cadesplugin - это мощная библиотека, которая предоставляет возможность работать с электронной цифровой подписью (ЭЦП) напрямую в веб-браузере. Она позволяет создавать, подписывать, проверять и управлять ЭЦП без необходимости устанавливать дополнительные программы на компьютере пользователя.
Зачастую требуется работать с цифровыми подписями в веб-приложениях, и cadesplugin решает эту задачу идеально. Она совместима с различными языками программирования, такими как JavaScript и PHP, и может быть интегрирована в любой проект, где требуется работа с ЭЦП.
В этом руководстве мы рассмотрим все шаги, необходимые для использования cadesplugin. Мы начнем с установки и настройки, а затем перейдем к основным функциям библиотеки. Вы узнаете, как генерировать ключи, создавать подписи и проверять их подлинность. Мы также рассмотрим возможности управления и хранения сертификатов.
Безопасность всегда является важной составляющей веб-приложений, и cadesplugin помогает обеспечить безопасность ваших данных с помощью цифровой подписи. Неважно, нужно ли вам защитить документы, электронные сообщения или другие данные, cadesplugin станет надежным помощником в вашем проекте.
Что такое cadesplugin и как его использовать

Для начала работы с cadesplugin необходимо выполнить несколько простых шагов:
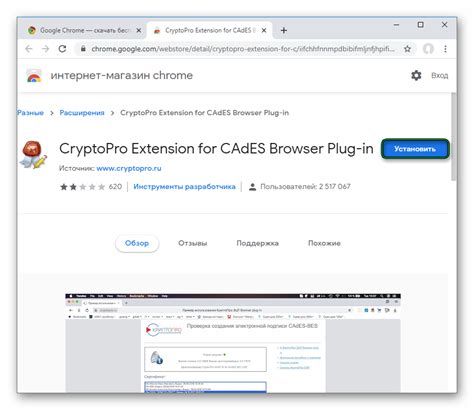
- Установить расширение cadesplugin для браузера, которое совместимо с используемым вами браузером.
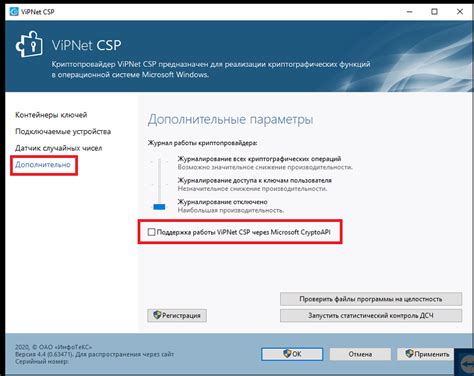
- Проверить, установлен ли на вашем компьютере криптопровайдер, который поддерживает работу с cadesplugin.
- Подготовить сертификат, с помощью которого будет выполняться электронная подпись и проверка подписи.
- Инициализировать экземпляр cadesplugin и использовать его методы и свойства для работы с электронной подписью.
После выполнения этих шагов вам будет доступен широкий функционал для работы с электронной подписью: создание подписи, проверка подписи, извлечение информации из подписи, работа с сертификатами и т.д.
Однако, перед использованием cadesplugin рекомендуется ознакомиться с его документацией и примерами использования, чтобы правильно настроить и использовать данную библиотеку.
Установка и настройка cadesplugin

