Очень часто мы сталкиваемся с проблемой медленной загрузки сайтов в браузерах. Это может стать действительно раздражающим и отрицательно сказаться на пользовательском опыте. Почему так происходит и что можно сделать, чтобы ускорить загрузку страницы?
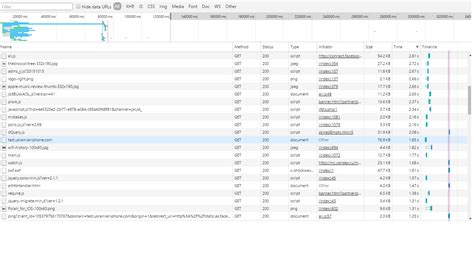
Прежде всего, медленная загрузка сайта может быть вызвана различными факторами. Во-первых, это может быть связано с большим объемом контента, который нужно загрузить (картинки, видео, скрипты и т.д.). Во-вторых, это может быть связано с плохим хостингом или неоптимизированным кодом сайта. И наконец, медленная загрузка может быть вызвана плохим интернет-соединением или низкой производительностью устройства пользователя.
Чтобы ускорить загрузку сайта, необходимо принять ряд мер. Во-первых, следует оптимизировать размеры и форматы изображений. Большие и тяжелые картинки могут существенно замедлить загрузку страницы. Необходимо использовать специальные программы для сжатия изображений и выбирать правильный формат (например, JPEG для фотографий и PNG для графики с прозрачностью).
Во-вторых, необходимо правильно структурировать и объединять файлы CSS и JavaScript. Минимизируйте и сжимайте файлы стилей и скриптов, чтобы они загружались быстрее. Вы также можете использовать методы асинхронной загрузки, чтобы отложить загрузку некритических скриптов до момента, когда страница уже была полностью загружена.
Причины медленной загрузки сайта в браузере

Существует множество причин, почему сайт может загружаться медленно в браузере. Одна из главных проблем может быть связана с объемом и сложностью содержимого сайта. Если страница содержит много изображений, видео или других медиа-элементов, это может существенно замедлить загрузку.
Другой причиной может быть неблагоприятное расположение сервера, на котором размещен сайт. Если сервер находится далеко от пользователя, это может влиять на время отклика и загрузку страницы.
Технические проблемы также могут влиять на скорость загрузки. Например, использование устаревших или неоптимизированных кодовых структур, которые замедляют обработку страницы браузером. Также, большой объем CSS и JavaScript файлов может существенно замедлить загрузку сайта, особенно на мобильных устройствах с медленным интернетом.
Следующей причиной медленной загрузки может быть плохое качество хостингового провайдера. Некачественное оборудование, недостаточное количество серверных ресурсов или плохая оптимизация сервера могут сильно замедлить загрузку страницы.
Наконец, проблемы сети также могут вызывать медленную загрузку. Ограниченная пропускная способность интернет-соединения или перегруженные сетевые узлы могут привести к задержкам в загрузке страницы.
Важно отметить, что скорость загрузки сайта является критическим фактором для пользовательского опыта и поисковой оптимизации. Поэтому оптимизация загрузки сайта является важной задачей для веб-разработчиков и владельцев сайтов.
Несовместимость с браузерами и устройствами

Кроме того, разные устройства имеют разные характеристики и возможности. Например, мобильные устройства могут иметь меньший объем оперативной памяти или медленный интернет-соединение, поэтому сайт, не адаптированный под мобильные устройства, может загружаться долго.
Для установки совместимости с различными браузерами и устройствами можно применять следующие методы:
- Проверка совместимости браузеров: перед запуском сайта рекомендуется протестировать его работу в различных браузерах, чтобы убедиться, что он загружается и отображается правильно.
- Адаптивный дизайн: использование адаптивного дизайна позволяет сайту автоматически подстраиваться под различные размеры экранов и устройства.
- Оптимизация изображений: сжатие изображений и использование специальных форматов (например, WebP) может существенно сократить размер страницы и ускорить ее загрузку.
- Использование кеширования: кеширование страниц и ресурсов позволяет браузеру сохранять некоторые данные о сайте, что ускоряет его загрузку при повторном посещении.
Правильная оптимизация сайта под различные браузеры и устройства позволяет улучшить производительность и ускорить загрузку страницы.
Большой размер и множество ресурсов

