Создание нужных файлов является неотъемлемой частью работы веб-разработчика. Независимо от того, на каком этапе разработки вы находитесь, создание файлов правильного типа и структуры является ключевым фактором успеха вашего проекта.
В этом руководстве мы рассмотрим основные типы файлов, которые вам могут понадобиться, и опишем их особенности. Вы узнаете, как создавать файлы различных форматов, а также научитесь следовать лучшим практикам при их именовании и организации в папках.
Стилизация веб-страниц - одна из важнейших составляющих любого сайта. В этой статье мы подробно рассмотрим создание CSS-файлов и подскажем, как правильно организовать стили для удобного их использования в проекте. Вы научитесь создавать глобальные стили, а также стили для отдельных компонентов и элементов страницы.
JavaScript-файлы используются для добавления интерактивности и динамики на веб-страницы. Вместе мы изучим различные способы создания JavaScript-файлов, познакомимся с основными концепциями языка и научимся правильно вставлять скрипты в HTML-файлы. Также вы узнаете о лучших практиках по организации и структурированию JavaScript-кода.
Шаги для создания файла

| Шаг | Описание |
|---|---|
| 1 | Выберите тип файла. Решите, что именно вы хотите создать: текстовый документ, изображение, таблицу или что-то еще. В зависимости от выбора будет зависеть дальнейший процесс. |
| 2 | Откройте соответствующую программу для создания файла. Например, для текстовых документов можно использовать текстовый редактор какой-либо программы, такой как Notepad++, Microsoft Word или Google Документы. Для изображений можно воспользоваться графическим редактором, таким как Adobe Photoshop или GIMP. |
| 3 | Создайте новый файл. В программе, которую вы выбрали на предыдущем шаге, выберите опцию "Создать новый файл" или используйте соответствующие сочетания клавиш (например, Ctrl + N). Это создаст пустой файл. |
| 4 | Сохраните файл. После создания файла вам потребуется сохранить его на вашем компьютере или в облачном хранилище. Выберите опцию "Сохранить" или "Сохранить как", укажите имя файла и выберите путь для сохранения. |
| 5 | Настройте параметры файла. В некоторых случаях может быть необходимо настроить размер, разрешение, кодировку или другие параметры файла в соответствии с вашими потребностями. |
| 6 | Дополните файл нужным содержимым. Напишите текст, добавьте изображения, введите код или выполните другие действия, которые требуются для создания необходимого содержимого файла. |
| 7 | Закончите работу над файлом. После завершения редактирования или создания содержимого сохраните файл еще раз, чтобы убедиться, что все изменения сохранены. |
Следуя этим простым шагам, вы сможете легко создавать нужные файлы в любой ситуации. Помните, что каждый тип файла может иметь свои особенности, поэтому при необходимости обратитесь к соответствующей документации программы или обратитесь к специалисту, если возникнут сложности.
Различные типы файлов

При создании и работы с файлами в компьютере существует широкий спектр различных типов файлов. Каждый тип файла имеет свое уникальное расширение и специальное назначение.
Некоторые из наиболее распространенных типов файлов:
| Тип файла | Расширение | Описание |
|---|---|---|
| Текстовый документ | .txt | Простой текстовый файл, содержащий только текст без форматирования. |
| Документ Microsoft Word | .doc, .docx | Файл, созданный в Microsoft Word для создания и редактирования текстовых документов. |
| Таблица Microsoft Excel | .xls, .xlsx | Файл, созданный в Microsoft Excel для создания и редактирования таблиц с числами и формулами. |
| Презентация Microsoft PowerPoint | .ppt, .pptx | Файл, созданный в Microsoft PowerPoint для создания и редактирования слайдов презентации. |
| Графический файл | .jpg, .png, .gif | Файл, содержащий изображение или графику. |
| Аудио файл | .mp3, .wav | Файл, содержащий звук или музыку. |
| Видео файл | .mp4, .avi | Файл, содержащий видеозапись или фильм. |
Это только небольшая часть всех доступных типов файлов. У каждого типа файла есть свои особенности и различные программы, которые могут открывать и обрабатывать их.
Основные этапы

