Современный веб-браузер - это мощный инструмент, который позволяет нам получать доступ к интернету и взаимодействовать с различными веб-страницами и приложениями. Однако мало кто задумывается о том, как именно работает браузер и как он отображает все эти страницы на наших экранах.
Основной задачей браузера является загрузка веб-страниц с сервера и их отображение в окне браузера. Для этого браузер использует специальную программу, называемую "рендерером". Рендерер просматривает HTML-код веб-страницы и создает визуальное представление этой страницы, которое мы видим на экране.
Основные компоненты браузера включают в себя пользовательский интерфейс, движок рендеринга, хранилище данных, сетевой стек и множество других вспомогательных модулей. Вместе они обеспечивают браузеру функциональность по загрузке страниц, отображению их содержимого, выполнению скриптов и взаимодействию с пользователем.
Важно отметить, что современные браузеры поддерживают множество стандартов и технологий, таких как HTML, CSS, JavaScript и многие другие. Это позволяет разработчикам создавать более сложные и интерактивные веб-приложения, которые раньше были невозможны. Понимание основных принципов работы и устройства браузера поможет нам разобраться, как эти технологии работают вместе и как мы можем использовать их для создания современных веб-приложений.
Что такое браузер и как он работает?

Когда пользователь вводит URL-адрес в адресную строку браузера или нажимает на ссылку, браузер отправляет запрос на веб-сервер, чтобы получить запрашиваемую веб-страницу. Веб-сервер отвечает, отправляя файл с HTML-кодом страницы обратно браузеру.
После получения HTML-кода, браузер начинает его обрабатывать. Он проходит через различные этапы, такие как разбор HTML, загрузка и обработка CSS-стилей, выполнение JavaScript-кода и формирование визуального представления страницы. Браузер отображает текст, изображения, видео и другие элементы веб-страницы с использованием своего встроенного графического движка.
Браузеры также поддерживают различные функциональные возможности, такие как закладки, история посещений, сеансы приватного просмотра и другие. Они также поддерживают технологии, такие как веб-формы, блокировщики рекламы, расширения и плагины.
При работе с браузером важными факторами являются безопасность и защита данных. Браузеры включают в себя механизмы безопасности, чтобы защитить пользователей от вредоносных программ, фишинга и других угроз в сети.
В целом, браузеры играют важную роль в современном интернете, позволяя пользователям с легкостью просматривать и взаимодействовать с разнообразным веб-содержимым. Они продолжают развиваться и улучшаться, чтобы обеспечивать более быструю, удобную и безопасную работу с веб-сайтами.
Определение и основные функции браузера

Основные функции браузера включают следующее:
1. Визуализация веб-страниц. Браузер загружает HTML-код веб-страницы и отображает его в окне браузера с использованием CSS-стилей. Он интерпретирует и отображает текст, изображения, видео, аудио и другие элементы на странице, обеспечивая пользователю возможность просмотра содержимого.
2. Навигация. Браузер позволяет пользователям перемещаться по веб-сайтам с помощью гиперссылок и внутренних ссылок. Он предоставляет такие функции, как кнопки "Назад" и "Вперед", поиск по странице, закладки и историю просмотра.
3. Взаимодействие с веб-формами. Большинство веб-страниц содержат формы, через которые пользователи могут отправлять данные на сервер. Браузер позволяет заполнять формы, выбирать параметры, отправлять данные и получать ответы от сервера.
4. Рендеринг и исполнение скриптов. Браузер интерпретирует и выполняет скрипты, написанные на языках, таких, как JavaScript. Это позволяет веб-разработчикам создавать динамические и интерактивные веб-приложения.
5. Поддержка расширений и дополнений. Браузеры предоставляют возможность пользователю устанавливать дополнения, которые расширяют его функциональность. Это могут быть плагины, темы, блокировщики рекламы и многое другое.
6. Безопасность. Браузеры обеспечивают защиту пользователя от вредоносного программного обеспечения, предотвращают выполнение небезопасного кода и злоумышленнические атаки. Они предоставляют функции, такие, как блокировка попапов, оповещения о потенциально опасных сайтах и возможность установки антивирусного программного обеспечения.
Важно понимать, что браузеры имеют различные особенности и функциональность, которая может отличаться в зависимости от используемого программного обеспечения. Однако, все они основаны на общих принципах и предназначены для обеспечения пользователей полноценным и удобным доступом к интернет-содержимому.
Принципы работы браузера

1. Загрузка и отображение веб-страниц.
Браузер получает веб-страницы посредством протокола HTTP или HTTPS. Он отправляет запрос на сервер, получает ответ и отображает содержимое страницы. Для этого браузер использует HTML-код страницы, который он анализирует и преобразует в DOM-дерево.
2. Интерпретация и исполнение кода.
Браузер анализирует HTML-код страницы и исполняет встроенные скрипты, такие как JavaScript. Он также загружает и исполняет внешние файлы, такие как CSS для оформления страницы и изображения для отображения на странице.
3. Взаимодействие с пользователем.
Браузер предоставляет пользователю возможность взаимодействовать с веб-страницами. Он отслеживает действия пользователя, такие как клики и нажатия клавиш, и реагирует на них. Браузер также поддерживает работу с формами, отправку данных на сервер и отображение всплывающих окон и диалоговых окон.
4. Безопасность и приватность.
Браузер обеспечивает безопасность и приватность пользователя во время его работы в Сети. Он блокирует вредоносные программы и предупреждает пользователя о потенциально опасных сайтах. Браузер также сохраняет и защищает личные данные пользователей, такие как пароли и информацию о банковских счетах.
В итоге, благодаря сочетанию этих принципов, браузеры позволяют пользователям комфортно и безопасно работать в Интернете, открывая мир веб-страниц и возможностей.
Устройство браузера: как работают его компоненты?

