Для создания сайтов современными технологиями нередко приходится использовать каскадные таблицы стилей (CSS). Они позволяют нам легко оформлять и стилизовать элементы на странице, делая их более красивыми и привлекательными для пользователей. Однако иногда возникают ситуации, когда подключение CSS к HTML не работает, и стили не применяются.
Одна из причин, по которой подключение CSS может не работать, – это неправильно указанный путь к файлу стилей. Когда мы подключаем CSS файл к HTML, мы обычно указываем путь к нему в атрибуте "href" тега <link>. Если путь указан неверно, браузер не сможет найти файл и применить стили к HTML. Поэтому стоит убедиться, что путь указан правильно и файл существует по указанному пути.
Еще одной причиной проблем с подключением CSS может быть неправильно написанный код CSS файла. Если в файле есть синтаксические ошибки или неправильные команды, то браузер не сможет правильно интерпретировать его и применить стили к HTML. При написании CSS кода важно следить за правильностью структуры и правилами языка, чтобы избежать подобных проблем.
Причины неработающего подключения CSS к HTML

Если при попытке подключить CSS к HTML ваш стиль не применяется, возможно, есть несколько причин, которые стоит учесть:
1. Ошибки в пути к файлу CSS: Важно проверить, что вы указали правильный путь к файлу CSS в ваших HTML-файлах. Убедитесь, что путь указан относительно корня вашего проекта или поддиректории, в которой располагается файл CSS.
2. Ошибки в имени файла CSS: Убедитесь, что вы правильно назвали свой файл CSS, включая правильное расширение (обычно .css). Старайтесь избегать использования специальных символов или пробелов в названии файла.
3. Синтаксические ошибки в файле CSS: Ошибки в коде CSS могут препятствовать его корректному применению. Убедитесь, что ваш файл CSS не содержит опечаток, неправильного синтаксиса или незакрытых скобок.
4. Проблемы с кэшированием: Если вы внесли изменения в файл CSS, но они не отображаются в браузере, возможно, браузер закэшировал предыдущую версию файла CSS. Попробуйте очистить кэш браузера или использовать инкогнито-режим для проверки изменений.
5. Приоритетность стилей: Если у вас есть несколько источников стилей CSS, убедитесь, что правила в вашем файле CSS имеют достаточно высокий приоритет, чтобы переопределить любые другие правила стилей, которые могут быть применены.
6. Неправильное использование селекторов: Проверьте, что вы правильно использовали селекторы CSS для стилизации нужных элементов HTML. Если вы указали неправильный или недостаточный селектор, CSS может не быть применен к нужным элементам.
7. Проблемы с сервером: Если ваш файл CSS хостится на сервере и вы не можете загружать его, возможно, есть проблемы с вашим сервером или настройками хостинга. Убедитесь, что ваш сервер работает должным образом и разрешает загрузку файлов CSS.
Учитывая эти возможные причины, стоит проанализировать ваш код и проверить решение этих проблем, чтобы успешно подключить CSS к вашему HTML-коду.
Ошибки при указании пути к CSS-файлу

При подключении CSS-файла к HTML-документу могут возникнуть ошибки, связанные с неправильным указанием пути к файлу. В этом случае браузер не сможет найти и загрузить CSS-файл, что приведет к некорректному отображению страницы.
Вот некоторые распространенные ошибки, которые могут возникнуть при указании пути к CSS-файлу:
- Неправильная расположение файла. Если CSS-файл и HTML-файл находятся в разных папках, необходимо указать правильный путь относительно расположения HTML-файла. Например, если CSS-файл находится в подпапке "styles" относительно HTML-файла, то путь к файлу должен быть указан как "styles/style.css".
- Неправильное написание названия файла. Важно убедиться, что название CSS-файла указано без ошибок и соответствует реальному названию файла. Регистр символов в названии файла также важен - он должен быть точно таким же, как и в самом файле.
- Не указано расширение файла. При указании пути к CSS-файлу в HTML-коде необходимо указать полное название файла, включая его расширение ".css". Если расширение не указано или указано неправильно, то браузер не сможет корректно загрузить файл.
- Неправильно указаны слеши. Для указания пути к CSS-файлу в HTML-коде используются прямые слеши "/", вне зависимости от операционной системы. Убедитесь, что слеши указаны правильно, чтобы путь был корректным.
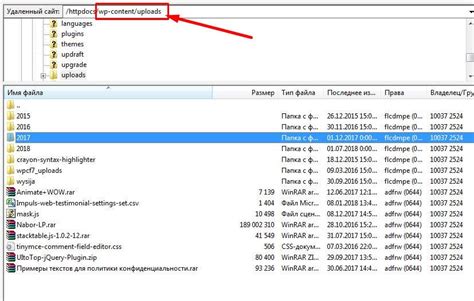
- Несоответствие пути на сервере. Если сайт размещен на сервере, необходимо убедиться, что путь к файлу указан правильно относительно корневой директории сайта или относительно расположения файла в файловой структуре сервера.
Всегда внимательно проверяйте указанный путь к CSS-файлу в HTML-коде и удостоверьтесь, что указанный путь правильный. Использование относительных путей, проверка названия файла и указание правильного расширения - это важные аспекты, которые помогут избежать ошибок при подключении CSS-файла к HTML-документу.
Отсутствие файла стилей