Для начала работы с cadesplugin необходимо выполнить установку и настройку на вашем компьютере. В этом разделе мы рассмотрим подробную пошаговую инструкцию, которая поможет вам освоить этот процесс.
Шаг 1. Загрузка cadesplugin
Сперва, вам необходимо загрузить cadesplugin с официального сайта. Перейдите по ссылке [ссылка на загрузку] и скачайте последнюю версию плагина.
После загрузки вы получите архив с файлами плагина. Распакуйте архив в удобное для вас место на компьютере.
Шаг 2. Установка cadesplugin
Перейдите ку в папку с распакованными файлами плагина. Откройте файл "setup.exe" или "install.exe" и следуйте инструкциям установщика.
Установщик настройки некоторые параметры и разместит необходимые файлы в системных папках. Дождитесь окончания установки.
Шаг 3. Настройка браузера
Чтобы полноценно использовать cadesplugin, вам необходимо настроить ваш браузер.
Примечание: в данной инструкции мы рассматриваем настройку для популярного браузера Google Chrome.
Откройте Google Chrome и введите в адресной строке: "chrome://extensions/". Нажмите клавишу Enter.
Далее найдите пункт "Cades Plugin" в списке расширений и убедитесь, что он включен.
Если плагин отключен, активируйте его, переключив выключатель.
Шаг 4. Проверка установки
Чтобы убедиться, что cadesplugin установлен и настроен правильно, выполните следующие шаги:
1. Откройте веб-страницу, на которой требуется использовать функциональность cadesplugin.
2. Нажмите правой кнопкой мыши на странице и выберите пункт "Просмотреть код".
3. В открывшемся окне разработчика найдите вкладку "Консоль".
4. Введите в консоли следующую команду: "cadesplugin.CreateObjectAsync("CAdESCOM.CadesSignedData")".
5. Нажмите Enter.
Если в результате вы видите "Object", значит cadesplugin успешно установлен и настроен.
Поздравляю! Теперь у вас настроен и готов к использованию плагин cadesplugin. Вы можете начинать работу с ним и использовать его функциональность в ваших проектах.
Основные функции cadesplugin

Веб-расширение cadesplugin предоставляет ряд основных функций для работы с криптографическими операциями в браузере. Вот некоторые из них:
- createObject: Создание нового объекта для работы с криптографическими операциями.
- setPrivateKey: Установка приватного ключа для подписи и проверки подписи документов.
- setCertificate: Установка сертификата для работы с подписями и шифрованием.
- signHash: Создание подписи хэша документа с использованием заданного сертификата.
- verifySignature: Проверка подписи документа с использованием заданного сертификата.
- encrypt: Шифрование документа с использованием заданного сертификата.
- decrypt: Расшифровка документа с использованием заданного сертификата.
Эти функции позволяют выполнять различные криптографические операции, такие как создание подписей и проверка их подлинности, шифрование и расшифровка документов. Они являются основными строительными блоками для реализации различных расширенных функций, связанных с криптографией.
Подписывание документов с использованием cadesplugin

Шаг 1: Загрузка плагина
Прежде всего, вам необходимо загрузить и установить плагин CryptoPro для вашего браузера. Он доступен для основных операционных систем, включая Windows и macOS. После установки плагина, перезапустите браузер для его активации.
Шаг 2: Создание сертификата
Чтобы подписывать документы, вам необходимо иметь действующий сертификат, выданный удостоверяющим центром. Если у вас еще нет сертификата, обратитесь в удостоверяющий центр, чтобы получить его. После получения сертификата, установите его в систему.
Шаг 3: Подключение библиотеки cadesplugin
Добавьте ссылку на библиотеку cadesplugin в ваш HTML-код:
<script src="cadesplugin.js"></script>Шаг 4: Инициализация cadesplugin
Инициализируйте cadesplugin при загрузке страницы:
<script>
cadesplugin.then(function() {
// Инициализация успешно завершена
}, function(error) {
// Ошибка инициализации
});
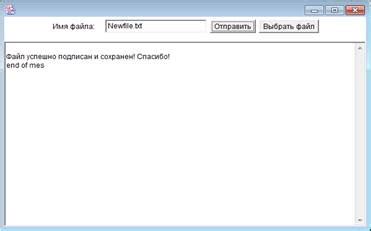
</script>Шаг 5: Подписывание документа
Теперь вы готовы подписать свой документ. Для этого вызовите функцию cadesplugin.sign() и передайте ей необходимые параметры, такие как путь к документу и сертификат для подписи:
<script>
cadesplugin.then(function() {
// Инициализация успешно завершена
cadesplugin.sign({
path: 'path/to/document.pdf',
certificate: 'certificateThumbprint'
}).then(function(signedDocument) {
// Документ успешно подписан
}, function(error) {
// Ошибка подписания документа
});
}, function(error) {
// Ошибка инициализации
});
</script>После успешного выполнения функции, вы получите подписанный документ, который можете сохранить или использовать по своему усмотрению.
Теперь вы знаете, как подписывать документы с использованием cadesplugin. Следуйте этому руководству, чтобы настроить и использовать cadesplugin для своих потребностей в электронной подписи. Удачи в ваших проектах!
Верификация подписи с использованием cadesplugin