Создание нужных файлов для проекта может быть организовано в несколько основных этапов, которые помогут вам систематизировать и упорядочить вашу работу:
| Этап | Описание |
|---|---|
| 1 | Определение структуры проекта |
| 2 | Создание основных файлов |
| 3 | Добавление контента и стилей |
| 4 | Тестирование и отладка |
Первый этап - определение структуры проекта, включает в себя разработку общего плана и организацию файлов в нужные директории. Вы можете использовать диаграммы, макеты и другие инструменты для визуализации структуры вашего проекта.
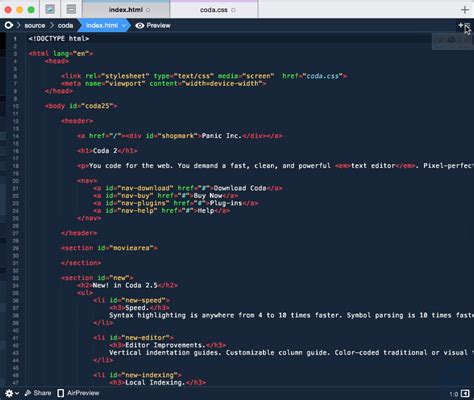
На втором этапе вы создаете основные файлы проекта, такие как главная страница (index.html), файлы стилей (style.css), скрипты (script.js) и другие файлы, которые будут необходимы для вашего проекта. Эти файлы являются базовыми и к ним будут добавляться другие файлы по мере развития вашего проекта.
Основную часть третьего этапа занимает добавление контента и стилей. Вы создаете страницы с нужным контентом, размещаете его в подходящих местах и стилизуете его с помощью CSS-правил. Этот этап также включает работу с мультимедиа-элементами, картинками и другими ресурсами, которые могут быть включены в ваш проект.
Наконец, последний этап - тестирование и отладка. Этот этап поможет вам убедиться, что ваш проект работает корректно и отображается правильно на разных устройствах и в разных браузерах. Вы должны проверить функциональность вашего проекта, а также исправить любые ошибки, которые могут возникнуть во время тестирования.
Следуя этим основным этапам, вы сможете более организованно и эффективно создавать нужные файлы для ваших проектов, что поможет вам достичь желаемых результатов.
Создание текстовых файлов

Создать текстовый файл можно с помощью любого текстового редактора или среды разработки, таких как Notepad++, Sublime Text, Visual Studio Code и др. Для создания файла достаточно выбрать в меню "Файл" опцию "Создать" или "Новый" и сохранить файл с расширением .txt.
Когда файл создан, можно открыть его и начать вводить текст с помощью клавиатуры. После завершения редактирования можно сохранить изменения, выбрав опцию "Сохранить" или "Сохранить как..." в меню "Файл".
Текстовые файлы могут содержать любую информацию, которую можно записать с помощью клавиатуры. Можно использовать пустые строки и отступы для создания форматированного вида файла, но это не является обязательным.
Создание графических файлов

Создание графических файлов начинается с выбора подходящего инструмента. Самый популярный инструмент для создания и редактирования графики - Adobe Photoshop. Он обладает множеством функций и инструментов, которые позволяют создавать профессиональные графические файлы.
Для создания векторной графики рекомендуется использовать Adobe Illustrator или CorelDRAW. Векторная графика сохраняется в форматах, которые позволяют масштабировать изображение без потери качества.
При создании графических файлов важно учитывать требования к размеру и формату. Для веб-сайтов часто используются форматы PNG и JPEG. Формат PNG предоставляет лучшую поддержку прозрачности, а формат JPEG обеспечивает сжатие изображения с минимальной потерей качества.
Кроме того, при создании графических файлов следует обратить внимание на цветовую гамму. Для веб-сайтов наиболее подходящим форматом цветов является RGB. Он позволяет использовать широкий спектр цветов и обеспечивает точное отображение на мониторах.
После создания графических файлов они могут быть использованы веб-разработчиками для создания сайта. Важно оптимизировать размер файлов, чтобы ускорить загрузку страницы. Для этого можно использовать специальные инструменты для сжатия изображений, такие как TinyPNG или Compressor.io.
Создание аудио файлов

