Веб-страницы, созданные с использованием CSS, позволяют разработчикам создавать красивые и функциональные формы для пользователей. Однако иногда возникает необходимость увеличить размеры формы, чтобы сделать ее более удобной для заполнения. В этой статье мы рассмотрим несколько способов увеличить форму на CSS, чтобы улучшить пользовательский опыт.
Один из самых простых и эффективных способов увеличить форму - это изменить размеры полей ввода. Для этого можно использовать свойство CSS width и height. Например, установка значения width: 300px; сделает поле ввода шириной 300 пикселей. Аналогично, установка значения height: 200px; увеличит высоту поля ввода до 200 пикселей.
Еще одним способом увеличить форму является изменение размеров кнопок отправки и сброса. Для этого можно использовать свойства CSS width и height так же, как и для полей ввода. Например, установка значения width: 150px; сделает кнопку шириной 150 пикселей. Также можно изменить внешний вид кнопки, задав ей другой цвет фона, шрифт или границы при помощи CSS.
Кроме того, можно увеличить форму, добавив дополнительные элементы или разделы. Например, можно добавить заголовки или подписи к полям ввода, чтобы помочь пользователям заполнить форму. Это можно сделать с помощью HTML-тега <label>, который позволяет связать текст с полем ввода и улучшить его доступность.
Основы CSS для увеличения формы

Вот несколько основных свойств CSS, которые можно использовать для увеличения размера формы:
- width: Это свойство определяет ширину элемента. Можно задать фиксированную ширину в пикселях или процентах, или использовать значение "auto", чтобы элемент занимал доступное пространство.
- height: Это свойство определяет высоту элемента. Аналогично свойству width, можно задать фиксированную высоту или использовать значение "auto".
- padding: Поле padding задает отступы вокруг содержимого элемента. Увеличение значения этого свойства может увеличить размер формы.
- margin: Свойство margin задает отступы вокруг элемента. Аналогично padding, увеличение значения этого свойства может увеличить общий размер формы.
- font-size: Свойство font-size устанавливает размер текста внутри элемента. Увеличение значения этого свойства может сделать текст в форме более заметным и увеличить общий размер формы.
Это лишь несколько из множества свойств CSS, которые могут быть использованы для увеличения размера формы. Всегда можно экспериментировать с различными комбинациями и значениями свойств, чтобы достичь желаемого результата.
Важно помнить, что при оформлении формы CSS следует учитывать доступность и удобство использования. Увеличение размера формы может быть полезным для пользователя, но не следует делать форму слишком громоздкой или заполненной излишним количеством информации.
Использование свойства width

Для использования свойства width необходимо указать значение в пикселях или процентах. Например, чтобы увеличить ширину формы до 400 пикселей, можно применить следующее правило CSS:
form { width: 400px; }
Также можно использовать проценты для изменения ширины формы. Например, чтобы форма занимала 50% ширины родительского элемента, можно использовать следующее правило:
form { width: 50%; }
Ширина элемента, заданная свойством width, может быть также относительной величиной, зависящей от других свойств или размеров элементов. Например, можно указать, что ширина формы должна быть равна ширине содержимого, используя значение auto:
form { width: auto; }
Используя свойство width, можно легко увеличить размер формы и настроить ее внешний вид под свои потребности. Также можно комбинировать свойство width с другими свойствами CSS, чтобы достичь желаемого результата.
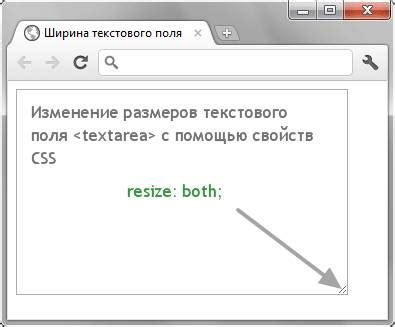
Изменение размера текстового поля