Браузеры обычно включают в себя следующие компоненты:
- Интерфейс пользователя: это то, что видит пользователь при работе с браузером. Он обычно включает в себя адресную строку, кнопки вперед/назад, закладки и т.д.
- Рендеринговый движок: это основной компонент браузера, который отвечает за отображение веб-страницы. Он считывает HTML-код страницы и преобразует его в видимый пользователю контент, который может включать текст, изображения, графику и т.д.
- Браузерный движок: это программный модуль, который управляет различными задачами браузера, такими как управление сетевыми запросами, обработка событий и выполнение скриптов.
- Сетевой слой: он отвечает за установление и управление сетевыми соединениями с веб-серверами. Это позволяет браузеру загружать веб-страницы, файлы стилей, скрипты и другой контент.
- Система хранения данных: она отвечает за хранение данных, таких как файлы cookie, кэшированные файлы и история посещений.
- JavaScript-движок: это компонент, который интерпретирует и выполняет JavaScript-код, который может быть встроен в веб-страницы или загружен отдельно.
Каждый из этих компонентов играет важную роль в работе браузера, и их взаимодействие позволяет браузеру показывать веб-страницы и предоставлять пользователю функциональность для взаимодействия с ними.
Без этих компонентов браузеры не смогли бы справиться со своими задачами и предоставлять пользователю возможность пользоваться Интернетом.
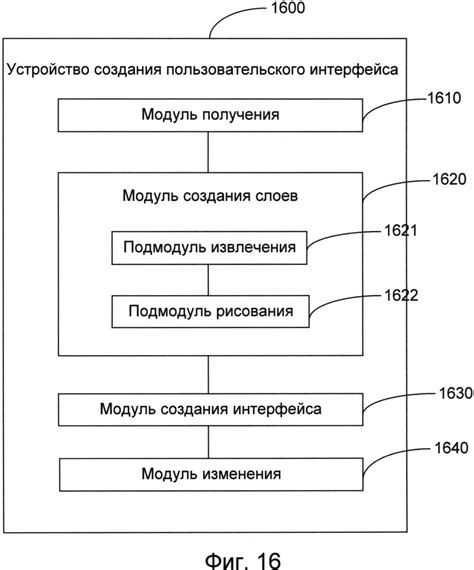
Устройство пользовательского интерфейса

При разработке браузеров основное внимание уделяется удобству использования и привлекательности пользовательского интерфейса. Пользовательский интерфейс предоставляет пользователю возможность взаимодействия с браузером и выполнения различных действий.
Основными элементами пользовательского интерфейса браузера являются:
| 1. Адресная строка | В адресной строке пользователь вводит URL-адрес веб-страницы, на которую хочет перейти. Здесь отображается текущий URL-адрес, а также позволяет пользователю выполнить поиск в интернете. |
| 2. Кнопки навигации | Кнопки навигации позволяют перемещаться по страницам вперед и назад, обновлять страницу, добавлять страницу в закладки и выполнять другие действия, связанные с перемещением по интернету. |
| 3. Панель закладок | Панель закладок позволяет пользователю сохранить ссылки на интересные или популярные веб-страницы для быстрого доступа к ним в будущем. |
| 4. Панель инструментов | Панель инструментов предоставляет доступ к основным функциям и возможностям браузера, таким как открытие новой вкладки, управление расширениями, настройки браузера и другое. |
| 5. Область отображения страницы | В этой области отображается загруженная веб-страница с ее содержимым, включая текст, изображения, видео, ссылки и другие элементы. |
| 6. Панель состояния | Панель состояния отображает дополнительную информацию о текущей веб-странице, такую как статус загрузки, наличие защищенного соединения и другое. |
Комбинация этих элементов обеспечивает удобство и функциональность пользовательского интерфейса браузера, позволяя пользователям легко и быстро выполнять различные действия в интернете.
Работа сетевого движка

Сетевой движок браузера играет важную роль в процессе загрузки и отображения веб-страниц. Он отвечает за установление соединения с сервером, отправку и прием запросов и данных, а также обработку полученных ответов.
Сетевой движок использует протокол HTTP (Hypertext Transfer Protocol) для коммуникации с серверами. Он может отправлять GET-запросы для получения данных, POST-запросы для отправки данных на сервер и другие типы запросов, в зависимости от необходимости.
При отправке запроса, сетевой движок устанавливает соединение с сервером, отправляет запрос и ожидает ответа. Ответ может содержать различные данные, например, HTML-код страницы, CSS-файлы, JavaScript-файлы, изображения и другие ресурсы.
Полученные данные обрабатываются сетевым движком и передаются виртуальной машине браузера для дальнейшего анализа и отображения. Если в полученных данных обнаруживается ссылка на другие ресурсы (например, изображения или стили), сетевой движок отправляет дополнительные запросы для их загрузки.
Кроме того, сетевой движок отвечает за обработку различных статусных кодов, которые могут быть получены в ответе сервера. Например, код 200 означает успешный запрос, код 404 указывает на то, что запрашиваемый ресурс не найден, а код 500 говорит о внутренней ошибке сервера.
Работа сетевого движка является одним из ключевых компонентов браузера, поскольку она обеспечивает механизм загрузки и отображения веб-страниц. Эффективная и надежная работа сетевого движка важна для обеспечения быстрой и безопасной работы браузера.