- Выберите формат аудиофайла: MP3, WAV, FLAC, AAC и т.д. Каждый формат имеет свои особенности и применение, поэтому выбор формата зависит от ваших потребностей.
- Подготовьте источник звука. Если вы создаете музыкальную композицию, можете использовать виртуальные инструменты или реальные звуковые записи. Если нужно записать речь или звуковые эффекты, приготовьте микрофон и звуковой источник.
- Запишите аудиофайл. Существует множество программ для этой цели – от профессиональных аудиоредакторов до простых записывающих приложений. Выберите удобный для вас вариант и запишите нужные звуки.
- Обработайте аудиофайл. Если нужно, вы можете обработать звуковую дорожку – изменить громкость, наложить эффекты или добавить обработку звука.
- Сохраните аудиофайл в нужном формате. После обработки звуковой дорожки сохраните ее в выбранном формате. Убедитесь, что выбранный формат поддерживается вашим приложением или устройством, на котором будет проигрываться аудиофайл.
Важно помнить, что при создании аудиофайлов нужно соблюдать авторские права и использовать только те звуковые материалы, которые имеют соответствующие разрешения. Также следует учитывать ограничения, накладываемые правилами платформ, для которых создается аудиофайл, например, ограничения по размеру файла или формату.
Программные методы

Для создания нужных файлов существует несколько программных методов, которые помогут вам автоматизировать этот процесс. Вот несколько из них.
1. Shell скрипты: Вы можете использовать shell скрипты для создания файлов из командной строки. Просто напишите соответствующую команду в скрипте и запустите его.
2. Языки программирования: Многие языки программирования, такие как Python, Java и C++, позволяют создавать файлы и работать с файловой системой. Используйте соответствующие функции или библиотеки для создания нужных файлов.
3. Утилиты командной строки: Некоторые утилиты командной строки, такие как touch (в Unix) или fsutil (в Windows), позволяют создавать файлы прямо из командной строки. Узнайте о доступных утилитах в вашей операционной системе и используйте их по необходимости.
4. IDE или текстовые редакторы: Многие IDE и текстовые редакторы имеют функции для создания новых файлов. Используйте сочетание клавиш или интерфейс программы, чтобы создать файл быстро и удобно.
5. Скрипты автоматизации: Если вам часто приходится создавать файлы с одинаковой структурой или содержимым, вы можете написать специальные скрипты автоматизации, которые будут создавать файлы с нужными параметрами.
Используйте любой подход из вышеперечисленных, который наиболее удобен и подходит для вашей задачи. Эти программные методы позволят вам сэкономить время и упростить процесс создания нужных файлов.
Использование редакторов кода

Существует множество редакторов кода, и каждый программист может выбрать тот, который лучше всего соответствует его потребностям и предпочтениям. Некоторые из популярных редакторов кода включают в себя:
1. Visual Studio Code - бесплатный редактор кода, разработанный компанией Microsoft. Он предоставляет ряд функций, таких как подсветка синтаксиса для различных языков программирования, интеграция с различными инструментами и расширениями, а также возможность настройки внешнего вида и поведения редактора.
2. Sublime Text - коммерческий редактор кода, предлагающий широкий набор функций. Он обладает быстрым и отзывчивым интерфейсом, интеграцией с Git, подсветкой синтаксиса для множества языков программирования и возможностью использования макросов для автоматизации повторяющихся задач.
3. Atom - бесплатный редактор кода, разработанный компанией GitHub. Он предоставляет возможность настройки интерфейса и функциональности с помощью плагинов, а также поддержку Git и автоматическую подсветку синтаксиса.
4. Notepad++ - бесплатный редактор кода для систем Windows. Он поддерживает множество языков программирования, обеспечивает подсветку синтаксиса, автоматическое дополнение и другие функции, такие как макросы и мультикурсорная поддержка.
Выбор редактора кода зависит от индивидуальных предпочтений и задач программиста. Независимо от выбранного редактора, важно научиться использовать его функции и возможности для повышения производительности и эффективности работы.
Использование специализированного программного обеспечения

