Шаблон WordPress Human - это инновационное решение для создания привлекательных и функциональных сайтов. Он сочетает в себе элегантный дизайн, высокую скорость работы и множество полезных функций. В этой статье мы расскажем вам о всех особенностях и возможностях этого шаблона, а также предоставим подробную инструкцию по его настройке.
Перед вами открываются безграничные возможности для создания превосходного веб-присутствия. Шаблон Human оснащен адаптивным дизайном, что означает, что ваш сайт будет отлично выглядеть на любых устройствах, будь то компьютер, планшет или смартфон. Благодаря интуитивно понятному интерфейсу вы сможете легко настроить внешний вид сайта под свои потребности и предпочтения.
Также Шаблон WordPress Human предлагает вам множество возможностей для контроля над содержимым вашего сайта. Вы легко сможете добавить свои статьи, изображения, видео, аудио и другие медиафайлы. Вы сможете организовать свой контент в привлекательные и легко читаемые категории и метки. Кроме того, вам предоставляется возможность интеграции вашего сайта с социальными сетями для расширения вашей аудитории и онлайн-присутствия.
Как настроить шаблон WordPress Human?

Шаблон WordPress Human предоставляет широкие возможности для настройки вашего сайта. В этом разделе мы рассмотрим основные шаги, которые позволят вам полностью настроить ваш сайт на основе этого шаблона.
1. Установка и активация шаблона
Сначала вы должны установить и активировать шаблон WordPress Human. Для этого войдите в административную панель своего сайта, перейдите в раздел "Внешний вид", затем в "Темы". Нажмите кнопку "Добавить новую" и загрузите файл шаблона WordPress Human. После успешной установки активируйте шаблон.
2. Настроить логотип и шапку
Чтобы изменить логотип вашего сайта, перейдите в раздел "Внешний вид", затем в "Настроить". В меню настройки выберите раздел "Шапка". Здесь вы сможете загрузить свой собственный логотип и настроить его отображение. Также вы сможете изменить цвет фона шапки и другие параметры шапки вашего сайта.
3. Настроить меню навигации
WordPress Human предлагает несколько областей для размещения меню навигации на вашем сайте. Чтобы настроить меню, перейдите в раздел "Внешний вид", затем в "Меню". Здесь вы сможете создать и настроить различные меню, выбрать области для их размещения и настроить порядок их отображения.
4. Настроить боковую панель и виджеты
WordPress Human предоставляет несколько областей для размещения виджетов на боковой панели вашего сайта. Чтобы настроить боковую панель и виджеты, перейдите в раздел "Внешний вид", затем в "Виджеты". Здесь вы сможете выбрать виджеты для размещения на боковой панели, настроить их порядок и отображение.
5. Настроить страницы и посты
Чтобы создать и настроить страницы и посты на вашем сайте, перейдите в раздел "Создать" и выберите соответствующий тип контента - "Страница" или "Запись". Здесь вы сможете задать заголовок, содержимое, изображение и другие параметры для каждой страницы или поста.
Это только небольшая часть возможностей, которые предлагает шаблон WordPress Human. Вы можете установить дополнительные плагины и настроить параметры шаблона в соответствии с вашими потребностями. Надеемся, что этот гайд поможет вам полностью настроить ваш сайт на основе шаблона WordPress Human.
Установка и активация шаблона WordPress Human

1. Скачайте файлы шаблона WordPress Human с официального сайта разработчика.
2. Войдите в административную панель своего сайта WordPress.
3. Перейдите в раздел "Внешний вид" в боковом меню административной панели.
4. Нажмите на пункт "Темы".
5. Нажмите на кнопку "Добавить новую" в верхней части страницы.
6. Нажмите на кнопку "Загрузить тему".
7. Нажмите на кнопку "Выберите файл" и найдите скачанный ранее архив с шаблоном WordPress Human.
8. Нажмите на кнопку "Установить сейчас".
9. После успешной установки, нажмите на кнопку "Активировать".
10. Поздравляю! Вы установили и активировали шаблон WordPress Human на своем сайте. Теперь вы можете настроить его с помощью различных опций и настроек в административной панели.
Совет: Перед установкой нового шаблона рекомендуется создать резервную копию вашего сайта, чтобы в случае каких-либо проблем можно было легко вернуться к предыдущей версии.
Настройка главной страницы

