Figma Motion - это мощный инструмент для создания анимаций и интерактивности в дизайне. С его помощью вы можете оживить свои макеты, добавить эффекты переходов и создать интерактивные элементы, делая ваш дизайн еще более привлекательным для пользователей.
В этом полном руководстве мы рассмотрим основные функции Figma Motion и подробно разберемся, как создать различные типы анимаций. Мы покажем вам, как использовать временные кривые, трансформации и эффекты, чтобы создать плавные и реалистичные переходы между экранами.
С помощью Figma Motion вы сможете создать анимации и интерактивность прямо в Figma, без необходимости использовать дополнительные средства разработки. Это позволяет вам сосредоточиться на проектировании в одном инструменте и значительно упрощает взаимодействие с командой разработчиков.
Независимо от того, разрабатываете вы мобильные приложения, веб-сайты или пользовательские интерфейсы, Figma Motion поможет вам создать удивительные анимации и добавить в ваш дизайн элементы интерактивности, которые сделают пользовательский опыт более приятным и запоминающимся.
Анимация элементов в Figma Motion

Для создания анимации элементов в Figma Motion необходимо выбрать нужный элемент на холсте и затем включить анимационный режим. После этого вы сможете настроить различные параметры анимации, такие как время начала и окончания, продолжительность и тип анимации.
Основные типы анимации в Figma Motion включают:
- Смещение (Move) - перемещение элемента по оси X или Y;
- Масштабирование (Scale) - изменение размеров элемента;
- Вращение (Rotate) - поворот элемента вокруг своей оси;
- Прозрачность (Opacity) - изменение степени прозрачности элемента;
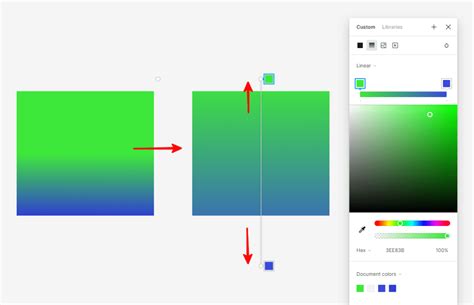
- Цвет (Color) - изменение цвета элемента.
Кроме указанных выше типов анимации, в Figma Motion также можно создавать более сложные эффекты и трансформации с помощью использования нескольких анимаций и типов движения одновременно.
При работе с анимациями в Figma Motion важно учитывать их взаимодействие с другими элементами дизайна. Анимации должны быть согласованы с общим стилем проекта и не должны создавать путаницу для пользователей.
Создание анимации элементов в Figma Motion предоставляет широкий спектр возможностей для создания динамичных и интерактивных дизайн проектов. Умение правильно использовать анимации позволяет дополнить пользовательский опыт и внести больше визуального интереса в проект.
Создание переходов и эффектов в Figma Motion

Создание переходов и эффектов играет ключевую роль в создании динамичной и интерактивной анимации в Figma Motion. Переходы позволяют плавно перемещаться между различными состояниями объектов, а эффекты добавляют стиль и интерактивность к анимации.
Для создания переходов в Figma Motion необходимо использовать функцию "Animate" ("Анимировать"). Выберите объект, который вы хотите анимировать, и откройте панель Figma Motion. В разделе "Properties" ("Свойства") выберите параметры, которые вы хотите анимировать, такие как положение, размер, цвет и т. д.
Затем выберите тип анимации, которую вы хотите применить, например, движение, изменение формы или изменение прозрачности. Введите начальные и конечные значения параметров анимации, чтобы определить их изменение во времени.
Помимо переходов, в Figma Motion также можно использовать эффекты для создания дополнительной интерактивности анимации. Например, вы можете добавить эффекты при наведении мыши на объект, щелчке или прокрутке страницы.
Чтобы добавить эффекты к анимации, выберите объект, который вы хотите анимировать, и откройте панель Figma Motion. В разделе "Events" ("События") выберите событие, при котором должен возникнуть эффект, такое как "Hover" ("Наведение"), "Click" ("Щелчок") или "Scroll" ("Прокрутка").
Затем выберите тип эффекта, который вы хотите добавить, такой как изменение цвета, размера или прозрачности объекта. Введите значения параметров эффекта, чтобы настроить его в соответствии с вашими потребностями.
Создание переходов и эффектов в Figma Motion позволяет вам улучшить визуальный опыт пользователей и добавить интерактивность к вашим дизайнам. Следуя этим шагам, вы сможете создавать потрясающие анимации и привносить жизнь в ваши проекты в Figma.
Интерактивность в Figma Motion: создание пролистывания и кликабельных элементов

