В настоящее время сайт является основным инструментом привлечения потенциальных клиентов и взаимодействия существующих пользователей. Однако, общение с посетителями может стать сложной задачей, особенно если отсутствует удобный и эффективный способ обратной связи. Один из лучших способов решить эту проблему - использование Popup Maker и Contact Form 7.
Popup Maker - это мощный инструмент, который позволяет создавать и настраивать всплывающие окна на вашем веб-сайте. Он предоставляет возможность создавать различные типы всплывающих окон, включая модальные окна, всплывающие окна, баннеры и другие. Более того, Popup Maker интегрируется с различными плагинами, такими как Contact Form 7, что обеспечивает простую и удобную настройку обратной связи.
Contact Form 7 - это бесплатный плагин для создания и управления формами на вашем сайте. Он предлагает широкие возможности по настройке и дизайну форм, а также интеграцию с различными сервисами для отправки уведомлений и обработки данных. Сочетание Popup Maker и Contact Form 7 позволяет создавать привлекательные всплывающие окна с формами обратной связи, которые будут максимально удобны для пользователей и эффективны для вашего бизнеса.
Настройка Popup Maker Contact Form 7 не требует особых навыков программирования. Вам просто потребуется установить оба плагина на свой сайт и создать необходимые формы с помощью Contact Form 7. Затем вы сможете легко добавить эти формы в ваши всплывающие окна с помощью Popup Maker. Вы сможете настраивать время появления окна, стилизацию формы, а также управлять уведомлениями и обработкой данных. В результате вы получите удобное и эффективное средство обратной связи, которое улучшит пользовательский опыт на вашем сайте и поможет вам достичь своих целей.
Popup Maker Contact Form 7: удобная настройка обратной связи

Popup Maker Contact Form 7 позволяет легко создавать и настраивать всплывающие окна с формой обратной связи, которые привлекают внимание пользователей и позволяют им быстро и удобно оставить свои контактные данные или сообщение.
Сначала вам необходимо установить и активировать два плагина – Popup Maker и Contact Form 7. После этого вам потребуется создать форму обратной связи при помощи Contact Form 7. Выберите необходимые поля для заполнения пользователем и настройте параметры формы по своему усмотрению. Сохраните изменения и получите сгенерированный шорткод формы.
Теперь вы можете создать всплывающее окно при помощи плагина Popup Maker. Для этого перейдите в раздел «Popups» и нажмите на кнопку «Add Popup». Затем задайте название окну и выберите тип «Trigger» – то есть, событие, при котором окно будет появляться. В нашем случае это может быть, например, нажатие на кнопку или ссылку.
После этого перейдите во вкладку «Popup Editor» и добавьте контент окна. Нажмите на кнопку «Add Element» и выберите «Shortcode». Вставьте сгенерированный ранее шорткод формы обратной связи и сохраните изменения.
Теперь, когда пользователь выполнит заданное действие (например, нажмет на кнопку), всплывет окно с формой обратной связи, где он сможет оставить свои контактные данные или сообщение.
Popup Maker Contact Form 7 – отличный инструмент для создания удобной и эффективной обратной связи на вашем сайте. Процесс настройки формы обратной связи и создания всплывающих окон с помощью этого плагина очень прост, а результат будет приятным и удобным для ваших пользователей.
Преимущества Popup Maker Contact Form 7

- Простота использования: Popup Maker Contact Form 7 очень прост в настройке и использовании. Вы можете создать форму обратной связи всего за несколько минут, не имея опыта веб-разработки.
- Гибкость настроек: Этот плагин обладает множеством параметров настройки, что позволяет вам полностью контролировать внешний вид и поведение формы обратной связи.
- Многофункциональность: Popup Maker Contact Form 7 позволяет вам использовать не только форму обратной связи, но и другие полезные инструменты, такие как всплывающие окна, таймеры, встраиваемые видео и многое другое.
- Адаптивный дизайн: Форма обратной связи, созданная с помощью Popup Maker Contact Form 7, отлично адаптируется под различные устройства и экраны, что обеспечивает комфортное использование пользователями на любом устройстве.
- Удобство для пользователей: Пользователи вашего сайта могут легко заполнить и отправить форму обратной связи, не покидая страницу, благодаря всплывающему окну, которое появляется при нажатии на соответствующую кнопку или ссылку.
- Интеграция с Contact Form 7: Popup Maker Contact Form 7 позволяет интегрировать форму обратной связи с плагином Contact Form 7, что дает возможность настроить форму обратной связи по своему усмотрению с помощью множества дополнительных функций и расширений.
В целом, Popup Maker Contact Form 7 является идеальным решением для создания эффективной формы обратной связи на вашем сайте. Благодаря его преимуществам, вы сможете легко и удобно взаимодействовать с пользователями и получать ценные отзывы, вопросы и заявки.
Почему обратная связь важна для пользователей