1. Начните с выбора подходящего изображения для главного фона. Это может быть ваш логотип, фотография, или другое изображение, которое отражает стиль и тематику вашего сайта. Загрузите его в раздел "Настройки" -> "Обложка" в административной панели WordPress.
2. Далее настройте заголовок и подзаголовок главной страницы. В шаблоне WordPress Human это можно сделать в разделе "Настройки" -> "Обложка" в административной панели. Здесь вы можете указать заголовок и подзаголовок, которые будут отображаться на главной странице. Используйте краткие и впечатляющие фразы, чтобы привлечь внимание посетителей.
3. Добавьте краткое описание вашего сайта под заголовком. Сообщите посетителям, чем ваш сайт отличается от других и почему им стоит оставаться и исследовать его дальше. Используйте простой и понятный язык.
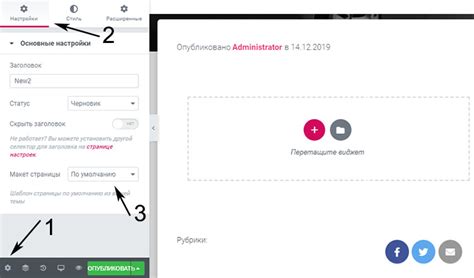
4. Поработайте над расположением элементов на главной странице. Шаблон WordPress Human предлагает несколько разных макетов, которые вы можете использовать для акцентирования основных разделов вашего сайта. Выберите подходящий макет в разделе "Настройки" -> "Главная страница" в административной панели и настройте его с помощью виджетов.
5. Добавьте разделы с контентом на главную страницу. WordPress Human имеет встроенные виджеты для отображения последних записей, постов в определенной категории, избранных записей и других важных материалов. Используйте эти виджеты, чтобы поделиться своими последними новостями, акциями или интересными статьями.
6. Не забудьте добавить кнопку вызова действия на главной странице. WordPress Human позволяет вам добавить кнопку с яркой и привлекательной надписью, которая будет непосредственно взаимодействовать с посетителями. Разместите эту кнопку возле основного заголовка или в другом месте, которое будет наиболее заметным для пользователей.
Настройка главной страницы в шаблоне WordPress Human поможет вам привлечь внимание посетителей и сделать ваш сайт более привлекательным и интересным. Следуйте приведенным выше шагам, чтобы создать потрясающую главную страницу, которая будет впечатлять ваших посетителей.
Настройка меню и навигации

В шаблоне WordPress Human есть возможность настройки меню и навигации на вашем сайте. Чтобы изменить настройки меню, выполните следующие шаги:
- Зайдите в административную панель вашего сайта, используя логин и пароль.
- На панели управления найдите пункт меню "Внешний вид" и выберите его.
- В открывшемся меню выберите пункт "Меню".
- Вы попадете на страницу настройки меню. Здесь вы можете создать новое меню, отредактировать существующее или удалить его.
- Чтобы создать новое меню, нажмите кнопку "Создать меню". Введите название нового меню и нажмите кнопку "Создать меню" еще раз.
- После создания меню, вы сможете добавить к нему пункты, выбрав нужные страницы или ссылки в левой панели. Просто отметьте нужные вам пункты и нажмите кнопку "Добавить в меню".
- Также вы можете настроить порядок пунктов меню, просто перетаскивая их по списку в нужное место.
- После завершения настройки меню, не забудьте сохранить изменения, нажав кнопку "Сохранить меню".
Теперь ваше меню должно отображаться на вашем сайте согласно вашим настройкам. Если вы хотите изменить расположение меню на сайте, вы можете выбрать одну из предустановленных позиций (например, "Главное меню") или создать свою собственную позицию меню.
Для создания собственной позиции меню выполните следующие шаги:
- На странице настройки меню найдите раздел "Расположение меню" или "Местоположение позиции меню".
- Выберите нужную вам позицию из предоставленных вариантов или создайте новую позицию путем ввода ее названия.
- Сохраните изменения.
После этого вы сможете добавить созданное меню в новую или существующую область вашего сайта с помощью короткого кода или специального виджета.
Настройка меню и навигации в шаблоне WordPress Human очень гибкая и позволяет вам создавать и настраивать меню и навигацию на своем сайте в соответствии с вашими потребностями и предпочтениями.
Настройка шрифтов и цветовой схемы

В шаблоне WordPress Human вы имеете полный контроль над шрифтами и цветами вашего сайта. Это позволяет вам создать уникальный дизайн, соответствующий вашему бренду и визуальным предпочтениям.
Для начала настройки шрифтов вам потребуется установить и активировать плагин «Google Fonts». После этого вы сможете выбрать и добавить необходимые шрифты с помощью встроенного конструктора. Обратите внимание, что шрифты слишком большого размера могут замедлить загрузку вашего сайта, поэтому выбирайте их с умом и помните о быстродействии.
Кроме шрифтов, вы можете настроить цветовую схему вашего сайта. В панели настроек темы Human вы найдете палитру цветов, которую можно настроить в соответствии с вашими предпочтениями и брендовым стилем. Выберите основной цвет сайта, цвет заголовков, цвет текста и другие необходимые цвета, чтобы добиться желаемого визуального эффекта.
Не забывайте о цветовой гармонии и читаемости. Хорошо подобранные цвета и шрифты создадут приятный пользовательский опыт и улучшат общую эстетику вашего сайта.
Используйте эти настройки шрифтов и цветовой схемы, чтобы создать стильный и эффективный дизайн сайта, отражающий вашу уникальность и профессионализм.
Изменение логотипа и фавиконки сайта