Если вам необходимо увеличить размер текстового поля на веб-странице, вы можете использовать CSS свойство width для изменения его ширины. Чтобы задать конкретный размер, вы можете указать значение в пикселях, процентах или других единицах измерения.
Например, чтобы увеличить размер текстового поля до 300 пикселей, вы можете использовать следующий CSS код:
input[type="text"] {
width: 300px;
}
Такое правило CSS будет применено ко всем текстовым полям на вашей веб-странице.
Если вы предпочитаете использовать проценты, вы можете указать относительный размер, который будет растягиваться вместе с размерами окна браузера. Например:
input[type="text"] {
width: 50%;
}
Это сделает текстовое поле половиной от ширины родительского элемента, в который оно вложено.
Кроме того, вы можете использовать другие свойства CSS, такие как max-width или min-width, чтобы ограничить или задать минимальную ширину текстового поля. Например:
input[type="text"] {
max-width: 500px;
min-width: 200px;
}
В этом случае текстовое поле будет растягиваться только до 500 пикселей или сжиматься до 200 пикселей, в зависимости от размера родительского элемента или других ограничений.
Изменение размера текстового поля на веб-странице является важным аспектом дизайна и может помочь сделать вашу форму более функциональной и удобной для пользователей.
Применение transform: scale()

Свойство transform: scale() в CSS позволяет масштабировать элементы веб-страницы, включая формы. Оно может быть полезно, если вы хотите увеличить или уменьшить размер формы, чтобы она привлекала больше внимания или была лучше видна.
Применение transform: scale() к форме позволяет изменять ее размер без изменения изначальных размеров и пропорций элементов формы. Это свойство принимает одно значение, которое указывает, во сколько раз нужно масштабировать элемент. Например, значение 2 увеличит размер элемента в два раза, а значение 0.5 уменьшит его в половину.
Применение transform: scale() к форме можно осуществить с помощью селектора элемента формы в CSS. Например, если у вас есть форма с классом "my-form", можете применить transform: scale(1.5) к этому классу, чтобы увеличить размер формы в 1.5 раза.
Преимущество использования transform: scale() состоит в том, что оно не влияет на расположение и позиционирование элементов формы. Это значит, что вы можете масштабировать форму без необходимости внесения изменений в ваши CSS-стили или разметку.
При использовании transform: scale() важно помнить, что масштабирование формы может привести к отображению содержимого формы в размытом виде. Чтобы избежать этого, вы можете применить transform: scale() только к самой форме, а не к ее содержанию.
В итоге, применение transform: scale() вместе с правильными значениями позволяет увеличить или уменьшить размер формы, делая ее более удобной или заметной для пользователей.
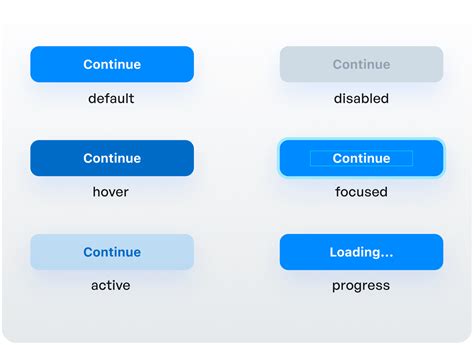
Оформление кнопки увеличения формы

Кнопка увеличения формы может быть не только функциональным элементом интерфейса, но и отличным дизайнерским акцентом. Для того чтобы сделать кнопку увеличения формы более привлекательной и привлекающей внимание, можно использовать различные CSS-стили.
Ниже приведены некоторые примеры оформления кнопки увеличения формы:
- Добавить анимацию: можно использовать CSS-свойство
transitionдля создания плавного и привлекательного эффекта при наведении на кнопку увеличения формы. - Использовать градиент: можно задать фон кнопки увеличения формы с помощью CSS-свойства
background-imageи использовать градиентные цвета, которые будут привлекать внимание пользователей. - Применить тень: можно добавить тень кнопке увеличения формы с помощью CSS-свойства
box-shadow. Этот прием может добавить глубину и объемность кнопке, делая ее более заметной. - Сделать кнопку трехмерной: можно использовать CSS-свойства
transformиrotateдля создания впечатления трехмерности кнопки увеличения формы.
Варианты оформления кнопки увеличения формы ограничены только вашей фантазией и требованиями дизайна вашего проекта. Главное при выборе стиля быть уверенным, что кнопка привлекает внимание пользователей и является понятной и функциональной.