Шаг 1: Установите cadesplugin на свое устройство. Вы можете скачать его с официального сайта cadesplugin.com и следовать инструкциям по установке.
Шаг 2: Подготовьте файл, содержащий подпись, который вы хотите проверить. Это может быть файл с расширением .p7s или .p7m.
Шаг 3: Откройте веб-страницу или HTML-документ, где вы хотите вставить верификацию подписи.
Шаг 4: Внедрите скрипт cadesplugin на вашей веб-странице. Это можно сделать, добавив следующий код:
<script type="text/javascript" src="path/to/cadesplugin_api.js"></script> Замените "path/to/cadesplugin_api.js" на путь к вашему скрипту cadesplugin_api.js.
Шаг 5: Поместите следующий код перед закрывающим тегом </body> в вашем HTML-документе:
<script type="text/javascript">
cadesplugin.async_spawn(function*() {
try {
var oSignedData = yield cadesplugin.CreateObjectAsync("CAdESCOM.CadesSignedData");
yield oSignedData.VerifyCades(path/to/your/signature.sgn);
var isValid = yield oSignedData.Verify();
if (isValid) {
alert("Подпись верна!");
} else {
alert("Подпись недействительна!");
}
} catch (err) {
alert("Ошибка при проверке подписи: " + err.message);
}
});
</script> Замените "path/to/your/signature.sgn" на путь к файлу с подписью, который вы хотите проверить.
Шаг 6: Сохраните и откройте ваш HTML-документ в веб-браузере. Вы должны увидеть сообщение "Подпись верна!", если подпись верна, или "Подпись недействительна!", если подпись не верна.
Теперь вы знаете, как выполнить верификацию подписи с использованием cadesplugin.
Примеры использования cadesplugin

Пример 1: Создание цифровой подписи
Для создания цифровой подписи с помощью cadesplugin вам необходимо:
- Установить плагин cadesplugin на вашем устройстве.
- Получить сертификат, который будет использоваться для подписи.
- Открыть веб-страницу или документ, который нужно подписать.
- Выбрать опцию "Подписать документ" в меню плагина.
- Ввести ПИН-код вашего сертификата и нажать "Подписать".
- Проверить, что цифровая подпись была успешно применена к документу.
Пример 2: Верификация цифровой подписи
После того, как документ был подписан с использованием cadesplugin, вы можете выполнить проверку цифровой подписи. Для этого:
- Открыть веб-страницу или документ с подписью.
- Выбрать опцию "Проверить подпись" в меню плагина.
- Проверить, что подпись проходит все проверки, включая соответствие сертификата подписчика, целостность документа и дату подписи.
- Убедиться, что результат верификации сообщает об отсутствии ошибок или нарушений.
Пример 3: Импорт и экспорт сертификатов
С использованием cadesplugin вы можете импортировать и экспортировать сертификаты. Для этого:
- Открыть меню плагина и выбрать опцию "Импортировать сертификат".
- Выберите файл с сертификатом на вашем устройстве и введите пароль (если требуется).
- Убедиться, что сертификат был успешно импортирован.
- Чтобы экспортировать сертификат, выберите опцию "Экспортировать сертификат" в меню плагина.
- Выберите расположение на вашем устройстве и введите пароль (если требуется).
- Подтвердите экспорт сертификата и убедитесь, что файл экспорта был успешно создан.
Это лишь несколько примеров использования cadesplugin. Отметим, что функциональность может отличаться в зависимости от версии плагина и браузера. Рекомендуется ознакомиться с документацией и поддержкой разработчиков для получения дополнительной информации и поддержки.