В современном мире всё больше компаний стремятся обеспечить быструю и удобную коммуникацию со своими клиентами. В этом им помогает возможность установки на свой сайт виджета чата, который позволяет клиентам быстро и легко связаться с представителями компании и получить нужную информацию. Если вы также хотите добавить такой функционал на свой сайт, но думаете, что это сложно и требует больших затрат времени и ресурсов, то данная пошаговая инструкция самое то, что вам нужно!
Шаг 1: Определите виджет чата, который подойдет именно вашей компании и вашим клиентам. Учтите, что он должен быть интуитивно понятным и легким в использовании. Выберите также внешний вид и цветовую схему, которая соответствуют вашему бренду.
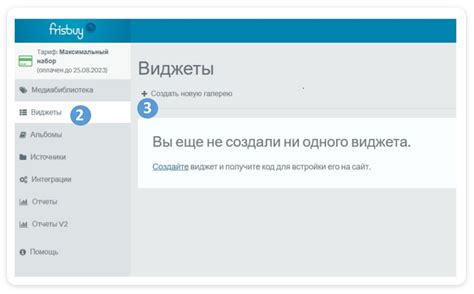
Шаг 2: Зарегистрируйтесь на платформе для создания виджетов чата. Сегодня существует множество сервисов, которые предлагают создавать виджеты чата без необходимости знания программирования. Просмотрите различные платформы и выберите ту, которая вам больше всего подходит.
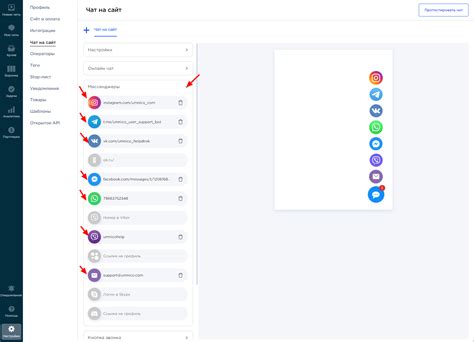
Шаг 3: Настройте свой виджет чата на выбранной платформе. Задайте ему необходимые параметры, такие как время работы, автоматическое приветствие, предоставьте клиентам возможность выбора языка общения и другие настройки, которые соответствуют вашим потребностям.
Подготовка к созданию виджета чата

Прежде чем приступить к созданию виджета чата, необходимо выполнить несколько шагов подготовки:
1. Определить цели и требования
Первым шагом является определение целей создания виджета чата. Выясните, какие функции и возможности должен предоставлять сайтам ваш виджет. Также учтите потребности пользователей и предусмотрите необходимые инструменты для их удобства.
2. Выбрать платформу или фреймворк
Выбор платформы или фреймворка для создания виджета чата зависит от ваших предпочтений и опыта. Рекомендуется выбрать ту платформу, которая удовлетворяет требованиям вашего проекта и имеет хорошую документацию.
3. Создать макет виджета чата
Создайте макет виджета чата, определив его внешний вид и расположение на сайте. Учтите, что макет должен быть привлекательным и интуитивно понятным для пользователей.
4. Установить необходимые инструменты и библиотеки
Убедитесь, что у вас установлены все необходимые инструменты и библиотеки для создания виджета чата. Проверьте, что вы используете последнюю версию выбранной вами платформы или фреймворка.
5. Настроить сервер и базу данных
Если ваш виджет чата требует серверной и базы данных, убедитесь, что они настроены и готовы к работе. Проверьте правильность всех настроек и подключений.
Теперь, когда вы подготовились, можно приступить к созданию виджета чата.
Изучение документации и выбор платформы

- Функциональность: оцените предлагаемые возможности и инструменты для настройки виджета чата. Вам может потребоваться функционал для отправки сообщений, отображения истории переписки, поддержки различных типов файлов и других дополнительных функций.
- Интеграция: проверьте, есть ли возможность интегрировать виджет чата с другими системами, такими как CRM или система управления контентом.
- Скорость и производительность: учтите, что виджет чата должен работать быстро и стабильно, особенно если он будет использоваться на сайте с большим трафиком. Исследуйте, какая производительность может предложить выбранная платформа.
- Настройка и дизайн: оцените возможности по настройке внешнего вида виджета чата. Вам может потребоваться настраивать цвета, шрифты и другие параметры, чтобы виджет соответствовал дизайну вашего сайта.
После изучения документации и анализа платформы можно сделать обоснованный выбор и приступить к созданию виджета чата. Следующим шагом будет настройка и развертывание выбранной платформы.
Планирование функциональности и интерфейса виджета