Когда пользователи имеют возможность оставить отзывы и вопросы на сайте, они чувствуют себя важными и участвующими в процессе. Это создает положительное впечатление и позволяет установить доверительные отношения между пользователем и владельцем сайта.
Обратная связь также может помочь владельцу сайта собрать ценную информацию о том, что пользователи думают о продуктах или услугах, а также о том, что можно улучшить. Зная мнение пользователей, владелец сайта может сделать необходимые изменения и улучшения, чтобы удовлетворить потребности пользователей и повысить качество своего продукта или услуги.
Кроме того, обратная связь позволяет владельцу сайта оперативно реагировать на возникающие вопросы или проблемы пользователей. Это помогает избежать недовольства пользователей и сохранить их лояльность.
И, наконец, обратная связь может быть источником вдохновения и новых идей для развития сайта. Пользователи могут предлагать свои идеи, которые помогут сделать сайт более удобным и интересным для пользователей. Они могут предложить дополнительные функции или улучшения пользовательского интерфейса.
В целом, обратная связь является важным инструментом для улучшения взаимодействия с пользователем и создания лояльности к сайту. Она помогает учитывать потребности и предпочтения пользователей, а также повышает уровень удовлетворенности пользователей. Поэтому наличие качественной обратной связи на сайте является неотъемлемой частью успешного онлайн-бизнеса.
Первый шаг настройки: установка и активация плагинов

Перед тем, как начать настраивать обратную связь для вашего сайта с помощью плагинов "Popup Maker" и "Contact Form 7", необходимо установить и активировать эти плагины. Этот шаг позволит вам использовать все возможности данных инструментов для удобства пользователей.
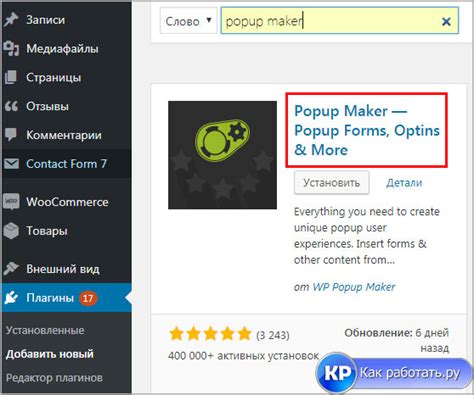
Для установки плагинов перейдите в раздел "Плагины" в административной панели вашего WordPress-сайта. Далее в поисковой строке найдите и введите названия плагинов – "Popup Maker" и "Contact Form 7". Результаты поиска покажут необходимые плагины. Нажмите кнопку "Установить" рядом с каждым из них.
После того, как плагины будут успешно установлены, активируйте их, кликнув на кнопку "Активировать". Это не займет много времени, и вам станут доступны все функции, предоставляемые данными плагинами.
Важно помнить, что данная инструкция предполагает, что у вас уже установлен и настроен WordPress, и вы имеете права администратора для доступа в административную панель сайта.
Теперь, когда плагины "Popup Maker" и "Contact Form 7" успешно установлены и активированы, вы готовы приступить к дальнейшей настройке обратной связи на своем сайте.
Установка и настройка Popup Maker

Шаг 1: Установка плагина
Перейдите в административную панель вашего сайта WordPress. В боковом меню найдите раздел "Плагины" и нажмите на "Добавить новый". Введите в поисковую строку "Popup Maker" и нажмите кнопку "Установить". После установки плагина активируйте его.
Шаг 2: Создание попапа
После установки плагина в боковом меню административной панели появится новый раздел "Popups". Нажмите на него, чтобы перейти к настройке попапа. Нажмите кнопку "Добавить новый попап", чтобы создать новый попап.
Шаг 3: Настройка попапа
В настройках попапа вы можете задать заголовок, содержимое и стиль вашего попапа. Для этого будут доступны различные параметры, такие как ширина, высота, цвет фона и шрифта. Также вы можете добавить кнопки, формы и другие элементы на ваш попап.
Шаг 4: Публикация попапа
После настройки попапа нажмите кнопку "Сохранить изменения". Затем перейдите на страницу или пост, на котором вы хотите отображать попап. В тексте страницы добавьте shortcode попапа, который будет выглядеть примерно так: [popup_trigger id="123"].
Теперь ваш попап будет отображаться на выбранной странице или посте. Вы можете настроить поведение попапа, такое как время показа, частоту показа и действия после отправки формы в разделе "Статистика" в настройках плагина.
Установка и настройка Popup Maker позволит вам легко и быстро создать удобные формы обратной связи и всплывающие окна для вашего сайта WordPress.
Установка и настройка Contact Form 7

