Границы - это важный аспект веб-дизайна, который придает странице структурированный и привлекательный вид. CSS (Cascading Style Sheets) предоставляет мощные инструменты для создания разнообразных границ, способных выделить важные элементы и улучшить общий визуальный опыт пользователей.
В этом руководстве мы рассмотрим основные свойства CSS, которые влияют на создание границ, и покажем, как изменять их цвет, толщину, стиль, а также округленность углов. Мы также обсудим различные способы применения границ к элементам, включая отдельные стороны, все стороны и даже способы создания уникальных границ, не имеющих прямоугольной формы.
Важно отметить, что CSS предлагает широкий набор свойств и значений для создания границ. Используя несколько свойств в конкретном порядке, разработчики веб-сайтов могут достичь практически любого дизайна границы, который они могут представить. Но помните, что слишком сложный дизайн может оказаться слишком нагруженным визуально или технически.
Далее мы рассмотрим каждое свойство подробнее и предоставим примеры, чтобы вы лучше понимали, как работает каждая настройка границы. Вы узнаете, как создавать простые и элегантные границы, которые привнесут красоту и структуру в ваш проект.
Определение границ в CSS

С помощью CSS можно задавать стиль границы для любого элемента на веб-странице. Есть несколько свойств CSS, которые позволяют настраивать ширину, цвет и стиль границы, включая свойства border-width, border-color, border-style и многое другое.
Размер, цвет и стиль границы могут быть определены отдельно для каждой стороны элемента (верхней, правой, нижней и левой), а также для всех сторон одновременно. Например, для задания границы только сверху можно использовать свойство border-top, а для задания границы со всех сторон одновременно - свойство border.
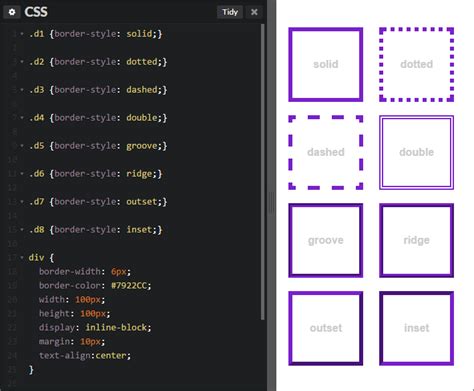
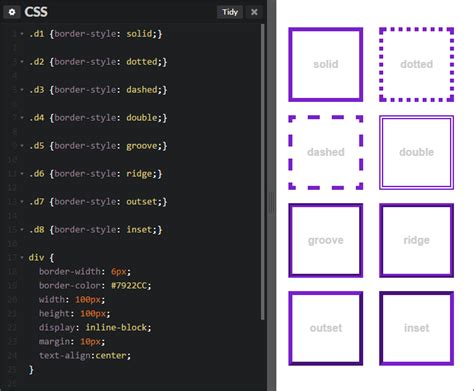
Стили границ могут быть различными: сплошной, пунктирный, пунктирно-точечный и т.д. Различные стили могут использоваться для создания различных эффектов и визуального разделения элементов на странице.
Границы также могут иметь различную ширину, выражаемую в пикселях, процентах или других единицах измерения. Ширина границы влияет на внешний вид элемента и может быть различна для каждой стороны элемента.
Свойства границ позволяют изменять внешний вид веб-страницы, делая ее более привлекательной и структурированной. Используйте эти свойства границ в CSS, чтобы создать уникальный стиль для своей веб-страницы и улучшить пользовательский опыт.
| Ширина границы | Свойства border-width, border-top-width, border-right-width, border-bottom-width, border-left-width |
| Цвет границы | Свойства border-color, border-top-color, border-right-color, border-bottom-color, border-left-color |
| Стиль границы | Свойства border-style, border-top-style, border-right-style, border-bottom-style, border-left-style |
| Одновременное задание границы | Свойство border |
Типы границ