Прежде чем приступить к созданию виджета чата, необходимо планировать его функциональность и интерфейс, чтобы создать удобный и интуитивно понятный инструмент для пользователей.
Вот несколько шагов, которые помогут вам спланировать функциональность и интерфейс виджета:
- Определите цель виджета. Необходимо понять, для чего вам нужен виджет чата, чтобы определить его функциональность. Например, виджет может служить для общения с клиентами, предоставления поддержки или получения обратной связи.
- Определите основные функции. На основе определенной цели, определите основные функции виджета. Они могут включать в себя отправку и получение сообщений, возможность прикрепления файлов, создание групповых чатов и другие.
- Создайте дизайн интерфейса. Разработайте дизайн интерфейса, который будет интуитивно понятен пользователям и соответствовать вашей цели. Разместите на видном месте основные элементы, такие как поле ввода сообщений, список контактов и кнопка отправки.
- Определите структуру взаимодействия. Разработайте структуру взаимодействия в рамках виджета чата. Определите, как пользователи могут добавлять контакты, начинать чаты и менять настройки.
- Обеспечьте удобство использования. При проектировании виджета чата обратите внимание на удобство использования. Разместите элементы таким образом, чтобы пользователи могли легко найти то, что им нужно, и выполнить необходимые действия с минимальными усилиями.
- Предусмотрите адаптивность. Учтите, что ваш виджет будет использоваться на разных устройствах и экранах. Сделайте интерфейс адаптивным, чтобы он хорошо выглядел и работал на всех типах устройств.
Следуя этим шагам, вы сможете спланировать функциональность и интерфейс виджета чата, который будет эффективным и удобным в использовании для пользователей.
Разработка виджета чата

Для создания виджета чата вам потребуется использовать HTML, CSS и JavaScript. В начале проекта создайте файл index.html и добавьте следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Виджет чата</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="chatWidget">
<h3>Добро пожаловать в наш чат!</h3>
<div id="chatMessages"></div>
<div id="chatInput">
<input type="text" id="messageInput" placeholder="Введите сообщение">
<button id="sendButton">Отправить</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Затем создайте файл style.css и добавьте следующий код для стилизации виджета чата:
#chatWidget {
width: 300px;
height: 400px;
border: 1px solid #ccc;
margin: 20px;
padding: 10px;
}
h3 {
margin: 0;
padding: 0;
}
#chatMessages {
height: 300px;
border: 1px solid #ccc;
padding: 5px;
overflow-y: scroll;
}
#chatInput {
margin-top: 10px;
}
#messageInput {
width: 200px;
padding: 5px;
}
#sendButton {
padding: 5px 10px;
margin-left: 5px;
}
Наконец, создайте файл script.js и добавьте следующий код для функциональности виджета чата:
document.getElementById("sendButton").addEventListener("click", function() {
var messageInput = document.getElementById("messageInput");
var message = messageInput.value;
if (message.trim() !== "") {
var chatMessages = document.getElementById("chatMessages");
var messageElement = document.createElement("p");
messageElement.innerText = message;
chatMessages.appendChild(messageElement);
messageInput.value = "";
}
});
Теперь вы можете открыть файл index.html в браузере и увидеть работающий виджет чата. Вы можете вводить сообщения в поле ввода и они будут отображаться в окне чата.
Создание проекта и настройка окружения

Прежде чем мы начнем создавать виджет чата, необходимо создать новый проект и настроить окружение для разработки. В этом разделе я расскажу вам, как выполнить эти шаги.
Шаг 1: Создание нового проекта
Первым делом откройте вашу среду разработки (например, Visual Studio Code) и создайте новую папку для вашего проекта. Затем откройте терминал в этой папке и выполните следующую команду:
npm init
Эта команда создаст новый файл package.json, где вы сможете указать основные настройки проекта, такие как имя, версия и зависимости.
Шаг 2: Установка необходимых пакетов
Для создания виджета чата нам понадобятся некоторые пакеты, такие как Express.js (для создания сервера) и Socket.IO (для обмена сообщениями в режиме реального времени). Чтобы установить эти пакеты, выполните следующую команду:
npm install express socket.io
После завершения установки, ваши пакеты будут доступны в папке node_modules вашего проекта.
Шаг 3: Настройка сервера
Создайте новый файл app.js и добавьте следующий код:
const express = require('express');
const app = express();
app.use(express.static('public'));
const server = app.listen(3000, () => {
console.log('Сервер запущен на порту 3000');
});
В этом коде мы создаем новый экземпляр Express.js и запускаем сервер на порту 3000. Также мы указываем, что все статические файлы будут храниться в папке public.
Шаг 4: Настройка клиентской части
Создайте новую папку public в корневой директории вашего проекта. Затем создайте файл index.html в этой папке и добавьте в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Мой виджет чата</title>
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
В этом коде мы создаем простую HTML-страницу с заголовком "Привет, мир!". Здесь вы сможете разместить разметку для вашего виджета чата.
Поздравляю! Вы только что создали проект и настроили окружение для разработки виджета чата. В следующем разделе мы добавим функционал чата с использованием Socket.IO.