Создание HTML писем в ящике Яндекс почты может показаться сложной задачей для новичков, но с небольшими инструкциями это станет гораздо проще. HTML письма позволяют создавать красиво оформленные и структурированные сообщения с изображениями, ссылками и другими элементами, визуально привлекательными.
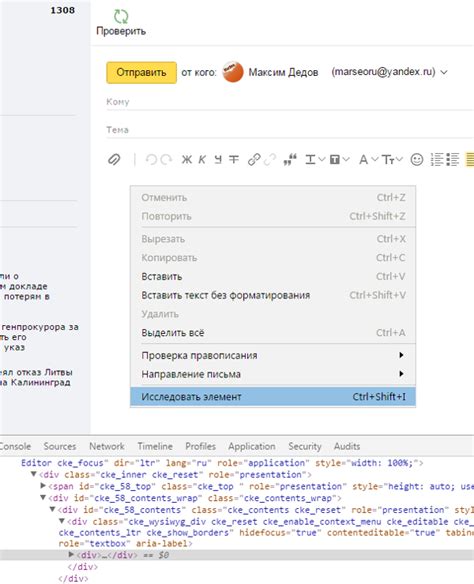
В самом начале, необходимо учесть, что Яндекс поддерживает HTML письма только в расширении базового функционала, которое требует всех писем введенность через дополнительную кнопку "HTML код". С помощью этой функции вы можете вставлять и редактировать HTML код внутри письма.
Далее, вы должны понимать структуру HTML письма. В начале письма можно указать заголовок, а после этого начать размещение нужных элементов. При этом, нужно помнить, что Яндекс поддерживает только ограниченный список HTML тегов, такие как теги для выделения жирным шрифтом и курсивом или теги для создания ссылок.
Создание HTML письма в Яндекс почте

Создание HTML письма в Яндекс почте позволяет вам отправлять красочные и информативные сообщения своим контактам. HTML формат дает возможность добавлять изображения, стилизовать текст, создавать ссылки и многое другое, чтобы сделать ваше письмо более привлекательным и эффективным.
Для создания HTML письма в Яндекс почте вам понадобится аккаунт на почтовом сервере Яндекса. После входа в свою учетную запись, откройте раздел "Создать письмо" и выберите опцию "HTML".
Основным элементом HTML письма является тег <body>. Внутри этого тега вы можете добавлять контент вашего письма с помощью различных тегов. Например, вы можете создать заголовок с помощью тега <h1> или <h2>, добавить абзацы с помощью тега <p> и создать списки с помощью тегов <ul>, <ol> и <li>.
Также вы можете добавить изображения в ваше письмо с помощью тега <img>. Для этого вам понадобится ссылка на изображение, которую вы можете вставить в атрибут src тега <img>. Не забудьте также добавить альтернативный текст в атрибут alt, который будет отображаться, если изображение не загрузится.
Вы также можете добавить ссылки на веб-страницы или электронные адреса, используя теги <a>. В атрибуте href вы можете указать адрес ссылки, а внутри тега можно добавить текст ссылки.
Помимо этого, вы можете добавить стили к вашему HTML письму, используя встроенные стили или внешние таблицы стилей. Добавлять стили можно с помощью тега <style> внутри тега <head>.
После того, как вы закончили создание HTML письма, не забудьте сохранить его и нажать кнопку "Отправить", чтобы ваше письмо было доставлено получателю.
Важность HTML для эффективной коммуникации

HTML позволяет структурировать и форматировать содержимое электронных писем, делая его более привлекательным и понятным для получателя. Возможности HTML включают в себя использование заголовков, параграфов, списков, ссылок и других элементов, которые помогают организовать информацию и сделать сообщение более удобочитаемым.
Используя HTML, вы можете также добавлять стили, чтобы придать письму свой уникальный вид. Вы можете установить цвета, шрифты, размеры и другие атрибуты для текста и элементов, чтобы выделить важную информацию и улучшить общее визуальное впечатление.
Кроме того, HTML позволяет вставлять изображения, видео и аудио, что дает больше возможностей для передачи информации и украшения письма. Изображения могут использоваться для иллюстрации продуктов или услуг, логотипов компании и других элементов, которые могут усилить эффект вашего письма.
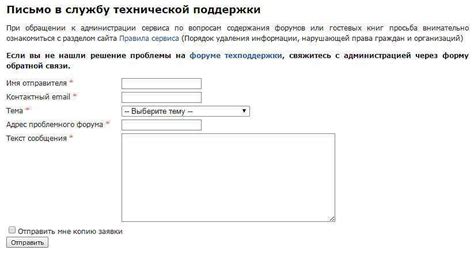
HTML также поддерживает возможность включения интерактивных элементов, таких как кнопки или формы, что позволяет получателям легко взаимодействовать с вами или вашими услугами. Например, вы можете создать кнопку "Позвонить нам" или форму заказа, что упростит процесс обратной связи и поможет повысить эффективность вашего письма.
В целом, HTML является неотъемлемой частью создания эффективного и привлекательного письма в Яндекс почте. Он не только позволяет организовать информацию и придать ей стиль, но также обогащает контент, делая его более интерактивным и привлекательным для получателя. Поэтому, при создании HTML письма, уделите должное внимание HTML-разметке, чтобы достичь максимального эффекта своего сообщения.
Используемые инструменты для создания HTML письма