В CSS существуют несколько типов границ, которые можно использовать для стилизации элементов на веб-странице. Каждый тип границы имеет свои особенности и может быть настроен с помощью различных свойств.
Ниже приведена таблица с наиболее часто используемыми типами границ и их описанием:
| Тип границы | Описание |
|---|---|
| solid | Равномерная линия без пробелов и промежутков |
| dashed | Пунктирная линия с пробелами между отрезками |
| dotted | Точечная линия с отрезками в виде точек |
| double | Двойная линия, состоящая из двух параллельных линий |
| groove | Внутренняя граница, имитирующая вдавленный эффект |
| ridge | Внутренняя граница, имитирующая выпуклый эффект |
| inset | Внутренняя граница, имитирующая вдавленный эффект с использованием теней |
| outset | Внутренняя граница, имитирующая выпуклый эффект с использованием теней |
Вы можете выбрать любой из этих типов границ и настроить его с помощью свойств CSS, таких как border-style, border-width и border-color. Кроме того, существуют дополнительные свойства, позволяющие настраивать форму и радиус границы.
Использование свойства border

Синтаксис использования свойства border выглядит следующим образом:
border-width | - ширина границы |
border-style | - стиль границы |
border-color | - цвет границы |
Например, чтобы задать границу элемента с шириной 1 пиксель, сплошным стилем и чёрным цветом, мы можем использовать следующее объявление:
border: 1px solid black;
Также, можно задать каждую из составляющих свойства border отдельно:
border-width: 2px;
border-style: dashed;
border-color: red;
Свойство border также позволяет указывать отдельные значения для каждой из сторон элемента, используя соответствующие свойства: border-top, border-right, border-bottom, border-left.
Например, чтобы задать различные стили границ для каждой стороны элемента:
border-top: 1px solid red;
border-right: 2px dotted blue;
border-bottom: 3px dashed green;
border-left: 4px double orange;
Помимо основных свойств, свойство border также имеет дополнительные параметры, такие как border-radius, которое позволяет задавать радиус скругления углов границы.
Используя свойство border, вы можете создавать разнообразные границы для своих веб-страниц, добавлять им стиль и придаавать им уникальный вид. Знание и понимание этого свойства является важным для веб-разработчика.
Работа с размерами границ

При работе с границами в CSS можно указывать не только их цвет и тип, но и задавать им различные размеры. Размеры границ могут быть выражены в пикселях (px), процентах (%) или других доступных единицах измерения.
Для задания размеров границ используются свойства border-width и border-style. Свойство border-width определяет толщину границы, а свойство border-style задает ее тип.
Например, для создания границы толщиной 2 пикселя и типом "пунктир" можно использовать следующий код:
border-width: 2px;
border-style: dotted;
Толщина границы может быть задана в пикселях или процентах. Например:
border-width: 2px;- граница толщиной 2 пикселя;border-width: 1%;- граница, которая занимает 1% от ширины элемента.
Для задания размеров границы можно использовать также ключевые слова thin, medium и thick, которые задают соответственно тонкую, среднюю и толстую границу. Например:
border-width: thin;
Зная эти свойства, вы можете создавать различные и интересные варианты границ для своих элементов веб-страницы.
Стилизация границ

Границы в CSS играют важную роль в стилизации элементов на веб-странице. С помощью границ можно создавать различные эффекты, выделять элементы и устанавливать их размеры.
В CSS существует несколько свойств для установки стилей границ. Например, свойство border устанавливает все грани элемента одновременно, а свойства border-top, border-right, border-bottom и border-left позволяют устанавливать границу для каждой стороны элемента отдельно.
Границы могут быть разного типа, таких как сплошная, пунктирная, пунктирно-прерывистая и двойная. Тип границы можно установить с помощью свойства border-style. Кроме того, границы могут быть разного цвета, который задается свойством border-color, и иметь разную толщину, которая задается свойством border-width.
Для более сложной стилизации границ можно использовать свойство border-radius, которое позволяет установить радиус закругления углов границы. Это создает эффект скругленных углов и придает элементу более современный вид.
Также с помощью свойства border-image можно установить изображение в качестве границы элемента. Это отличный способ украсить элемент и сделать его более уникальным.
Используя различные комбинации этих свойств, можно создавать интересные и красивые эффекты границ в CSS.
Цвет границ