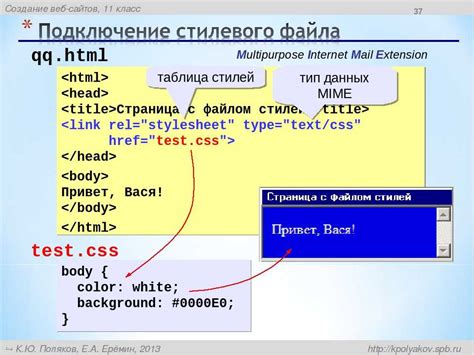
Чтобы HTML-документ мог использовать стили, необходимо указать ссылку на соответствующий файл CSS. Для этого используется тег <link>, который должен быть размещен внутри секции <head> HTML-документа. В атрибуте "href" тега <link> указывается путь к файлу CSS относительно расположения HTML-документа. Если файл стилей не существует или указанный путь некорректен, то браузер не сможет загрузить файл и, соответственно, не сможет применить стили к HTML-странице.
Чтобы решить эту проблему, следует проверить, что файл стилей существует и находится в указанном месте. Убедитесь, что вы правильно указали путь к файлу CSS в атрибуте "href" тега <link>. При необходимости, откройте файл стилей в браузере или проверьте его наличие на сервере.
Если файл стилей все же отсутствует, то необходимо создать новый файл CSS и указать его правильное имя и путь в ссылке на него. Не забудьте сохранить файл стилей в правильном формате и расширении (.css).
Неправильный синтаксис в CSS-файле

Частой причиной, почему не работает подключение CSS к HTML, может быть неправильный синтаксис в CSS-файле. Неправильное использование свойств, селекторов и значений может привести к тому, что стили не будут применены к HTML-элементам.
Один из наиболее распространенных синтаксических ошибок - неправильное написание правил CSS. Каждое правило должно начинаться с селектора, за которым следует блок свойств и значений заключенных в фигурные скобки. Если эта структура нарушена, то браузер не сможет правильно интерпретировать CSS-код и стили не будут применены. Например:
| Неправильный синтаксис | Правильный синтаксис |
|---|---|
h1 { font-size: 24px; } color: red; } | h1 { font-size: 24px; color: red; } |
Возможны и другие виды ошибок, такие как неправильное использование селекторов, написание неправильных свойств или значений, лишние или недостающие точки с запятой и т.д. Все эти ошибки могут привести к неправильному интерпретированию стилей или их полному игнорированию браузером.
Поэтому, если подключение CSS к HTML не работает, прежде всего следует проверить синтаксис CSS-файла на наличие ошибок. Необходимо удостовериться, что все правила написаны верно и соответствуют документации CSS.
Проблемы с кэшированием браузера

Однако, иногда возникают ситуации, когда браузер сохраняет устаревшие копии ресурсов (например, старую версию CSS-файла). Это может произойти, если разработчики вносили изменения в CSS-файл, но браузер все еще использует старую версию из кэша. В результате подключение CSS к HTML может не работать или применяться некорректно, что может привести к неправильному отображению веб-страницы.
Чтобы решить проблему с кэшированием браузера, можно использовать несколько подходов:
1. Очистка кэша браузера. В каждом браузере есть опция для очистки кэша, обычно она находится в настройках или в меню инструментов. Попробуйте очистить кэш и снова загрузить страницу.
2. Обновление ссылки на CSS-файл. Можно попробовать добавить случайный параметр к ссылке на CSS-файл для того, чтобы браузер воспринимал его как новый и загружал с сервера каждый раз при обновлении страницы. Например:
<link rel="stylesheet" href="styles.css?v=1.0">
3. Использование инкрементирования версий. Если вы вносите изменения в CSS-файл, вы можете использовать концепцию инкрементирования версий. Например, вместо styles.css вы можете использовать styles.css?v=1, а после каждого обновления файла увеличивать значение параметра версии.
Учитывая возможные проблемы с кэшированием браузера, рекомендуется проводить тестирование веб-страницы на разных браузерах и при необходимости обновлять ссылки на CSS-файлы, чтобы гарантировать корректное подключение CSS к HTML.



