Медиа запросы являются мощным инструментом веб-разработки, который позволяет адаптировать веб-страницы под различные устройства и экраны. Они позволяют программистам использовать различные стили, в зависимости от размера экрана устройства, на котором происходит просмотр страницы. Однако иногда медиа запросы могут не работать так, как ожидалось, и это может вызывать большое разочарование и недоумение у разработчика.
Один из основных факторов, почему медиа запросы не работают, это неправильно написанный синтаксис. Каждый медиа запрос должен быть заключен в фигурные скобки и начинаться с ключевого слова @media, за которым следует условие. Условие состоит из одного или более правила, которые указывают, для какого размера экрана или устройства применять стили. Несоблюдение правильного синтаксиса может привести к тому, что браузер не будет распознавать медиа запросы и не будет применять соответствующие стили.
Еще одной причиной, почему медиа запросы могут не работать, является неправильно указанный размер экрана или устройства. Возможно, разработчик указал неверные значения для ширины или высоты экрана, или не учел какие-то особенности конкретного устройства. Например, некоторые устройства могут иметь отличную плотность пикселей или защищенный режим, что может вызвать проблемы с распознаванием размеров экрана.
Почему медиа запросы CSS не работают?

Возможны различные причины, по которым медиа запросы CSS могут не функционировать. Рассмотрим несколько наиболее распространенных проблем и способы их решения:
1. Синтаксические ошибки:
Первая вещь, которую стоит проверить, - это синтаксис вашего медиа-запроса. Проверьте, правильно ли вы использовали скобки, операторы и значения. Небольшая синтаксическая ошибка может привести к тому, что медиа-запрос не будет выполняться.
2. Неверное местоположение:
Следующей причиной может быть неправильное расположение медиа-запроса. Убедитесь, что вы поместили ваш медиа-запрос в нужное место - внутри CSS файла или внутри тега стиля HTML документа. Также убедитесь, что медиа-запрос находится в правильной точке в вашем коде - до того, как стили применяются, или после.
3. Приоритетность стилей:
Еще одним возможным объяснением проблемы с медиа запросами может быть конфликт существующих стилей. Если у вас есть другие правила CSS, которые применяются к тому же элементу или компоненту, медиа запрос может быть перезаписан, если его приоритетность ниже. Убедитесь, что ваш медиа-запрос имеет приоритет выше, используя правильный селектор или добавляя в него !important.
4. Неверные условия медиа-запроса:
Иногда причина, по которой медиа-запрос не срабатывает, заключается в неправильно заданных условиях. Убедитесь, что ваши условия медиа запроса соответствуют требуемым критериям. Например, если вы хотите, чтобы стили применялись только для мобильных устройств, удостоверьтесь, что вы указали правильное значение для ширины окна просмотра.
5. Проблемы с поддержкой браузера:
Некоторые старые или менее популярные браузеры могут не поддерживать некоторые особенности медиа запросов CSS. Проверьте, поддерживается ли вашим целевым браузером тот или иной медиа-запрос. В крайнем случае, вы можете использовать полифиллы или альтернативные методы для достижения желаемого эффекта на этих устройствах или браузерах.
Следуя этим рекомендациям, вы должны быть способны исправить большинство проблем, связанных с неработающими медиа запросами CSS. Однако, если проблема остается, возможно, стоит обратиться к разработчикам или сообществу CSS для получения дополнительной помощи и поддержки.
Неправильно написанный синтаксис медиа запроса

При создании медиа запросов в CSS, важно правильно написать синтаксис, чтобы они работали корректно. Если медиа запросы не работают, одной из причин может быть неправильно написанный синтаксис.
Ошибки синтаксиса медиа запроса могут возникнуть, если не учтены следующие правила:
1. Проверьте, что запрос задан внутри @media правила. Например:
@media screen and (max-width: 768px) { ... }
2. Убедитесь, что используются правильные операторы сравнения, такие как and, or, not. Например:
@media screen and (min-width: 1024px) and (max-width: 1440px) { ... }
3. Проверьте, что использованы правильные единицы измерения, такие как px, em, rem, %. Например:
@media screen and (max-width: 40em) { ... }
4. Убедитесь, что закрыты все скобки {} и применены правильные характеристики стилей внутри медиа запроса.
Если после проверки синтаксиса все еще не работают медиа запросы, проверьте совместимость вашего браузера с медиа запросами или возможные конфликты с другими стилями.
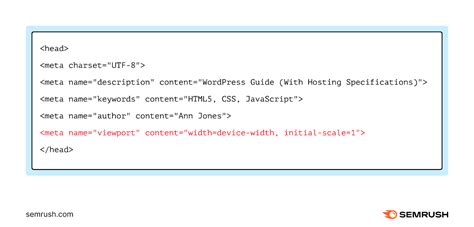
Неуказание viewport meta tag

Когда viewport meta tag не используется, веб-страница может выглядеть неправильно на мобильных устройствах. Например, если в стилях указан фиксированный размер контейнера, то на маленьких экранах он может вылезать за пределы видимой области. Также отсутствие viewport meta tag может привести к тому, что текст будет слишком мелким (из-за масштабирования страницы) или занимать слишком много места (если элементы полностью отображаются).
Viewport meta tag задается через атрибут name элемента meta и имеет следующий вид:
Атрибут content позволяет указать ширину вьюпорта и начальный уровень масштабирования страницы.
Правильное использование viewport meta tag - это шаг к созданию адаптивных и отзывчивых веб-страниц, которые корректно отображаются на устройствах с разными размерами экрана.
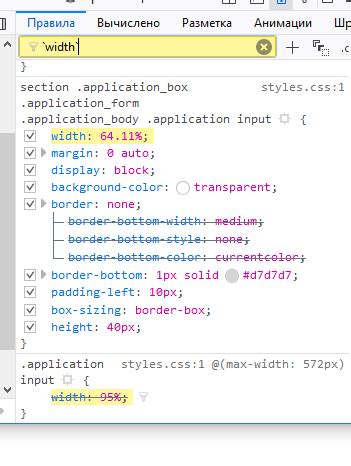
Применение стилей, не совместимых с медиа запросами

При разработке веб-сайтов важно учитывать, что стили, которые не совместимы с медиа запросами, могут привести к неправильному отображению сайта на разных устройствах и экранах.
Например, если используется фиксированная ширина блока или изображения, это может привести к горизонтальному прокручиванию на маленьких экранах или неэффективному использованию доступного пространства на больших экранах.
Еще один пример - использование абсолютного позиционирования вместо относительного. Это может привести к перекрытию содержимого или его искажению при изменении размера экрана.
Также, если используется фиксированная высота для блоков, это может привести к обрезанию содержимого или некорректному отображению на экранах разных размеров.
Если сайт не поддерживает адаптивный дизайн или медиа запросы вовсе, пользователи могут столкнуться с неудобствами при просмотре сайта на мобильных устройствах или с большим экраном, что может негативно сказаться на их впечатлении от сайта и использование его услуг.
Важно помнить, что использование медиа запросов и адаптивных стилей является важным аспектом разработки веб-сайтов с целью обеспечения удобства использования и улучшения пользовательского опыта.