Цвет границ в CSS можно задать с помощью свойства border-color. Значение этого свойства может быть представлено в различных форматах: названиями цветов (например, red, blue, green), шестнадцатеричным кодом цвета (например, #ff0000, #00ff00, #0000ff), а также rgb или rgba функциями.
Примеры использования свойства border-color:
- Задать конкретный цвет границы:
border-color: red; - Задать границам разные цвета с помощью ключевых слов
transparentиcurrentColor:border-color: transparent red currentColor; - Задать границам разные цвета с помощью шестнадцатеричных кодов:
border-color: #ff0000 #00ff00 #0000ff; - Задать границам разные цвета с помощью
rgbaфункции:border-color: rgba(255, 0, 0, 0.5) rgba(0, 255, 0, 0.5) rgba(0, 0, 255, 0.5);
Также, особое внимание следует обратить на свойство border, которое позволяет одновременно задать ширину, стиль и цвет границы. Пример использования:
border: 1px solid red;В данном примере границе элемента будет задана ширина в 1 пиксел, стиль solid (сплошная линия) и красный цвет.
Работа с прозрачностью границ

Когда дело доходит до CSS границ, мы часто хотим создать эффекты с прозрачными рамками. Вместо того, чтобы задавать простые цвета границы, мы можем использовать свойство border-color с прозрачностью, используя значения rgba или hsla.
Например, чтобы создать прозрачную границу, которая полностью исчезает при достижении определенной прозрачности, мы можем использовать следующий CSS код:
.example-border {
border: 2px solid rgba(0, 0, 0, 0);
}
В этом примере значение rgba(0, 0, 0, 0) задает черный цвет границы с полной прозрачностью. Если вы хотите, чтобы граница была частично прозрачной, вы можете использовать значение с ненулевой прозрачностью, например rgba(0, 0, 0, 0.5).
Кроме того, мы можем применять прозрачность к разным сторонам границы, используя свойства border-top-color, border-right-color, border-bottom-color и border-left-color. Например:
.example-border {
border-top-color: rgba(0, 0, 0, 0.5);
border-bottom-color: rgba(255, 255, 255, 0.2);
}
Этот код создаст границу, где верхняя сторона будет полупрозрачной, а нижняя - частично прозрачной со значением rgba(255, 255, 255, 0.2).
Использование прозрачности границ позволяет создавать более интересные и сложные дизайны для элементов веб-страницы, добавляя эффекты перекрытия и слоя.
Работа с радиусом границ

В CSS можно украшать границы элементов не только простыми линиями, но и задавать им радиусные формы. Это помогает сделать дизайн страницы более эстетичным и современным.
Для задания радиуса границы можно использовать свойство border-radius. Синтаксис свойства выглядит следующим образом:
border-radius: верхний_левый_угол верхний_правый_угол нижний_правый_угол нижний_левый_угол;
Если желаемый радиус одинаков для всех углов, можно указать только одно значение:
border-radius: радиус;
Для примера, предположим, что у нас есть блок с классом .rounded-border и мы хотим установить радиус границы для него:
.rounded-border {
border: 1px solid #000;
border-radius: 10px;
}
В этом примере, у нашего блока будет радиус границы в 10 пикселей для всех углов.
Можно также задавать разные радиусы для отдельных углов. Например:
.better-rounded-border {
border: 1px solid #000;
border-radius: 10px 20px 30px 40px;
}
В этом примере, верхний левый угол будет иметь радиус 10 пикселей, верхний правый - 20 пикселей, нижний правый - 30 пикселей и нижний левый - 40 пикселей.
Используя свойство border-radius, вы можете создавать разнообразные формы границ, которые помогут украсить ваши элементы и придать им уникальный вид.
Примеры создания границ в CSS

Границы в CSS позволяют добавить стиль и структуру к элементам веб-страницы. С помощью определенных свойств и значений, можно настроить цвет, толщину и вид границы.
Вот несколько примеров того, как можно создавать границы в CSS:
| Пример | Описание |
|---|---|
border: 1px solid black; | Этот пример устанавливает черную границу шириной 1 пиксель для элемента. |
border: 2px dotted blue; | Здесь граница имеет толщину 2 пикселя и пунктирный стиль, а цвет границы - синий. |
border: 3px solid red; | Данный пример устанавливает границу, состоящую из трех отсечек, красного цвета и толщиной 3 пикселя. |
Кроме того, существуют и другие свойства, позволяющие настраивать более детально границы в CSS. Например, можно установить границу только для определенных сторон элемента или добавить скругления к углам границы.
Использование границ в CSS дает возможность создавать более привлекательные и эстетические веб-страницы с заметными элементами и разделами.