Перед установкой Contact Form 7 убедитесь, что у вас уже установлен и активирован плагин "Popup Maker".
Чтобы установить Contact Form 7, выполните следующие шаги:
- В административной панели вашего сайта найдите раздел "Плагины" и нажмите на него.
- После этого нажмите на кнопку "Добавить новый" в верхней части страницы.
- В поле поиска введите "Contact Form 7" и нажмите кнопку "Найти плагины".
- Когда плагин будет найден, нажмите на кнопку "Установить сейчас".
- После установки плагина нажмите на кнопку "Активировать плагин".
После успешной установки и активации плагина Contact Form 7, вы можете приступить к его настройке.
Для начала создайте новую форму контакта. Для этого перейдите в раздел "Контактные формы" в левой части административной панели и нажмите на "Добавить новую".
Затем вы можете добавить необходимые поля формы, такие как "Имя", "Email", "Сообщение" и т. д. Настройте их параметры по своему усмотрению.
После того, как вы создали форму, скопируйте шорткод, который отображает вашу форму, и вставьте его в нужное место на вашем сайте, например, на странице "Контакты".
Теперь у вас есть установленная и настроенная форма контакта с помощью плагина Contact Form 7.
Создание и настройка всплывающего окна для формы обратной связи

Одним из популярных инструментов для создания всплывающих окон с формой обратной связи является плагин Popup Maker для платформы WordPress. В сочетании с плагином Contact Form 7 он позволяет легко настроить и добавить всплывающее окно на ваш сайт.
Для начала вам потребуется установить и активировать плагины Popup Maker и Contact Form 7. После этого вы сможете приступить к созданию всплывающего окна.
Шаг 1: Перейдите в раздел "Popup Maker" в административной панели вашего сайта и нажмите кнопку "Add New" для создания нового всплывающего окна.
Шаг 2: Заполните поля "Title" и "Content" согласно вашим потребностям. В поле "Content" вы можете добавить код шорткода Contact Form 7, чтобы отобразить форму обратной связи.
Шаг 3: Перейдите в раздел "Popup Settings" и настройте опции всплывающего окна. Здесь вы можете указать время задержки перед отображением окна, анимацию открытия и закрытия, а также другие параметры.
Шаг 4: Нажмите кнопку "Save & Publish", чтобы сохранить и опубликовать всплывающее окно. Теперь оно будет отображаться на вашем сайте в заданное время с указанными настройками.
Создание и настройка всплывающего окна для формы обратной связи – это простой и эффективный способ улучшить пользовательский опыт и повысить удобство использования вашего сайта.
Выбор и добавление подходящего шаблона для всплывающего окна

Во-первых, необходимо учесть стиль и дизайн вашего сайта. Шаблон всплывающего окна должен гармонично вписываться в общую атмосферу и внешний вид сайта. Обратите внимание на цветовую гамму и шрифты, чтобы подобрать шаблон, который будет гармонировать с вашим сайтом.
Во-вторых, обратите внимание на функциональность шаблона. Выберите шаблон, который позволяет добавить все необходимые поля для обратной связи, например, поля для имени, электронной почты и текстового сообщения. Удостоверьтесь, что шаблон предоставляет возможность настройки валидации и ограничений ввода данных, чтобы обеспечить правильное заполнение формы.
Кроме того, рекомендуется выбрать шаблон, который имеет настройки для внешнего вида, такие как размеры окна, цвет фона и кнопки отправки. Это поможет вам создать всплывающее окно, соответствующее вашим предпочтениям и потребностям вашей аудитории.
Не забудьте, что выбранный вами шаблон должен быть совместим с Popup Maker Contact Form 7. Проверьте, поддерживает ли ваш шаблон этот плагин и совместим ли он с версией WordPress, которую вы используете.
После выбора подходящего шаблона, добавьте его на свой сайт, следуя инструкциям плагина Popup Maker Contact Form 7. Обратите внимание на возможность настройки анимации и тайминга появления всплывающего окна, чтобы создать приятный и ненавязчивый пользовательский опыт.
Запускайте и тестируйте всплывающее окно с выбранным шаблоном, чтобы убедиться, что оно работает должным образом и соответствует вашим ожиданиям. При необходимости внесите корректировки в настройки шаблона или выберите другой шаблон, который лучше соответствует вашим потребностям.
И помните, что выбор и добавление подходящего шаблона для всплывающего окна является важным шагом в настройке обратной связи на вашем сайте. Придерживайтесь лучших практик и внимательно изучите функциональность и внешний вид шаблона, чтобы создать эффективное и привлекательное всплывающее окно для удобства пользователей.