Чтобы создать пролистывание, вы можете использовать простой трюк с использованием переходов между различными кадрами анимации. Например, если вы хотите создать пролистывание страницы, вы можете разбить ее на несколько фреймов, где каждый фрейм представляет отдельную страницу. Затем вы можете добавить переходы между этими фреймами, чтобы создать иллюзию прокрутки.
Для создания кликабельных элементов в Figma Motion вы можете использовать встроенные действия, такие как "Tap" (нажатие) или "Hover" (наведение). Вы можете связать эти действия с различными анимациями или переходами, чтобы они выполнялись при определенных действиях пользователя.
Например, если вы хотите добавить анимацию при клике на кнопку, вы можете создать переход на другой фрейм или изменить свойства объекта при клике. Вы также можете использовать действие "Hover" для создания анимации при наведении курсора мыши на элемент. Например, вы можете изменить цвет или размер элемента при наведении на него курсора мыши.
Figma Motion предоставляет широкие возможности для создания интерактивности в ваших анимациях. Вы можете комбинировать различные действия и анимации, чтобы создать более сложные и эффектные интерактивные элементы. Это открывает новые возможности для дизайнеров и помогает создавать более захватывающие и привлекательные пользовательские интерфейсы.
Применение временных функций в Figma Motion для создания плавных переходов

Временная функция определяет, какое значение анимируемого свойства будет применено в определенный момент времени. Figma Motion предоставляет несколько предустановленных функций, таких как "линейная" и "эластичная", а также позволяет создавать собственные пользовательские функции.
Применение временной функции в Figma Motion осуществляется через панель "Time" (Время). При выборе слоя или группы, вы можете настроить функцию времени для изменения свойств объекта во время анимации. Один из наиболее часто используемых примеров - изменение прозрачности объекта в течение времени.
Например, вы можете использовать функцию "эластичная" для создания плавных взаимодействий с пользователем. При наведении на объект вы можете настроить временную функцию для постепенного изменения прозрачности, создавая иллюзию упругого движения. Это может помочь улучшить визуальный эффект и пользовательский опыт.
При создании временной функции в Figma Motion вы также можете настроить продолжительность анимации, позволяя ее изменять в зависимости от ваших потребностей. Более короткие анимации могут сделать интерфейс более динамичным, в то время как более длительные анимации могут создать эффект плавного перехода между состояниями.
Использование временных функций в Figma Motion позволяет вам создавать интересные и красивые анимации, которые помогут обогатить визуальный опыт пользователей. Это мощный инструмент для добавления интерактивности в ваши дизайны и делает работу с анимациями в Figma более удобной и эффективной.
Экспериментируйте с различными временными функциями и настройками, чтобы найти наиболее подходящие для ваших проектов и достичь наилучшего визуального эффекта. Вы будете удивлены, насколько просто и эффективно вы сможете создать анимации и интерактивность в Figma Motion с помощью временных функций.
Экспорт анимаций из Figma Motion для использования на веб-сайте или в мобильном приложении

После создания анимации в Figma Motion, вы можете экспортировать ее для использования на вашем веб-сайте или в мобильном приложении. Для этого вам понадобится выполнить несколько простых шагов.
- В Figma Motion выберите анимацию, которую хотите экспортировать. Нажмите правой кнопкой мыши на выбранную анимацию и выберите опцию «Export as GIF» или «Export as Video» (в зависимости от ваших потребностей).
- После этого откроется окно экспорта, где вы сможете настроить параметры экспорта, такие как высота и ширина анимации, качество и формат файла. Вы можете выбрать нужные параметры и нажать кнопку «Export», чтобы начать процесс экспорта.
- После завершения экспорта вам будет предоставлена возможность сохранить анимацию на ваше устройство. Выберите путь и имя файла и нажмите кнопку «Save».
- Теперь у вас есть файл анимации, который вы можете использовать на вашем веб-сайте или в мобильном приложении. Для этого вам понадобится внедрить его в HTML-код страницы или в ваше приложение.
- Для вставки анимации в HTML-коде вы можете использовать теги
<img>или<video>. При этом вы должны указать путь к файлу анимации с помощью атрибутаsrcи настроить другие параметры, такие как высота и ширина анимации. - После внедрения анимации в HTML-код веб-страницы или в ваше мобильное приложение, вы должны протестировать ее, чтобы убедиться, что она работает должным образом. Запустите вашу страницу или приложение и проверьте, как анимация отображается и взаимодействует с другими элементами на странице или экране.
Теперь вы знаете, как экспортировать анимации из Figma Motion и использовать их на вашем веб-сайте или в мобильном приложении. Этот процесс позволяет вам добавлять интересные и динамичные анимации в ваши проекты, делая их более привлекательными и уникальными.