Для создания HTML письма в Яндекс почте требуются некоторые инструменты:
1. Редактор кода: Используйте любой редактор кода, который вам нравится или с которым вы знакомы. Некоторые популярные редакторы кода включают Visual Studio Code, Sublime Text и Atom.
2. HTML-код: Создайте файл с расширением .html, и начните писать HTML-код вашего письма. Убедитесь, что вы знаете основы HTML, такие как теги, атрибуты и структура документа.
3. Используйте таблицы: в HTML письмах, использование таблиц для верстки является хорошей практикой. Они позволяют точно задать расположение элементов и обеспечивают совместимость с различными почтовыми клиентами.
4. CSS встроенный в HTML: Чтобы стилизовать ваше письмо, вы можете использовать CSS. Однако внешние CSS-файлы не всегда поддерживаются почтовыми клиентами. Чтобы обойти эту проблему, лучше использовать встроенные стили или атрибуты стиля.
5. Валидация кода: Перед отправкой HTML письма убедитесь, что ваш код валиден. Существуют различные онлайн-инструменты, которые могут проверить письмо на наличие ошибок и несовместимостей.
6. Тестирование на разных почтовых клиентах: Чтобы убедиться, что ваше письмо корректно отображается в различных почтовых клиентах, проведите тестирование на разных клиентах, таких как Gmail, Outlook, Яндекс.Почта и другие.
Используя эти инструменты вместе с опытом и умением, вы сможете создать качественное HTML письмо, которое будет выглядеть привлекательно и правильно отображаться в почтовых клиентах.
Ключевые элементы HTML письма

1. Заголовок (Subject)
Заголовок письма должен быть ясным и информативным. Он должен точно отражать содержание письма и привлекать внимание получателя.
2. Отправитель (From)
В поле "Отправитель" следует указать имя или название, от которого отправляется письмо. Это обеспечит идентификацию отправителя и создаст положительный первое впечатление.
3. Получатель (To)
В поле "Получатель" указывается адрес электронной почты получателя письма. Важно проверить адрес написания, чтобы быть уверенным, что письмо будет доставлено нужному человеку.
4. Содержание (Content)
Содержание письма должно быть четким и легко читаемым. Рекомендуется использовать понятные абзацы с краткими предложениями. Дополнительно могут быть применены стилизации в виде курсива и полужирного шрифта для выделения важных моментов.
5. Подпись (Signature)
Подпись - это часть письма, которая включает информацию о отправителе, например, полное имя, должность, контактные данные и логотип компании (если применимо). Подпись помогает установить личность отправителя и дает дополнительные сведения о нем.
6. Форматирование (Formatting)
Хорошо отформатированное письмо с правильным расположением элементов и приятным внешним видом создаст привлекательное впечатление на получателя. Используйте понятное количество пробелов, отступов и пустых строк, чтобы сделать письмо более читабельным.
Как добавить стили и изображения в HTML письмо

В HTML письме вы можете добавлять стили, чтобы придать ему желаемый вид. Для этого вам понадобится использовать встроенные стили или внешние таблицы стилей. Встроенные стили могут быть помещены непосредственно внутрь тегов элементов.
Например, вы можете использовать тег <p> для создания параграфа с жирным текстом:
<p style="font-weight: bold;">Это параграф с жирным текстом</p>
Вы также можете использовать тег <p> для создания параграфа с курсивным текстом:
<p style="font-style: italic;">Это параграф с курсивным текстом</p>
Кроме стилей, вы можете добавить изображения в ваше HTML письмо. Для этого используйте тег <img>. Например:
<img src="путь_к_изображению.jpg" alt="Описание изображения">
Важно помнить, что при добавлении изображений в HTML письмо следует указывать полный путь к файлу изображения, а также предоставлять текстовое описание (alt), которое будет отображаться вместо изображения, если оно не загрузится.
Пример кода HTML письма для Яндекс почты

Здравствуйте, уважаемый получатель!
Мы рады представить вам наше последнее предложение.
Мы предлагаем вам уникальную возможность приобрести наш новый продукт по сниженной цене!
Наши специалисты разработали этот продукт с учетом ваших потребностей и ожиданий.
Что вы получаете:
- Высококачественный продукт
- Простота использования
- Быстрая доставка
Не упустите шанс улучшить вашу жизнь с нашим продуктом!
С наилучшими пожеланиями,
Ваша компания
Оптимизация HTML письма для лучшего впечатления

При создании HTML письма для Яндекс почты существуют несколько важных аспектов, которые следует учесть, чтобы обеспечить наилучшее впечатление у получателя.
1. Содержительность и читаемость: Проверьте, что ваше сообщение содержит достаточно информации и ясно передает вашу идею. Используйте краткие и понятные фразы, чтобы избежать перегрузки информацией.
2. Использование подходящих заголовков и подзаголовков: Заголовки и подзаголовки помогают структурировать текст и облегчить чтение. Используйте теги <h3> или <h4> для выделения основных разделов текста.
3. Выделение ключевых слов: Используйте теги <strong> или <em> для выделения ключевых слов и фраз, которые хотите подчеркнуть. Это поможет усилить воздействие вашего сообщения.
4. Поддержка мобильных устройств: Учитывайте, что многие люди просматривают электронную почту с помощью мобильных устройств. Убедитесь, что ваше письмо хорошо отображается на различных типах экранов и не требует горизонтального скроллинга.
5. Читаемость шрифтов: Используйте шрифты, которые хорошо читаемы и не вызывают затруднений при чтении. Рекомендуется использовать шрифты санс-сериф (без засечек), такие как Arial, Verdana, Helvetica и другие.
6. Следование стандартам кодирования: При создании HTML письма рекомендуется следовать стандартам кодирования, таким как HTML5 и CSS3, чтобы обеспечить совместимость и правильное отображение на разных платформах и клиентах почты.
Учитывая эти рекомендации, вы сможете создать HTML письмо, которое будет выглядеть профессионально и вызовет положительное впечатление у получателя.