В современном быстро меняющемся мире, способность к адаптации является не только желанной, но и критически важной особенностью. Адаптивность позволяет нам эффективно справляться с различными изменениями и выживать в конкурентной среде. Каким образом можно повысить свою адаптивность и быть готовым к новым вызовам?
Первым важным шагом является осознание необходимости адаптации и готовность к изменениям. Мир не стоит на месте, поэтому важно быть открытым для новых идей и готовым меняться в соответствии с потребностями окружающей среды. Это требует гибкости мышления и умения выходить из зоны комфорта.
Вторым ключевым аспектом является постоянное обучение и самообразование. В наше время доступ к информации беспрецедентен, поэтому очень важно проводить время на изучение новых навыков и развитие уже имеющихся. Чем больше знаний и навыков у нас есть, тем лучше мы сможем адаптироваться к новым условиям и ситуациям.
Также необходимо развивать ментальную гибкость. Умение мыслить гибко и адаптивно позволяет находить решения даже в самых сложных ситуациях. Для этого полезно практиковать медитацию и учиться контролировать свои эмоции. Когда мы способны сохранять спокойствие и ясность ума в любых обстоятельствах, мы сильнее и более адаптивны.
В конечном счете, повышение адаптивности требует постоянной работы над собой. Это процесс, который требует времени и усилий, но справляться с вызовами современного мира стоит этого. Будьте готовы адаптироваться и преодолевать препятствия - в век перемен это необходимо для личного успеха и самореализации.
Способы повысить адаптивность вашего сайта

- Используйте резиновую верстку. Резиновая верстка позволяет вашему сайту автоматически подстраиваться под различные размеры экрана. Это достигается путем использования относительных размеров элементов (например, процентов) вместо фиксированных значений (например, пикселей). Такой подход обеспечивает гибкость и сохраняет читабельность контента независимо от размера экрана.
- Используйте медиазапросы. Медиазапросы позволяют изменять стиль и расположение элементов сайта в зависимости от характеристик устройства, на котором он отображается. Например, вы можете задать разные стили для мобильных устройств и настольных компьютеров. Это позволяет оптимизировать отображение контента для каждого устройства и улучшить пользовательский опыт.
- Упростите навигацию. Сделайте навигацию на вашем сайте интуитивно понятной и легкой в использовании. Избегайте перегруженности меню и старой модели бокового бара. Разместите основные элементы навигации в удобных для пользователей местах и обеспечьте хорошую видимость на всех устройствах.
- Оптимизируйте загрузку страниц. Увеличение скорости загрузки страниц – это ключевой аспект адаптивности. Используйте компрессию изображений, минификацию CSS и JavaScript файлов, кэширование и другие методы оптимизации для сокращения времени загрузки страницы на всех устройствах.
- Тестируйте и анализируйте сайт. Регулярно проверяйте работу вашего сайта на различных устройствах и разрешениях экрана. Анализируйте сведения о посетителях и их поведении на сайте, чтобы определить, какие устройства самые популярные и какие проблемы возникают. Это поможет вам внести необходимые изменения и улучшить адаптивность сайта.
Использование этих способов поможет вам повысить адаптивность вашего сайта и создать отличный пользовательский опыт для всех посетителей, независимо от того, на каком устройстве они его просматривают.
Совет 1: Фокус на мобильном опыте

В современном мире мобильные устройства играют все более значимую роль в повседневной жизни людей. Они используются для доступа к информации, общения, покупок и многого другого. Поэтому фокусирование на мобильном опыте становится основным приоритетом для повышения адаптивности вашего веб-сайта.
Чтобы улучшить мобильный опыт, вам необходимо удостовериться, что ваш веб-сайт полностью отзывчив и хорошо адаптирован к различным размерам экранов мобильных устройств. Ваш сайт должен быть легким, быстрым и простым в использовании на маленьких экранах. Оптимизируйте загрузку страниц, используйте адаптивный дизайн и упрощенную навигацию.
Важно также удостовериться, что все элементы вашего сайта легко прокликиваются на мобильных устройствах с помощью пальцев. Размещайте кнопки и ссылки в достаточном удалении друг от друга, чтобы пользователи могли легко нажимать на них без необходимости увеличения масштаба.
Помните, что мобильные пользователи обычно ищут что-то конкретное и хотят быстро получить доступ к нужной информации. Поэтому важно предоставить им сжатое и удобочитаемое содержание, чтобы они могли быстро найти то, что им нужно.
Совет 2: Используйте адаптивные дизайн и макеты