Для изменения логотипа и фавиконки вашего сайта в шаблоне WordPress Human следуйте следующим шагам:
| Шаг 1: | Зайдите в панель администратора своего сайта WordPress и перейдите в раздел "Настроить" или "Кастомизация". |
| Шаг 2: | В меню кастомизации найдите раздел, связанный с логотипом или заголовком сайта. Обычно он называется "Логотип и заголовок сайта" или просто "Логотип". |
| Шаг 3: | Нажмите на соответствующую опцию и загрузите новый логотип для вашего сайта. Убедитесь, что размер и формат изображения соответствуют требованиям вашего шаблона. |
| Шаг 4: | После загрузки нового логотипа, сохраните изменения и обновите страницу вашего сайта, чтобы увидеть новый логотип в действии. |
| Шаг 5: | Чтобы изменить фавиконку вашего сайта, вернитесь в меню кастомизации и найдите раздел, связанный с фавиконкой. Обычно он называется "Иконка сайта" или "Фавиконка". |
| Шаг 6: | Выберите новую фавиконку, которую вы хотите использовать, и загрузите ее на ваш сайт. Обратите внимание, что фавиконка должна быть в формате .ico или .png, и ее размер должен быть не менее 16x16 пикселей. |
| Шаг 7: | Сохраните изменения и обновите страницу, чтобы увидеть новую фавиконку в браузере. |
Теперь вы знаете, как изменить логотип и фавиконку вашего сайта в шаблоне WordPress Human. Поэкспериментируйте с разными изображениями, чтобы создать уникальный и запоминающийся дизайн для вашего сайта.
Добавление и настройка виджетов

Шаблон WordPress Human предлагает широкий набор виджетов, которые помогут вам настроить различные блоки контента на вашем сайте. Виджеты можно добавлять, удалять, перетаскивать и настраивать с помощью панели управления WordPress.
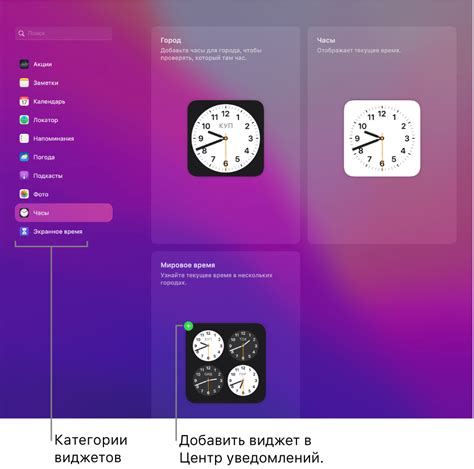
Чтобы добавить виджет, перейдите в раздел "Внешний вид" > "Виджеты" в панели управления WordPress. Здесь вы найдете список доступных виджетов и областей, в которые их можно добавить.
Виджеты можно добавлять в области боковой панели (sidebar), подвала (footer) и другие зоны шаблона WordPress Human. Просто перетащите виджет из списка доступных виджетов в нужную область.
После добавления виджета в область, вы сможете настроить его параметры. Нажмите на заголовок виджета, чтобы открыть его настройки. В зависимости от типа виджета, у вас будут доступны различные опции.
Например, если вы добавите виджет "Последние записи" в область боковой панели, вы сможете выбрать количество записей, которые будут отображаться, а также определить формат их отображения.
Помимо стандартных виджетов, шаблон WordPress Human также имеет несколько специальных виджетов, которые предназначены для отображения контактной информации, социальных ссылок и прочего. Вы сможете настроить эти виджеты, добавив свои данные и ссылки.
Добавление и настройка виджетов в шаблоне WordPress Human делается легко и интуитивно понятно благодаря гибкой системе управления виджетами WordPress. Используйте эти возможности, чтобы создать удобный и информативный веб-сайт.
Создание страниц и постов с использованием шаблона