Еще одной причиной медленной загрузки сайта может быть его большой размер и наличие большого числа ресурсов. Когда страница содержит множество изображений, скриптов, стилей и других файлов, браузеру потребуется больше времени для их загрузки.
Чтобы решить эту проблему и оптимизировать загрузку страницы, можно принять несколько мер:
- Оптимизировать изображения: сжать изображения без потери качества, использовать форматы с более низкими размерами файлов, установить размеры изображений в соответствии с требуемыми размерами на странице.
- Объединить и минифицировать файлы: объединить несколько файлов скриптов и стилей в один для снижения числа запросов к серверу, а также уменьшить размер файлов путем удаления лишних символов и пробелов.
- Использовать кэширование: настроить кэширование ресурсов, чтобы браузер мог сохранять некоторые файлы локально и не загружать их снова при повторных запросах.
- Удалить неиспользуемые ресурсы: удалить из кода страницы ссылки на неиспользуемые файлы, такие как изображения, скрипты или стили, чтобы избежать их загрузки.
Применение этих оптимизаций поможет сократить размер страницы и количество требуемых ресурсов, благодаря чему сайт будет загружаться быстрее и нагрузка на сервер будет снижена.
Неэффективное использование кода и скриптов

Одна из наиболее распространенных ошибок - это загрузка всех скриптов в начале документа. Это может привести к блокировке отображения содержимого страницы до того момента, пока все скрипты не будут загружены. Вместо этого рекомендуется помещать скрипты внизу документа перед закрывающимся тегом </body>. Это позволит браузеру отображать содержимое страницы во время загрузки скриптов.
Также важно оптимизировать код скриптов, чтобы он выполнялся быстро и эффективно. Необходимо избегать излишнего использования циклов, сложных алгоритмов и избыточных запросов к серверу. Рекомендуется использовать сжатый и минимизированный код скриптов, чтобы уменьшить размер файлов и ускорить их загрузку.
Более того, следует избегать блокирования выполнения других ресурсов страницы скриптами. Если скрипт занимает большое количество времени на выполнение, это может замедлить загрузку других элементов страницы, таких как изображения или стили.
Одним из способов оптимизации скриптов является их асинхронная загрузка. Это позволяет загружать скрипты параллельно с загрузкой остальной части страницы и выполняться независимо от других скриптов. Для этого можно использовать атрибут async или defer при вставке тега <script> на страницу. Также можно разделить скрипты на несколько файлов и загружать их по мере необходимости, чтобы уменьшить время загрузки страницы.
Неэффективное использование кода и скриптов может иметь серьезные последствия для загрузки страницы. Оптимизация кода и использование самых передовых технологий помогут значительно улучшить производительность сайта и ускорить его загрузку.
Плохая оптимизация и настройка сервера

Скорость загрузки сайта в значительной степени зависит от настроек и оптимизации сервера, на котором он размещен. Неправильная настройка сервера может привести к медленной загрузке страницы и снизить общую производительность сайта.
Один из ключевых факторов плохой оптимизации сервера - это недостаточная пропускная способность. Если у вас есть много посетителей, и сервер не может обслуживать всех одновременно, это может привести к задержкам в загрузке страницы.
Также важно учесть настройки кэширования на сервере. Кэширование позволяет хранить статические файлы (например, изображения, CSS и JavaScript) на стороне клиента, что снижает нагрузку на сервер и ускоряет загрузку страницы. Если настройки кэширования на сервере некорректны или отсутствуют вовсе, это может вызвать медленную загрузку сайта.
Другая причина медленной загрузки сайта может быть связана с использованием устаревших или неэффективных технологий на сервере. Например, использование устаревшего протокола HTTP вместо более современного HTTP/2 может негативно сказаться на скорости загрузки страницы.
Чтобы решить проблему плохой оптимизации и настройки сервера, необходимо провести аудит вашего серверного окружения и установить оптимальные настройки. Это может включать в себя обновление серверного программного обеспечения, настройку кэширования, установку сжатия файлов и многие другие меры для повышения производительности.
В конечном итоге, хорошая оптимизация и настройка сервера будет способствовать более быстрой загрузке страницы и улучшению пользовательского опыта на вашем сайте.