Для создания нужных файлов существует широкий набор специализированного программного обеспечения. Эти инструменты предоставляют пользователю высокий уровень гибкости и контроля над созданием и редактированием файлов. Рассмотрим некоторые из них.
1. Текстовые редакторы
Текстовые редакторы, такие как Sublime Text, Visual Studio Code или Atom, предоставляют возможность создавать и редактировать текстовые файлы в форматах, поддерживаемых веб-сайтом. Они обладают широким спектром функций, таких как подсветка синтаксиса, автодополнение кода и многое другое, что значительно упрощает создание нужных файлов.
2. Графические редакторы
Для создания графических файлов, таких как изображения или иллюстрации, можно использовать специализированные графические редакторы, такие как Adobe Photoshop или GIMP. Они позволяют создавать и редактировать графические файлы в различных форматах, включая JPEG, PNG, SVG и другие.
3. IDE и редакторы кода
Для создания и редактирования файлов кода, таких как HTML, CSS, JavaScript и другие, можно использовать интегрированные среды разработки (IDE) или специализированные редакторы кода. Некоторые из популярных IDE и редакторов кода включают Visual Studio, Eclipse, Notepad++ и Sublime Text, которые предоставляют возможность создания и редактирования файлов кода с подсветкой синтаксиса, автодополнением кода и другими полезными функциями.
4. Конвертеры файлов
Иногда требуется конвертировать файлы из одного формата в другой. Для таких случаев существуют специальные программы-конвертеры файлов, которые позволяют перевести файлы из одного формата в другой без потери качества или информации.
Важно выбирать подходящее программное обеспечение в зависимости от типа создаваемых файлов и требуемых функций. У каждого инструмента есть свои преимущества и особенности, поэтому важно понимать, какие именно функциональные возможности вам нужны при работе с файлами.
Важность создания нужных файлов

При разработке веб-сайта или приложения важно создавать нужные файлы, чтобы обеспечить правильное функционирование и удобство использования.
Один из наиболее важных файлов - файл index.html. Это главная страница, которая отображается пользователю при открытии сайта или приложения. В ней содержится основной контент и ссылки на другие страницы.
Еще один важный файл - файл style.css. В нем определяются стили, которые используются для оформления элементов на странице. Файл style.css делает веб-сайт или приложение более привлекательными и пользовательски дружелюбными.
Кроме того, необходимы файлы script.js, image.jpg и data.json. Файл script.js содержит код JavaScript, который обрабатывает пользовательские взаимодействия на странице. Файл image.jpg является изображением, которое используется для иллюстрации контента. Файл data.json - это файл данных, из которого страница получает информацию, такую как текст, изображения или другие данные.
Другой важный файл - файл favicon.ico. Этот файл является иконкой, которая отображается во вкладке браузера, а также в закладках и истории посещений. Он помогает зрительно идентифицировать сайт или приложение и делает его более узнаваемым.
Корректное создание всех этих файлов и их размещение в правильных папках помогает обеспечить хорошую структуру сайта или приложения, повышает его удобство использования и профессиональный вид. Поэтому необходимо уделить должное внимание созданию всех необходимых файлов.
| Тип файла | Расширение | Описание |
|---|---|---|
| HTML | .html | Основная структура и контент страницы |
| CSS | .css | Стилизация элементов страницы |
| JavaScript | .js | Код для обработки взаимодействий пользователя |
| Изображение | .jpg, .png, .gif | Иллюстрация контента страницы |
| Данные | .json | Файл данных, используемых на странице |
| Фавикон | .ico | Иконка для браузера |
Размещение файлов на сервере

Для размещения файлов на сервере необходимо использовать протокол FTP (File Transfer Protocol). Для этого вам потребуется доступ к учетной записи на сервере и специальное программное обеспечение для работы с FTP.
Процесс размещения файлов на сервере может быть выполнен следующим образом:
| Шаг | Описание |
|---|---|
| Шаг 1 | Установите программное обеспечение для работы с FTP, например, FileZilla или Cyberduck. |
| Шаг 2 | Получите учетные данные от своего хостинг-провайдера, включая FTP-адрес, имя пользователя и пароль. |
| Шаг 3 | Откройте программу FTP и введите ваше FTP-адрес, имя пользователя и пароль для входа на сервер. |
| Шаг 4 | Перетащите нужные файлы на сервер в соответствующую директорию. |
| Шаг 5 | Дождитесь окончания загрузки файлов на сервер. |
После завершения этих шагов ваши файлы будут размещены на сервере и станут доступными для пользователей. Убедитесь, что вы правильно указали путь к файлам в своих веб-страницах, чтобы они были загружены и отображены корректно.