WordPress Human предоставляет удобные инструменты для создания страниц и постов в соответствии с вашими потребностями. В этом разделе мы рассмотрим, как использовать эти инструменты.
1. Создание новой страницы:
Для создания новой страницы в административной панели WordPress найдите раздел "Страницы" в левом меню и нажмите на "Добавить новую". Здесь вы можете задать заголовок страницы и добавить ее содержимое с помощью визуального редактора.
2. Создание нового поста:
Для создания нового поста найдите раздел "Посты" в левом меню и нажмите на "Добавить новый". Здесь вы можете задать заголовок поста и добавить его содержимое с помощью визуального редактора.
3. Использование шаблона для страниц и постов:
WordPress Human предлагает шаблон, который можно применить к созданным страницам и постам. Чтобы использовать этот шаблон, найдите раздел "Атрибуты страницы" или "Атрибуты поста" в правой боковой панели. Здесь вы можете выбрать шаблон "WordPress Human" из выпадающего списка.
4. Публикация страницы или поста:
После создания страницы или поста и применения шаблона вы можете опубликовать его, нажав на кнопку "Опубликовать" или "Обновить". Ваша страница или пост будет доступна на вашем сайте после этого действия.
Теперь вы знаете, как создавать страницы и посты с использованием шаблона WordPress Human. Продолжайте создавать уникальный контент и улучшать свой сайт!
Оптимизация для поисковых систем

1. Используйте ключевые слова
При написании контента для вашего сайта, уделите внимание выбору ключевых слов. Ключевые слова - это слова или фразы, которые наиболее точно описывают содержание вашей статьи или страницы. Включение ключевых слов в заголовки, подзаголовки, тексты и мета-теги помогут поисковым системам лучше понять о чем речь на вашей странице.
2. Улучшите скорость загрузки сайта
Одним из важных факторов ранжирования поисковых систем является скорость загрузки сайта. Долгая загрузка может отпугнуть посетителей и понизить ранжирование вашего сайта. Для улучшения скорости загрузки вы можете использовать кэширование, оптимизировать изображения и минимизировать код вашего сайта.
3. Создайте юзабильную структуру сайта
Хорошо спроектированная структура сайта поможет поисковым системам лучше понять, как устроен ваш сайт и как организованы разделы и страницы. Используйте логичные URL-адреса, создавая понятную и простую для понимания иерархию страниц.
4. Оптимизируйте мета-теги
Мета-теги - это информация, которая отображается в результатах поиска. Используйте мета-теги для оптимизации заголовка и описания вашей страницы. Заголовок должен содержать ваше ключевое слово, а описание должно коротко и точно описывать содержание страницы.
5. Используйте дружественные URL-адреса
Дружественные URL-адреса помогут поисковым системам лучше разобраться, о чем речь на вашей странице. Включайте ключевые слова в URL-адреса, используя тире для разделения слов.
Отлично, теперь вы знаете основные методы оптимизации вашего сайта на платформе WordPress для лучшей видимости в результатах поисковых систем.
Настройка адаптивности для мобильных устройств

Шаблон WordPress Human предоставляет возможность настраивать адаптивность сайта с помощью CSS-медиазапросов. Медиазапросы позволяют задавать различные стили для разных устройств и разрешений экрана. Для настройки адаптивности вам потребуется следующий CSS-код:
/* Основной CSS-код */
/* Стили для десктопных устройств */
/* Стили для планшетов */
/* Стили для мобильных устройств */
/* Медиазапросы для адаптивности */
/* Стили для разрешения экрана менее 768 пикселей (планшеты и мобильные устройства) */
@media screen and (max-width: 767px) {
/* Здесь указываются стили для разрешения экрана менее 768 пикселей */
}
/* Стили для разрешения экрана 768 пикселей и более (десктопные устройства) */
@media screen and (min-width: 768px) {
/* Здесь указываются стили для разрешения экрана 768 пикселей и более */
}
Вместо комментариев в CSS-коде вам нужно добавить соответствующие стили для каждого устройства или разрешения экрана. Например, вы можете изменить размер шрифтов, масштабирование изображений и расположение элементов на странице.
Кроме того, вам также потребуется добавить метатег viewport в раздел <head> вашей WordPress-темы. Этот метатег позволяет указать браузеру, как должен масштабироваться и отображаться сайт на мобильных устройствах:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
С помощью этого метатега вы предоставляете информацию о ширине экрана устройства и масштабировании страницы на мобильных платформах. Это позволяет вашему сайту корректно отображаться на различных устройствах с разным разрешением и размером экрана.
После настройки адаптивности для мобильных устройств вам стоит протестировать ваш сайт на различных девайсах, чтобы убедиться, что он корректно отображается и адаптируется к разным экранам. Также полезно проверить сайт в инструментах разработчика браузера, чтобы убедиться, что стили правильно применяются в соответствии с медиазапросами и метатегом viewport.
Правильная настройка адаптивности для мобильных устройств является важной частью разработки веб-сайта. С ее помощью вы сможете предоставить удобный и приятный пользовательский опыт для всех посетителей, независимо от устройства, которое они используют для просмотра вашего сайта.