тот, который лучше всего соответствует вашим потребностям и требованиям. Убедитесь, что выбранный сервис предлагает простой способ встраивания карты на ваш сайт и поддерживает необходимые форматы и API.
Инструкция по добавлению карты на сайт

Добавление карты на сайт поможет посетителям легко ориентироваться и находить нужные им места. В этой инструкции мы расскажем, как добавить карту на ваш сайт без ошибок и проблем.
Шаг 1: Выбор карты
Первым шагом необходимо выбрать карту, которую вы хотите добавить на свой сайт. Вы можете использовать различные онлайн-карты, такие как Google Maps или Yandex Карты. Выберите карту, которая будет наиболее удобна для вашего сайта и его целей.
Шаг 2: Получение кода для вставки
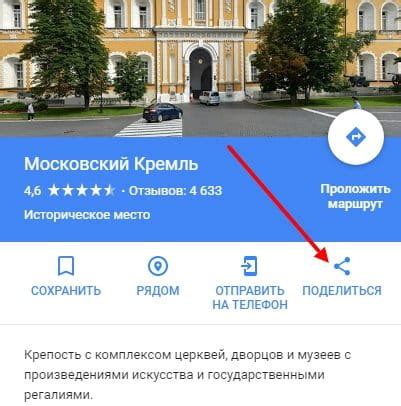
После выбора карты необходимо получить код для вставки на ваш сайт. Обычно он предоставляется сервисом, предоставляющим карты. Найдите на сервисе кнопку, с помощью которой можно получить код для вставки, и скопируйте его.
Шаг 3: Вставка кода на сайт
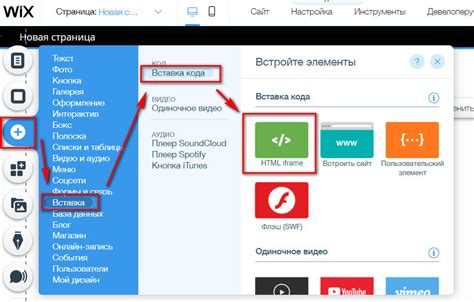
Теперь нужно вставить скопированный код на ваш сайт. Откройте файл вашего сайта для редактирования, найдите место, где вы хотите разместить карту, и вставьте скопированный код на это место.
Шаг 4: Проверка работы карты
После вставки кода необходимо проверить, корректно ли отображается карта на вашем сайте. Откройте страницу вашего сайта с вставленной картой в браузере и убедитесь, что карта отображается и функционирует правильно.
Шаг 5: Дополнительная настройка карты (по желанию)
Если вы хотите настроить карту под свои нужды, вы можете внести дополнительные изменения. Некоторые сервисы позволяют менять размер карты, добавлять маркеры или прокладывать маршруты. Используйте документацию или настройки сервиса для этого.
Внимание! При вставке кода на свой сайт убедитесь, что вы не нарушаете авторские права и условия использования сервиса, предоставляющего карту.
Следуя этой инструкции, вы сможете добавить карту на свой сайт без проблем и помочь посетителям легко находить нужные им места. Удачного размещения карты на вашем сайте!