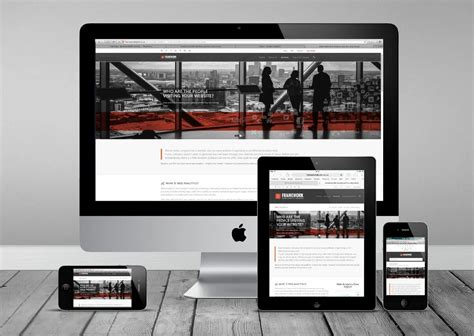
Для того, чтобы ваш веб-сайт был адаптивным и отображался корректно на различных устройствах, таких как компьютеры, планшеты и смартфоны, важно использовать адаптивные дизайны и макеты.
Адаптивный дизайн позволяет сделать ваш сайт масштабируемым и обеспечить его правильное отображение даже на устройствах с разными размерами экранов. Это особенно важно в эпоху усиленного использования мобильных устройств, когда все больше пользователей просматривают веб-сайты на своих смартфонах.
Адаптивные макеты позволяют вам организовать контент на вашем сайте таким образом, чтобы он был читаемым и удобным для просмотра на любом устройстве. Некоторые ключевые принципы адаптивного макета включают использование гибких сеток, относительных единиц измерения и медиа-запросов для адаптации внешнего вида сайта в зависимости от размера экрана.
Использование адаптивных дизайнов и макетов поможет вам улучшить опыт пользователей, увеличить время, проведенное на вашем сайте, и увеличить конверсию. Кроме того, это позволит вам достичь лучшей видимости в поисковых системах, так как Google и другие поисковые системы предпочитают адаптивные сайты при ранжировании результатов поиска.
Поэтому, при разработке вашего веб-сайта, убедитесь, что вы используете адаптивные дизайны и макеты, чтобы обеспечить максимальную адаптивность и удобство использования вашего сайта на всех устройствах.
Совет 3: Оптимизируйте загрузку и скорость сайта

Для того чтобы ваш сайт эффективно адаптировался к различным устройствам и поддерживал удобство использования, важно оптимизировать его загрузку и скорость работы. Следующие рекомендации помогут вам добиться этого:
- Сжимайте изображения, используя форматы с низким весом, такие как JPEG или PNG. Убедитесь, что размер изображений соответствует их отображению на экране устройства.
- Объединяйте и минифицируйте файлы CSS и JavaScript. Это поможет уменьшить их размер и ускорить загрузку сайта.
- Используйте кэширование, чтобы браузеры могли сохранять копии веб-страниц и ресурсов на устройстве пользователей. Это сократит время загрузки страниц при последующих посещениях.
- Удалите неиспользуемые или лишние плагины, скрипты и стили. Они могут замедлить работу сайта и ухудшить его адаптивность.
- Разбейте длинные страницы на несколько частей с помощью пагинации или "бесконечной прокрутки". Это сократит время загрузки страниц и улучшит удобство использования для пользователей.
При оптимизации загрузки и скорости сайта необходимо стремиться к балансу между качеством контента и его быстродействием. Проверяйте скорость загрузки с помощью специальных инструментов, таких как Google PageSpeed Insights, и делайте необходимые изменения для улучшения пользовательского опыта.
Совет 4: Применяйте медиа-запросы для различных устройств

Чтобы улучшить адаптивность вашего веб-сайта, вы можете использовать медиа-запросы. Медиа-запросы позволяют настраивать стили, основываясь на характеристиках устройства пользователя, таких как ширина или ориентация экрана.
Например, вы можете применить медиа-запросы для различных устройств, чтобы ваш сайт выглядел нормально на смартфонах, планшетах и компьютерах. Вы можете настроить стили, чтобы контент был отображен оптимально на каждом устройстве.
Для использования медиа-запросов вы можете добавить блок кода внутри тега <style>:
@media (max-width: 600px) {
/* стили для устройств с шириной экрана до 600 пикселей */
}
@media (min-width: 601px) and (max-width: 900px) {
/* стили для устройств с шириной экрана от 601 до 900 пикселей */
}
@media (min-width: 901px) {
/* стили для устройств с шириной экрана больше 900 пикселей */
} В приведенном примере мы применяем различные стили для трех разных интервалов ширины экрана. Вы можете изменить эти значения в соответствии со своими требованиями.
С помощью медиа-запросов вы можете настроить различные аспекты дизайна вашего сайта, такие как размеры шрифта, расположение элементов и количество отображаемых столбцов. Не забудьте проводить тестирование на разных устройствах, чтобы убедиться, что ваш сайт выглядит хорошо во всех условиях.
Совет 5: Тестируйте и анализируйте использование

Вы можете использовать инструменты для тестирования адаптивности, такие как Responsive Design Checker или Google Mobile-Friendly Test, чтобы проверить, как ваш сайт отображается на разных устройствах и экранах. Если вы обнаружите какие-либо проблемы с адаптивностью, уделите время исследованию и исправлению этих проблем.
После исправления проблем с адаптивностью важно также анализировать использование вашего сайта, чтобы определить, как пользователи взаимодействуют с ним на разных устройствах и экранах. Используйте аналитические инструменты, такие как Google Analytics, чтобы получить информацию о поведении пользователей, такую как время нахождения на сайте, переходы между страницами и конверсии на разных устройствах.
Эта информация позволит вам понять, какие элементы вашего сайта могут быть улучшены с точки зрения адаптивности, и сделать необходимые изменения. Например, если аналитика показывает, что пользователи часто покидают ваш сайт со смартфонов на определенной странице, это может быть признаком проблемы с адаптивностью этой страницы.
Тестирование и анализ использования позволят вам не только улучшить адаптивность вашего сайта, но и создать лучшее пользовательское впечатление на разных устройствах и экранах. Это в свою очередь поможет увеличить конверсии и удовлетворенность пользователей, что является ключевыми показателями успеха вашего веб-сайта.